17.1
Slow scrolling with a link
Slow scrolling is easy; we need four things, the first three of which are in the HTML:
An ID on the target element we want to scroll to
A link (anchor element)
A class in the link that references the ID
Some jQuery to join it all together
We’ve actually covered everything here in other sections, usually with the caveat that I’ll explain the slow scrolling later (well, here it is).
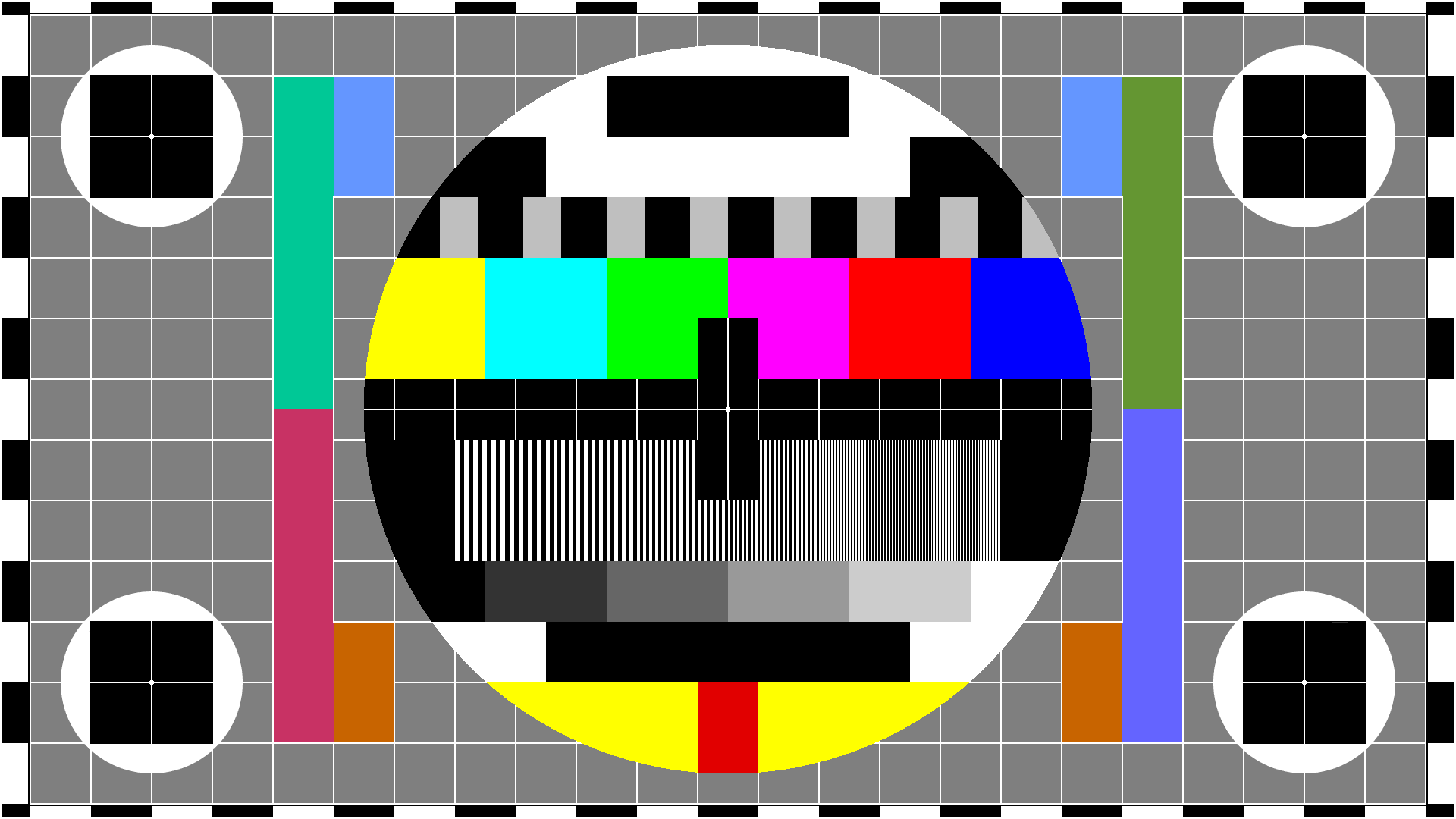
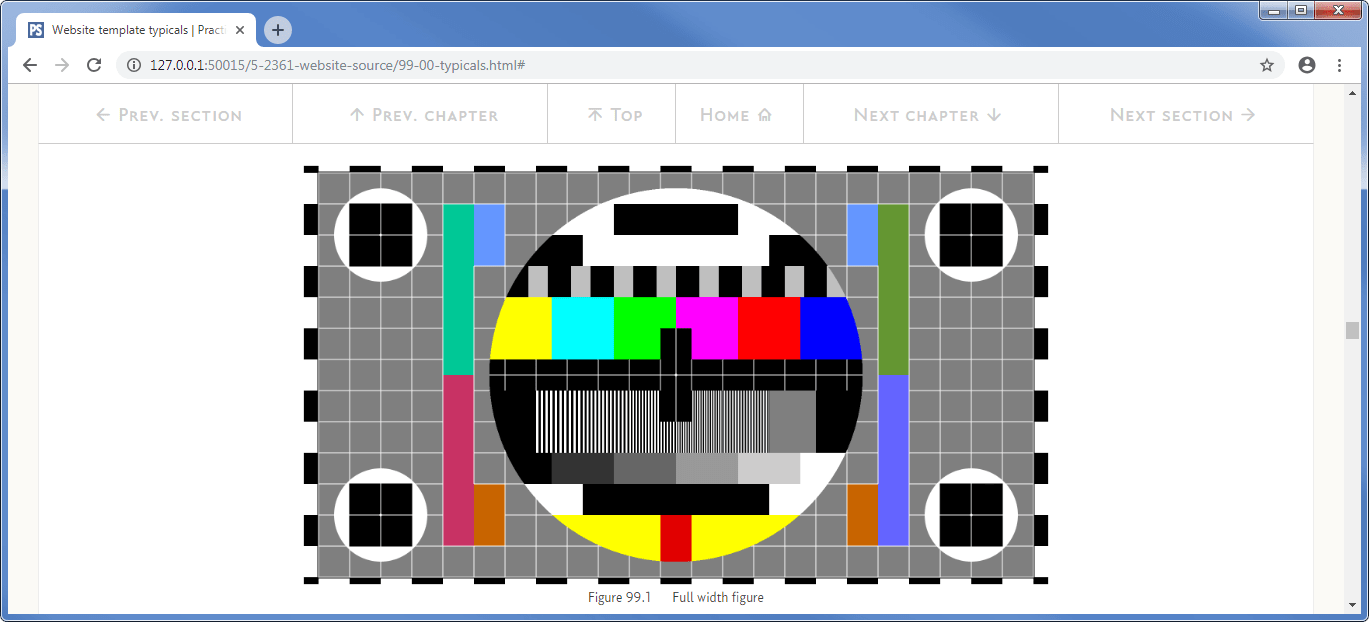
To explain this, I’m going to use a simple link to a point on the same page; I’ll use the exact example from the introduction, the link and soft scroll to figure 99.1 on the 99-00-typicals.html page of the website template.
This is the completion of what we started in § 13.4, in fact it is exactly the same link. Let’s look at what we have in the HTML:
<p class="hyp">Internal links to a point on the same page use the class <span class="code">xref</span>; this is less noticeable on the page:
<a class="xref js--sc-f99-01" href="#">Figure 99.1</a>.</p> ... <figure class="fig-row"> <!-- Start of figure --> <div class="fig-col fig1-1" id="js--f99-01"> <img src="01-pages/99-00-typicals/02-images/fig-99-01.png" alt="Figure 99.1 - Full width image"> <figcaption>Figure 99.1   Full width figure</figcaption> <!-- Caption --> </div> </figure>
Let’s look at figure 99.1 first, this is just a standard full width image, in fact it is exactly the same full width image we created in § 15.1.1, this is it:
The figure has been given the unique ID (id="js--f99-01"), I’ve shown it underlined in dark blue and bold in the listing above (Code 17.1). This is the standard form for the ID of a figure; see Table 13.1.
