6.3
Adjusting margins and padding
Let’s add the asterisk selector with the box-sizing, padding and margin setting (§ 6.2.1) to our CSS file (add it at the start). Thus:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: helvetica Neue, arial;
font-size: 18px;
}
h1 {
color: #008000;
font-size: 40px;
}
h2 {
color: #ff0000;
font-size: 40px;
}
p {
text-align:justify;
}
.main-text {
text-align: justify;
color: #606060;
}
.author-text{
font-size: 22px;
}
| Code 6.2 style.css (asterisk selector & box-sizing) |
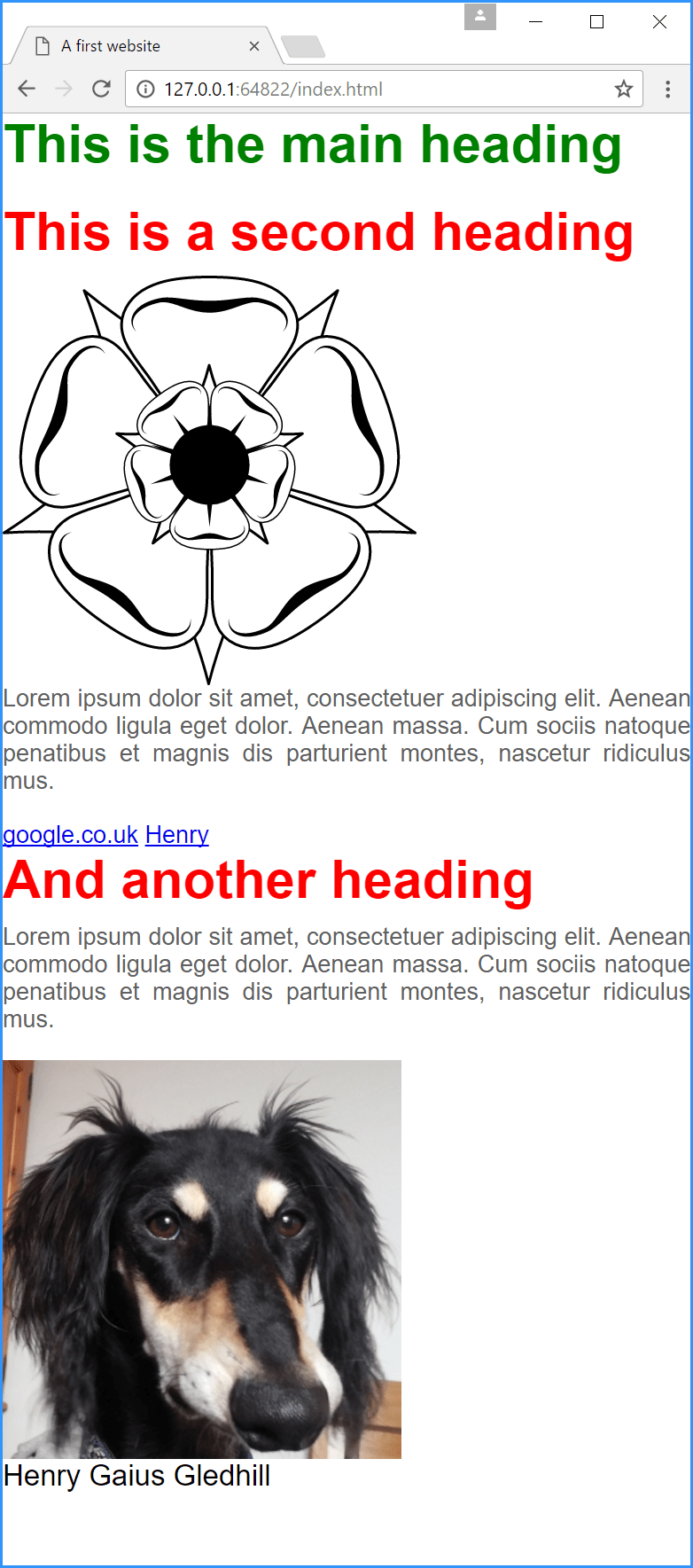
Now we haven’t changed any of the HTML, so what does this do to the website? (Figure 6.3).
