5.4
A first CSS file
Let’s create a CSS file for our basic website:
In Brackets create a new file and save it as style.css (CSS files don’t have to be called style, although it is a fairly common name, neither do they need the .css extension, but it is good practice to do so, and if you don’t, Brackets won’t recognise it as a CSS file). Save the new file in the same folder as index.html.
Add the following code:
h1 {
color: green;
font-size: 40px;
}
h2 {
color: red;
font-size: 25px;
}
| Code 5.6 style.css |
I know what you’re thinking. You’re thinking “that’s not how you spell colour”. And you’re right — I blame the Americans. It’s the same with centre (center), the things they do to my language (damn you Noah Webster) — it’s called English after all.
If you are looking at the website we created in the previous section, you will see that nothing has happened; this is for the very simple reason that we haven’t told it to use a CSS file yet.
Add the following <link> tag into the head section of the index.html document:
<!DOCTYPE html> <html> <head> <title>A first website</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>This is the main heading</h1> <h2>This is a second heading</h2> <img src="logo.svg" alt="The website logo"> ...
| Code 5.7 index.html, linking a CSS file |
The <link> tag has no closing tag; the following attributes are used:
| Attribute | Meaning | |
|---|---|---|
| rel | relationship attribute, this specifies the relationship between the current (HTML) document and the linked document, in this case it is a stylesheet (CSS files are always a stylesheet) | |
| type | specifies the internet media type and again it is always text/css for a CSS file | |
| href | hypertext reference tag is identical to that used in an <a> tag; it specifies the name and path of the CSS file | |
| Table 5.1 Link attributes | ||
Apart from the file name, the <link> tag for a CSS file always has the following format:
<link rel="stylesheet" type="text/css" href="style.css">
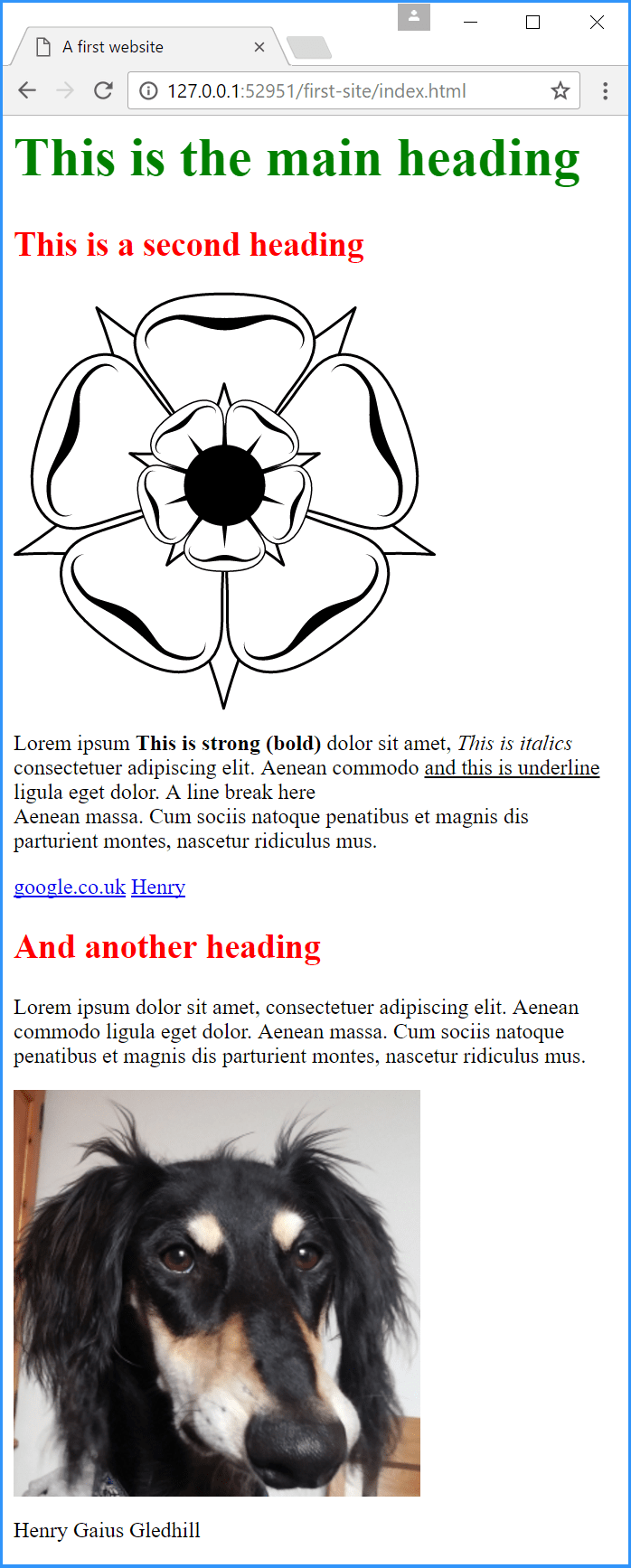
This is what it makes the website look like (before and after as it were):
The CSS has turned the headings green and red and made them a bit bigger — yey CSS — this is just like Teletext.