All well and good, it is a unique ID for the figure in question.
Next let’s look at the link in the listing, I’ve shown it underlined in dark red and bold in Code 17.1:
<a class=" xref js--sc-f99-01" href="#">Figure 99.1</a>
The anchor for the link <a> has two classes, the first is the xref styling class that determines the appearance of the link (see § 13.4). The second is the peculiar class:
js--sc-f99-01
I first introduced this class in § 13.4; it is needed to make the soft scroll work; it matches the given ID of the object we want to soft scroll to.
This class has the same name as the target ID except that the js-- of the ID is replaced with js--sc-, i.e. there is an extra sc- after the --.
The names of these IDs and corresponding classes, the js-- and js--sc- look kind of official, as if they have a particular meaning to the JavaScript, but they don’t, they are a complete product of my imagination. You could use anything, hector and henry will work just as well.
In my mind, js was intended to indicate that it was applicable to the JavaScript, the double dashes -- allowed me to search for it easily and the sc is my abbreviation for scroll.
I’m sorry if you thought I was doing something clever — you should know by now that I hardly do anything clever and when I do it’s usually by accident.
To summarise:
The target (the thing we want to scroll to) has the ID:
js--f99-01The link (to the object) has the class js--sc-f99-01 i.e. exactly the same as the ID but with js--sc- instead of js--
Both the ID (js--f99-01) and the class (js--sc-f99-01) are missing from any CSS file (there isn’t actually a class js--sc-f99-01 in style.css), these are purely for use in a JavaScript file, specifically the scroll.js file for the web page.