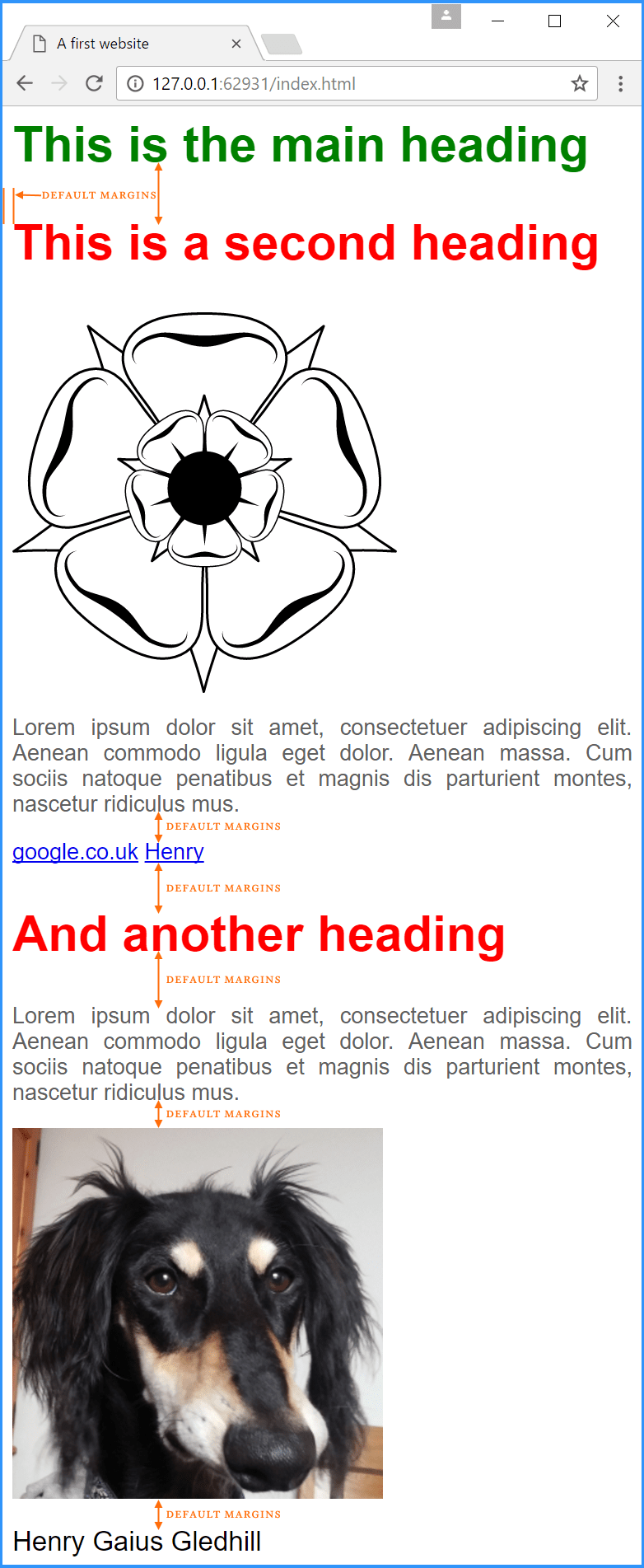
Comparing this with the website before this modification (Figure 6.4), we can see the default margins that were originally applied by the browser.
We must now add some margins back in for the headings and paragraph elements. This time we will do it by styling these with CSS.
h1 {
color: #008000;
font-size: 40px;
margin-bottom: 20px;
}
h2 {
color: #ff0000;
font-size: 40px;
margin-bottom: 10px;
}
p {
text-align:justify;
}
.main-text {
text-align: justify;
color: #606060;
margin-bottom: 20px;
}
| Code 6.3 style.css (adding margins) |
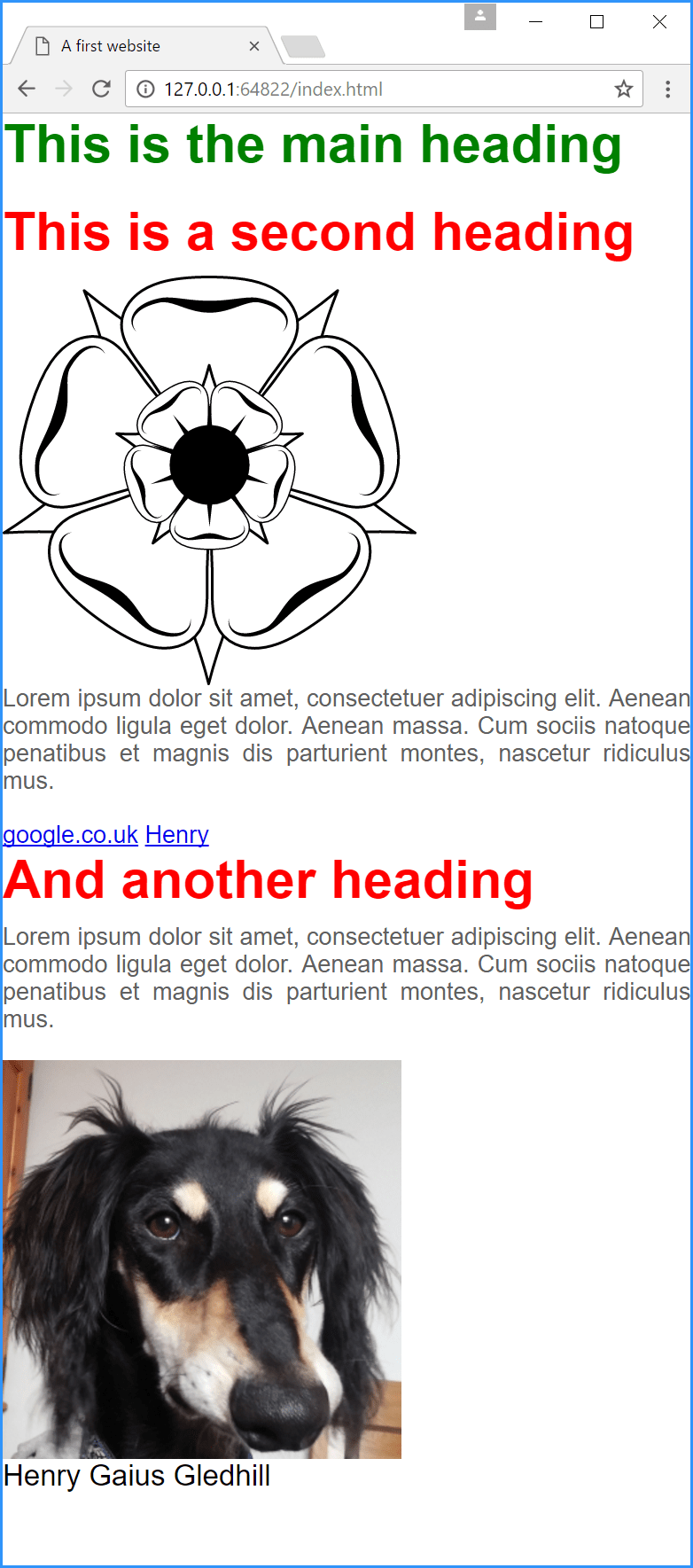
And we get some of the margins back (Figure 6.5):