5.1
The HTML document structure
At this point, we’re going to write an actual HTML file (a rudimentary website if you will), this will be called index.html and will be written using the Brackets text editor.
For the next couple of chapters we’re going to use a new folder (not the proper one I describe in section 4.2, just a simple one for the purpose of this example) to hold a very simple website and I’m going to use this to demonstrate the basic concepts of HTML and CSS.
Just to give you fair warning, this is going to include pictures of the dogs.
First create a folder in a convenient place on your machine and call it first-site. On my machine it’s here:
z:/ps-publications/first-site
Hey look at that, I didn’t give it a number.
We will now open this folder as a “Project” in Brackets. There are two ways to do this (at least in Windows, not sure about a Mac, but the first method will definitely work on both) — firstly, start Brackets (this will either start with the last opened Project, or a Getting Started Project if it’s the first time you’ve used it).
With Brackets open, click and navigate to the newly created first-site folder and click .
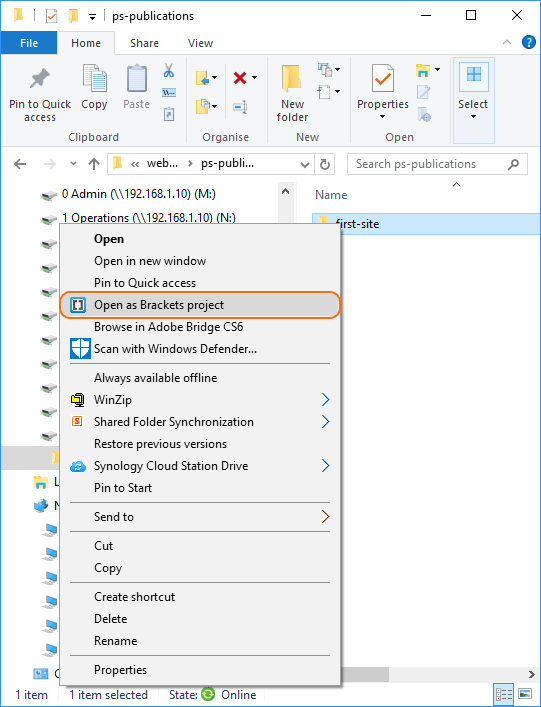
The other way is from Windows Explorer (file explorer not Internet Explorer) — navigate to the newly created first-site folder, right click and (Figure 5.1).
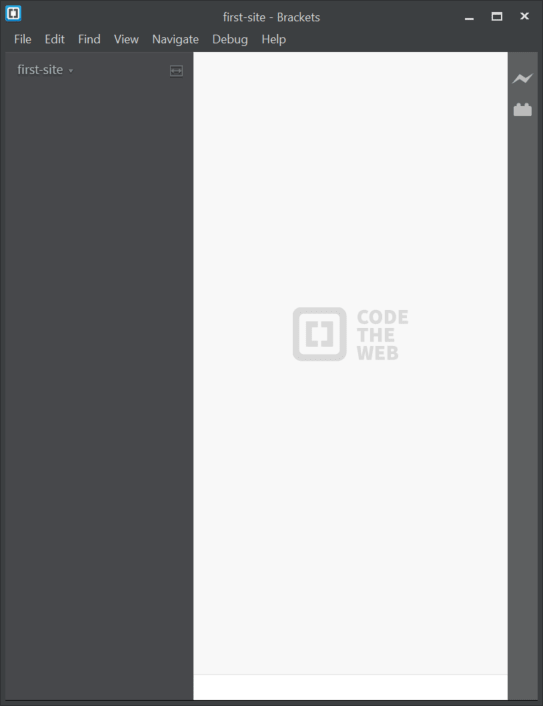
In either case, a new project will be opened in Brackets, it will be called first-site and it will look like Figure 5.2.
