The code $(document).ready(function() { }); is the jQuery way of waiting for the page to load before we do anything (execute any code).
This is good practice, our JavaScript files are all loaded in the <head> section of the HTML, if the code started executing straight away, the rest of the page wouldn’t have been rendered in the browser (yet) and the code would fail.
Let’s say we were using the code to manipulate the appearance of a table, the code would have loaded before the table was loaded into the browser and it would fail because it couldn’t find the specified table (the table wouldn’t be in the browser yet).
In its simplest form, the code is this:
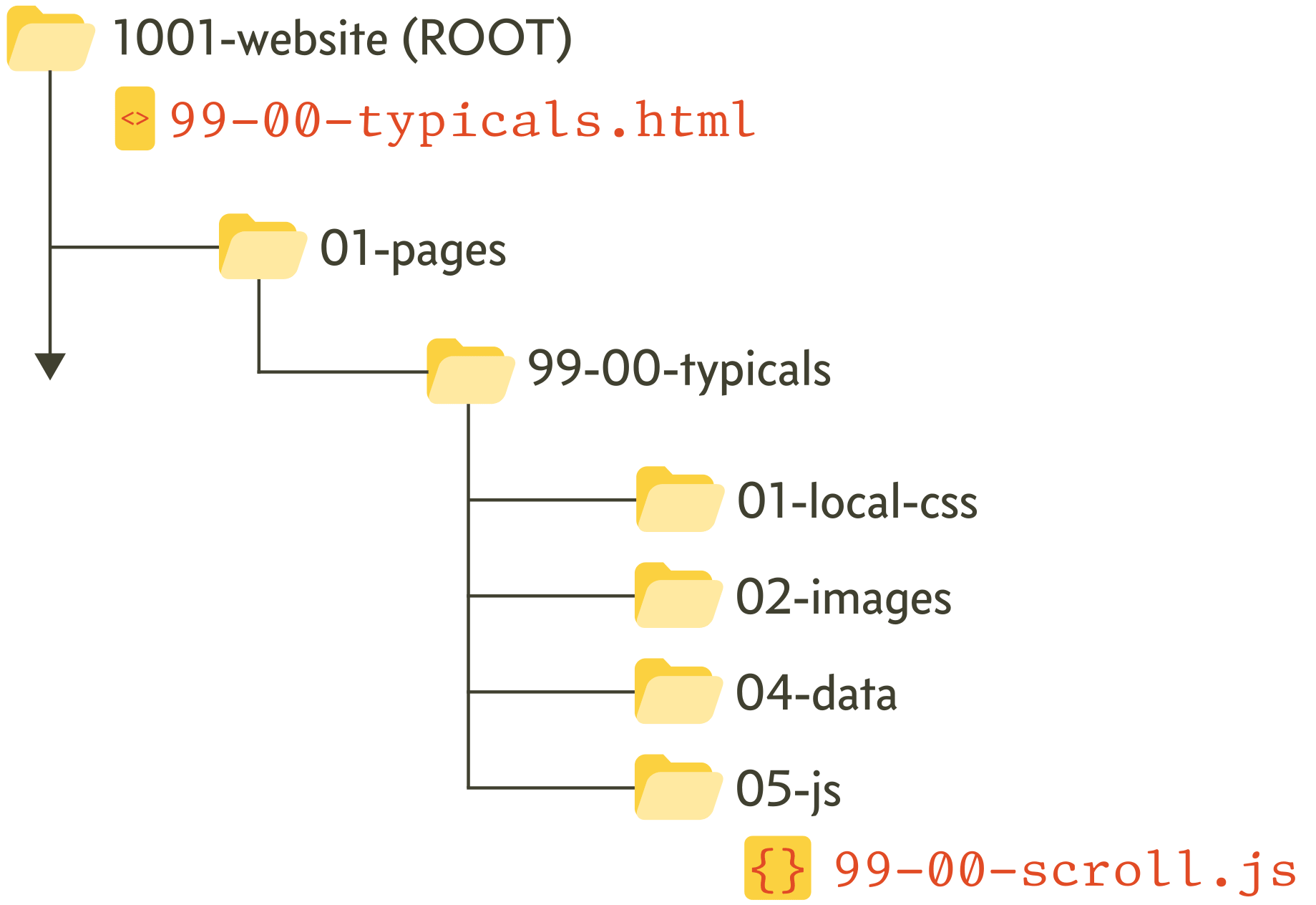
In the jQuery context (document)is a selector where document†1 is the thing that loaded our .js file, in this case it is the 99-00-typicals.html file.
With web pages that run jQuery, it is a fair assumption that document means the HTML file of the web page.
|
|
|
|
| †1 |
|
The document is often called the DOM in jQuery terminology. DOM stands for Document Object Model; it means the HTML page that ran the JavaScript code. I think it is called an object model because it turns the page into a series of objects, these being the elements, classes and IDs that have been defined for the page. It identifies them as specific objects so that we can do things to them (e.g. hide or display them, change their properties &c.). |
The action in this case is ready(). This is a jQuery method; you can see its formal description here. The ready method executes any function that is contained within its brackets when the document (in this case) has fully loaded.
- It is the browser itself that knows when the page has loaded; the ready method just interrogates the browser to find out if this has happened
In this case, the ready method is going to execute the function:
The word function is a JavaScript keyword; it defines what follows as a function (a module or section of code that does something.
