16.5
Loading our JavaScript files
At this point we have two files with identical contents: 99-00-scroll.js and script.js. The first is in the 05-js directory for the page in question (01-pages/99-00-typicals/05-js); the second is in the 05-js directory of the resources folder (11 resources/05-js).
I’ve reproduced the contents of both files below:
$(document).ready(function() { /* START OF PAGE READY FUNCTION */
/* ****************************************************************************
YOUR CODE GOES IN HERE
**************************************************************************** */
}); /* END OF PAGE READY FUNCTION */
and:
$(document).ready(function() { /* START OF PAGE READY FUNCTION */
/* ****************************************************************************
YOUR CODE GOES IN HERE
**************************************************************************** */
}); /* END OF PAGE READY FUNCTION */
So far all we’ve done is create the files and put the basic jQuery code in them. The next thing to do is load these files from within the HTML, this just requires two more of the <script> elements, it looks like this:
<html lang="en"> <!-- Declare language --> <head> <!-- Start of head section --> <meta charset="utf-8"> <!-- Use unicode char set--> <!-- ************************************************************************** HEAD SCRIPT AREA ***********************************************************************--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="11-resources/05-js/script.js"></script> <script src="01-pages/99-00-typicals/05-local-js/99-00-scroll.js"></script> <!-- ************************************************************************** HEAD CSS LOAD ***********************************************************************--> <link rel="stylesheet" type="text/css" href="21-global/03-fonts/ps-fonts.css"> <link rel="stylesheet" type="text/css" href="21-global/01-css/normalise.css"> <link rel="stylesheet" type="text/css" href="11-resources/01-css/grid.css"> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <!-- ************************************************************************** TITLE ***********************************************************************--> <title>Website template typicals | PracticalSeries: Web Development</title> </head>
Right then, how do we know it’s worked?
Well, we can add a bit of test code to each file, this will also serve to give a very basic demonstration of how the jQuery stuff works.
Make the following changes to the files:
$(document).ready(function() { /* START OF PAGE READY FUNCTION */
$('h1').css('color','#ff0000');
}); /* END OF PAGE READY FUNCTION */
and
$(document).ready(function() { /* START OF PAGE READY FUNCTION */
$('h2').css('color','#0000ff');
}); /* END OF PAGE READY FUNCTION */
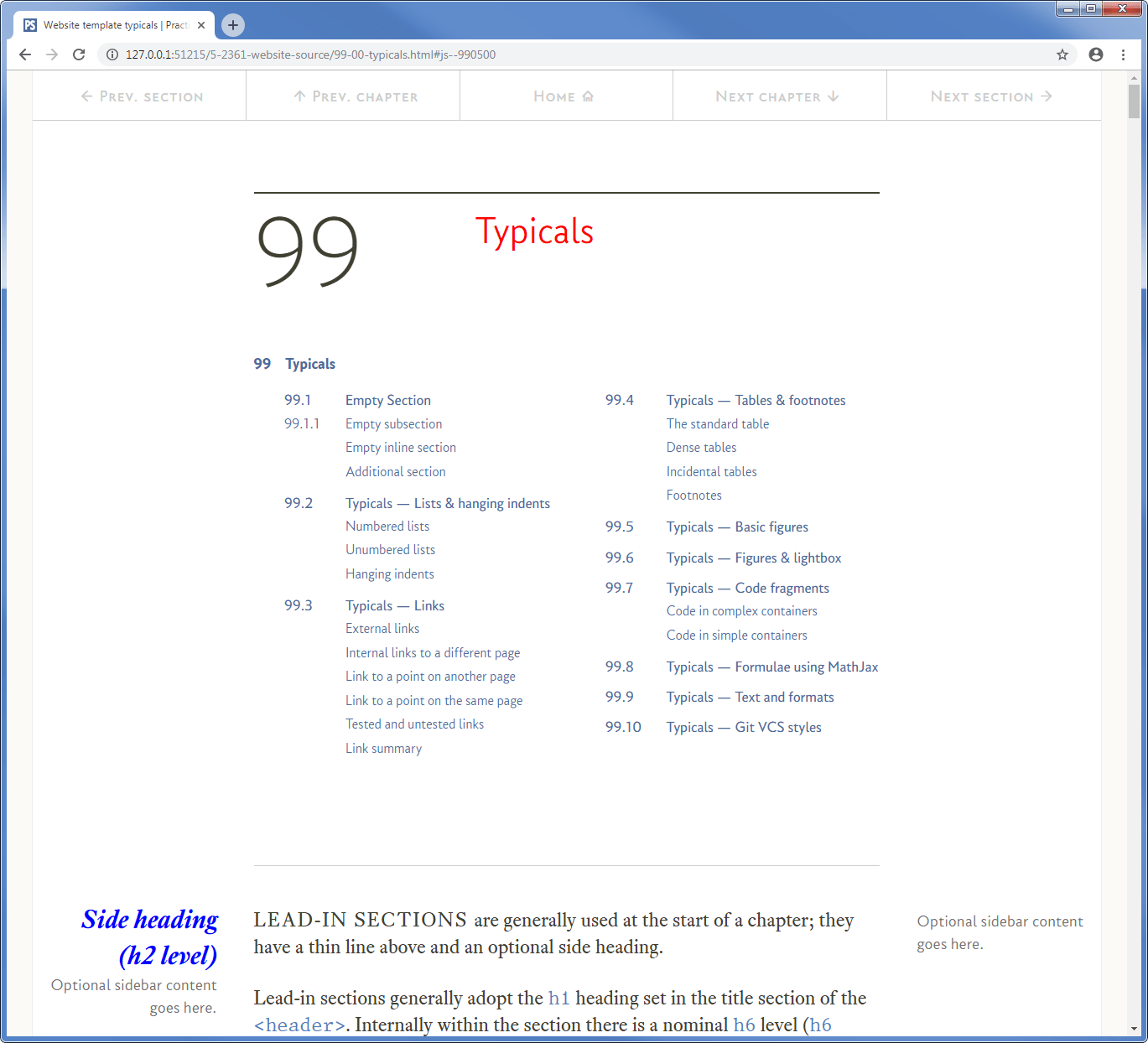
Now load the web page, if it’s worked, it should look something like this:
The <h1> heading at the top is red and the <h2> heading at the side (and at the start of each section) is blue.