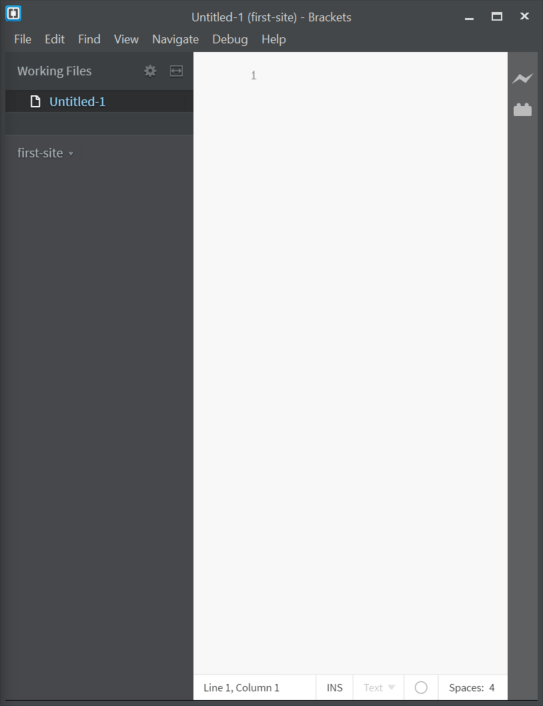
Next we need to create a new file. To do this in Brackets, click , a new file called untitled-1 will be created in the working files area (Figure 5.3)
Now right click untitled-1 and select and give the file the new name index.html. The final arrangement will look like Figure 5.4.
The file will now have a double angle bracket icon ( ) next to its name, this indicates that Brackets has recognised it as an HTML file.
) next to its name, this indicates that Brackets has recognised it as an HTML file.
- If there is a small grey dot to the left of the bracket icon (
 ), this indicates that the file has not been saved — if the “Autosave Files on Windows Blur” extension has been added, the file will be automatically saved whenever you click off the Brackets window (the grey dot will disappear).
), this indicates that the file has not been saved — if the “Autosave Files on Windows Blur” extension has been added, the file will be automatically saved whenever you click off the Brackets window (the grey dot will disappear).
We now (finally) have our index.html file and as has previously mentioned, this is the standard name for the first page of any website.
The basic structure of an HTML document has four parts:
The document type <!DOCTYPE ...>,
The HTML section <html>...</html>
within the HTML section, the head <head>...</head>
followed by the body <body>...</body>
It looks like this:
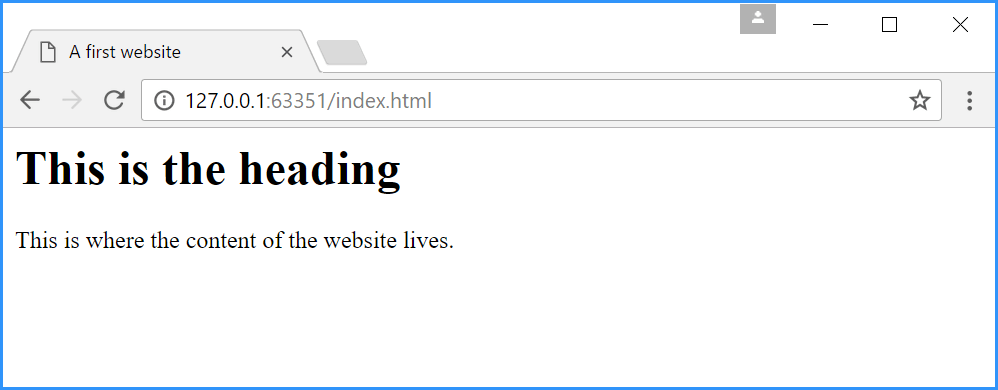
<!DOCTYPE html> <html> <head> <title>A first website</title> </head> <body> <h1>This is the heading</h1> <p>This is where the website content of the website lives.</p> </body> </html>




 ) on the right hand sidebar of Brackets. If you have Chrome installed, it will open a clean instance†1 of it and display the page. The icon (lightening flash) turns orange when live preview is active.
) on the right hand sidebar of Brackets. If you have Chrome installed, it will open a clean instance†1 of it and display the page. The icon (lightening flash) turns orange when live preview is active.