The formal syntax for a function is:
function functionName (parameters) {code}
The function we are using is a bit of a cut down version of the full thing, its missing the parameters, it’s also missing a name and for the moment it is missing any code as well.
Parameters are things that are passed into functions from outside, if we had a function that converted Fahrenheit to Celsius, it would have a parameter called Fahrenheit that passed the Fahrenheit value into the function.
It is not necessary for functions to have parameters and in our case, the function will have a series of operations within it, all of which will use elements of the document and these do not need to be passed as parameters (they are accessible via jQuery methods). Hence our function has empty brackets ().
- For those familiar with C, the function() here is comparable to the main() function in C. It holds the executable code.
The absence of a function name is perhaps more unusual, generally functions are given names; it would be very confusing trying to call them if they didn’t have a name.
In JavaScript, functions without a name are called anonymous functions and they are generally assigned at runtime.
In our case, we are defining a single function that holds all our code, it is created when the browser executes the code (it is essentially just acting as a container for whatever we write), and will run until it is finished (i.e. when the page closes).
Anonymous functions are not called by other functions, they are created at runtime and execute until they finish what they are doing, they cannot be called repeatedly (like a named function acting as a subroutine), if it’s needed again, it must be recreated as part of the code).
- It is perfectly acceptable to give the function a name,
$(document).ready(function MGfunc() {});
works just as well as:
$(document).ready(function() { });
The final form of the code:
is the standard form to use and it is used absolutely everywhere on the internet.
It is just a placeholder to put your code and it waits until the web page is fully loaded before running your code.
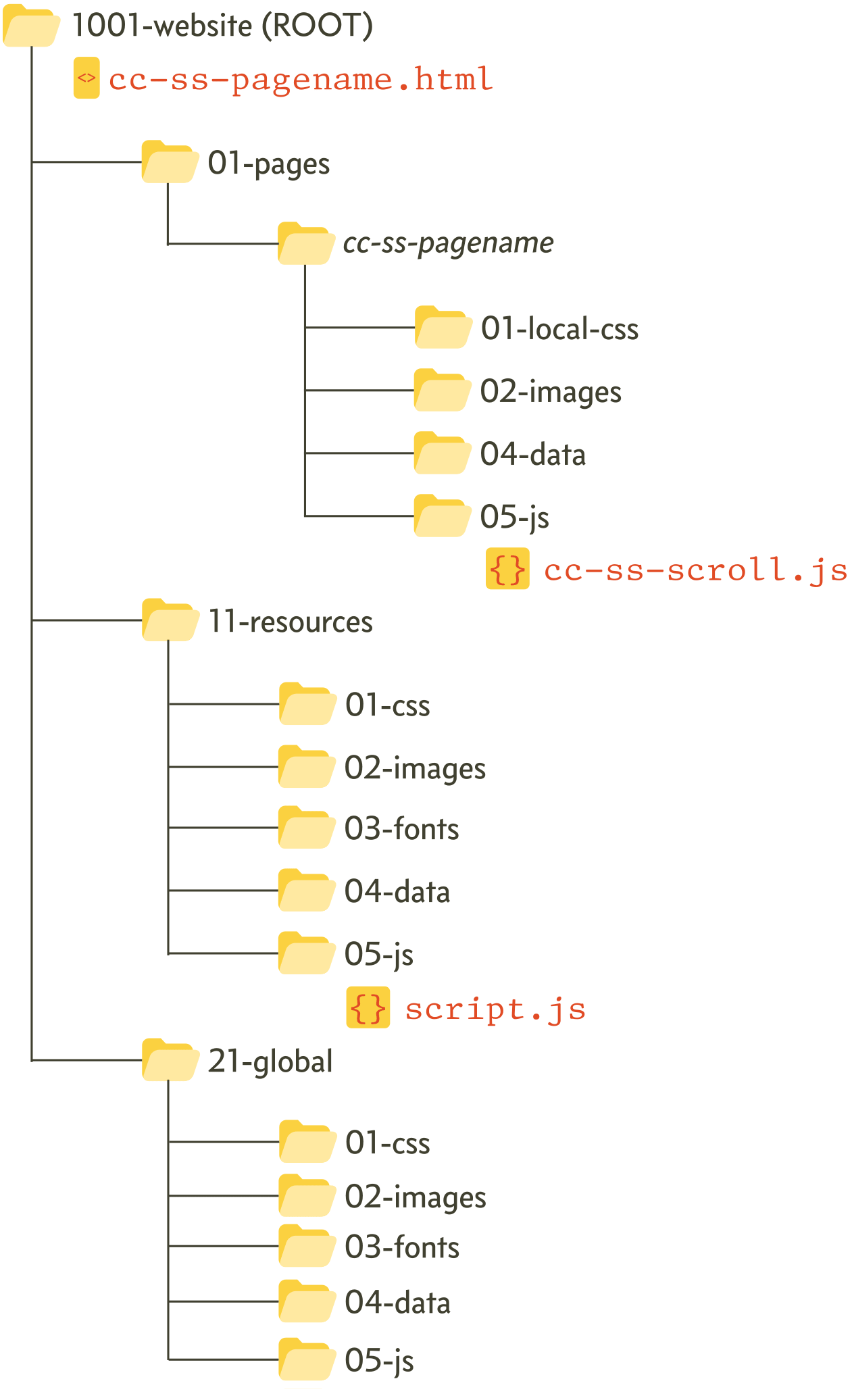
Put this code in both the cc-ss-scroll.js and the script.js files, they should be identical at this stage.