16.3
Loading jQuery from a web page
There are two ways of loading the jQuery library, the first (and most popular) is for every web page to download the library from a third party web server somewhere on the internet.
This type of server is called a content delivery network (CDN); CDNs are usually a group of geographically distributed servers that are able to provide a very fast delivery of a file or other content.
Generally, it is often faster to download a file from a CDN than it is to hold a copy of the file on your own website and download it from there, this is because CDNs are geared up for a high volume of traffic and very fast deliveries — they have lots of servers with large bandwidths. It also means that the browser can download the CDN files while it is downloading the web page from your site (it does it in parallel).
Browsers will also cache the file from the CDN and since there are a lot of sites that use jQuery, there is a fair chance that the browser may already have downloaded the file and doesn’t need to load it again.
There are several CDNs that host the jQuery library, the main ones are:
StackPath
Google
Microsoft
CDNJS
jsDelivr
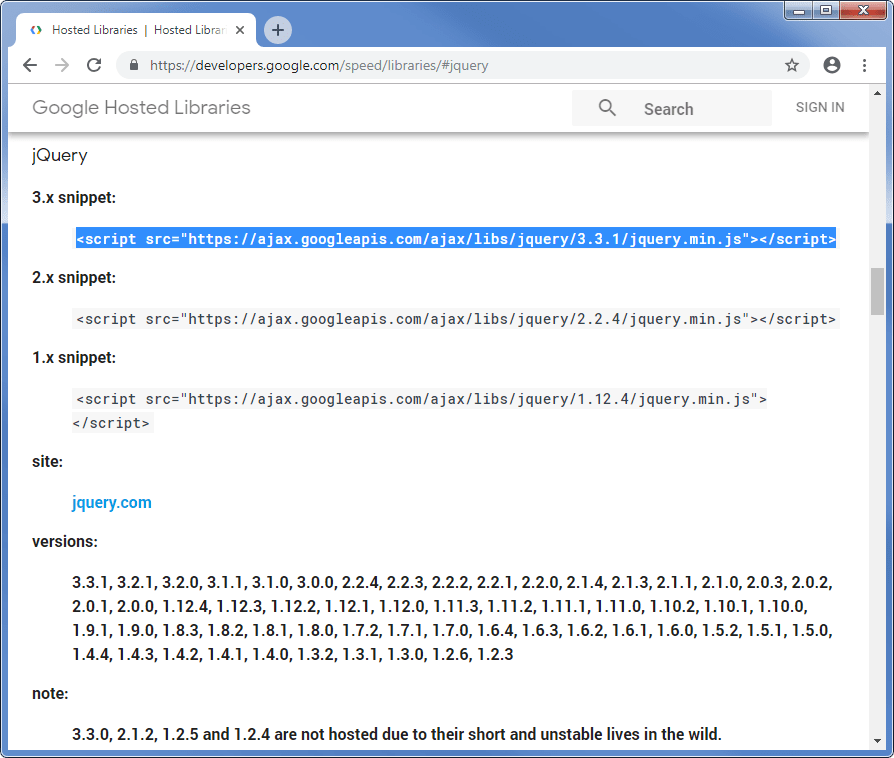
The one we are going to use is Google. To my mind it was by far the easiest to use and the best explained.
The second way of loading the jQuery library is to download the version you want from the jQuery website and store it within your own website. You can download the latest version (and other versions) here. You want the compressed (minimised) file for the latest version, 3.3.1 at the time of writing.
The file isn’t very big, version 3.3.1 is 85KB, it looks like this:
Not so easy to read, but then again, we don’t have to.
So which to use, the CDN option or the download option?
The answer is generally the CDN option and that is what I’m going to explain here. This seems to be good practice with website development for the reasons explained above.