This is just a silly example, but it does illustrate some of the capabilities that we have with jQuery, I’ll run through how it works.
Remember from the previous section, the syntax for jQuery is
$(selector).action();
Now compare this to the code we added to the first file:
$('h1').css('color','#ff0000');
It is exactly the same form, here the selector is 'h1', that is jQuery for select all the h1 elements in the HTML page.
The next bit is the action, here the action is to “apply” a CSS property, the action is css and that means modify some CSS property, the property is contained in the brackets, in this case it is the CSS property color and the value it is set to is #ff0000.
The format is a bit peculiar, the property and value are contained in single quotes (') and are separated by a comma (,) — that is just the peculiarity of how the jQuery syntax works, but you get the idea; we could change any CSS property we want for any HTML element.
The selector doesn’t have to be an HTML element; it could be a CSS class or any ID on the web page, changing the code to:
$('.toc-lev').css('color','#ff0000');
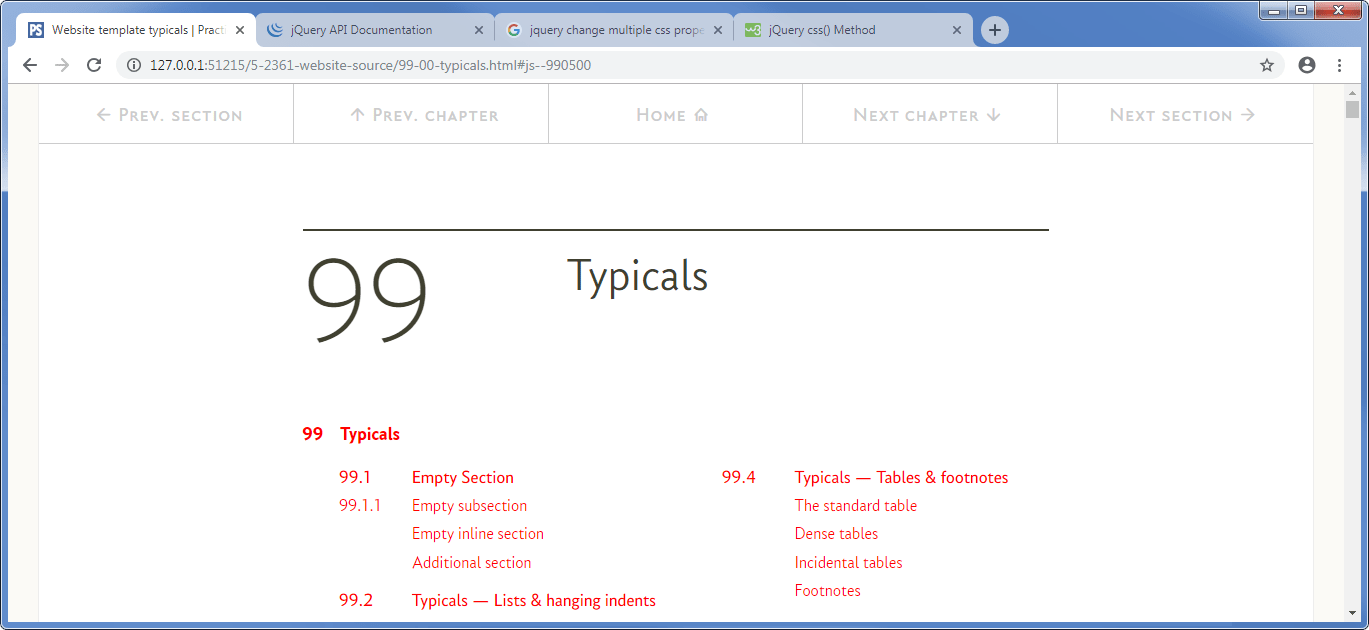
Will change the colour of any text that is part of the toc-lev class, the result is:
All entries within the table of contents have the class toc-lev, so they’ve all gone red.
JavaScript is very powerful, particularly when it is used with jQuery; this makes the selection and manipulation of individual parts of a web page very easy.
Ok, that’s enough for now, take the test code out of both files, put them back to how they were in the code fragments of Code 16.4 and Code 16.5. Leave the HTML as it is though, we still want to load both files.
Slow scrolling is next.