F.1
Multiple conflicts in multiple files with Brackets
In section 6.7 I looked at merging files together and resolving conflicts; however, I only did this with a single conflict. Life, on the other hand, is usually more complicated than this and it’s fairly common to have more than one conflict and these can be in multiple files all at the same time.
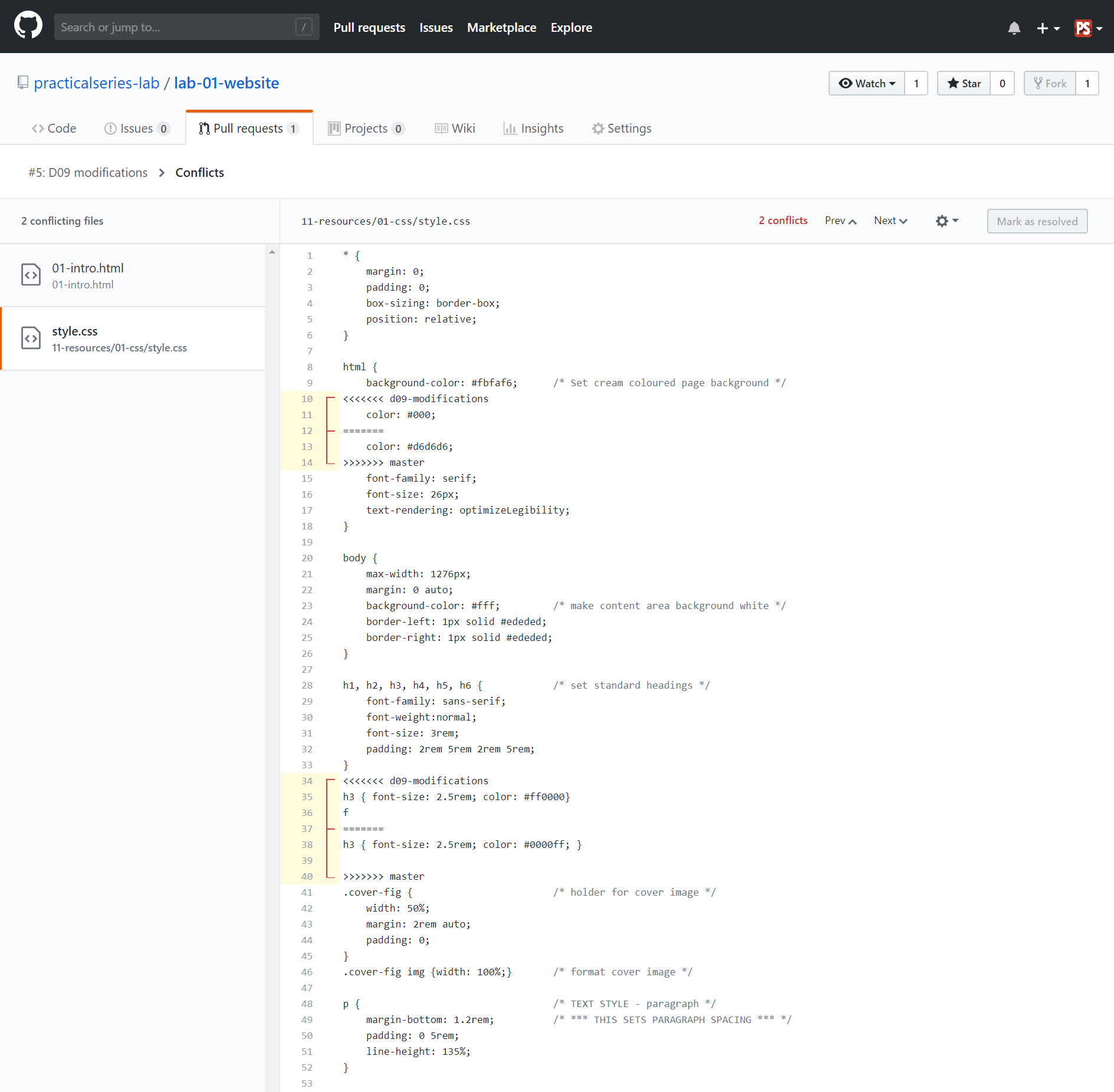
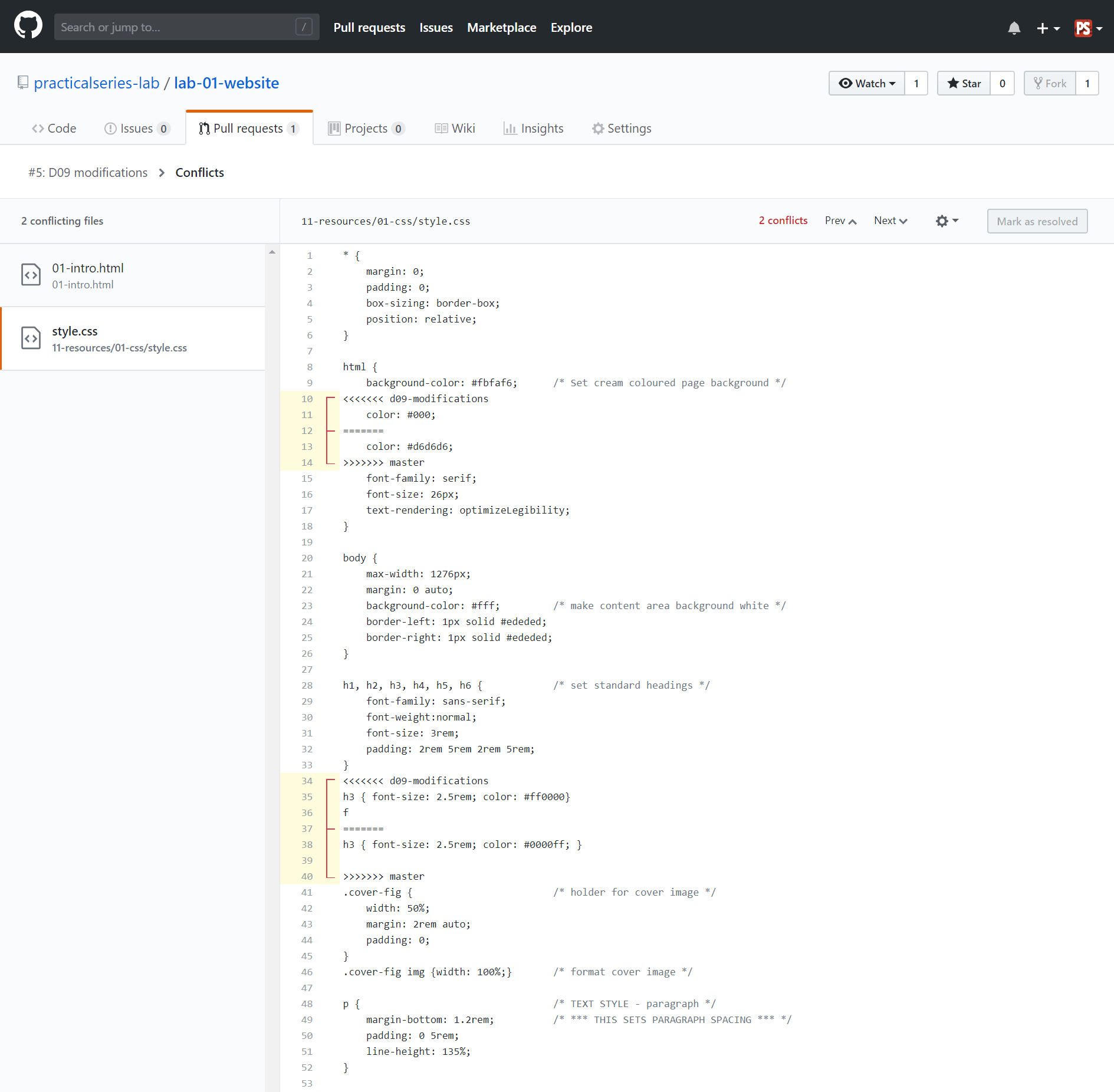
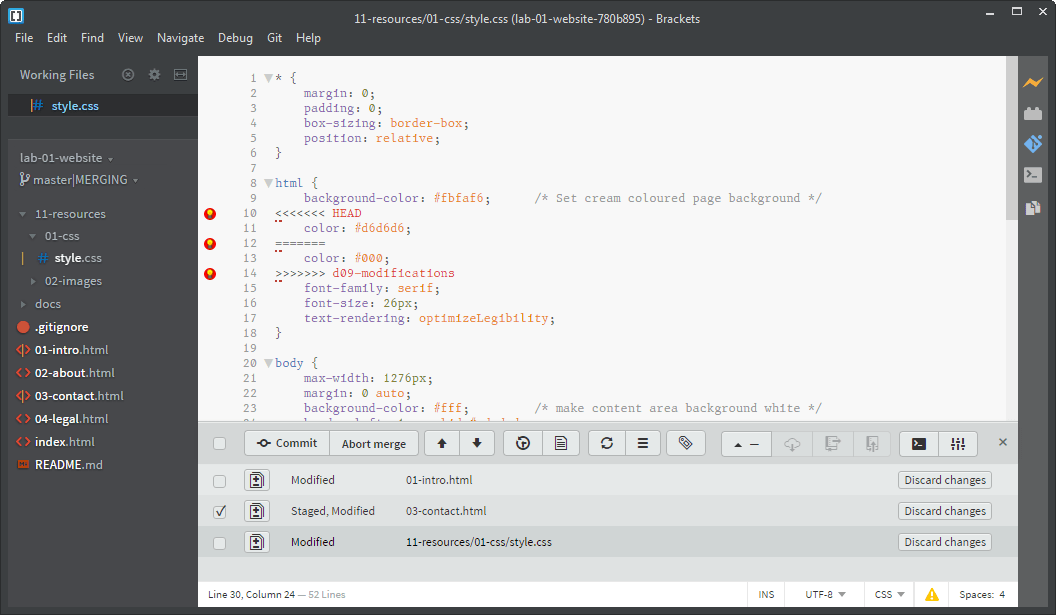
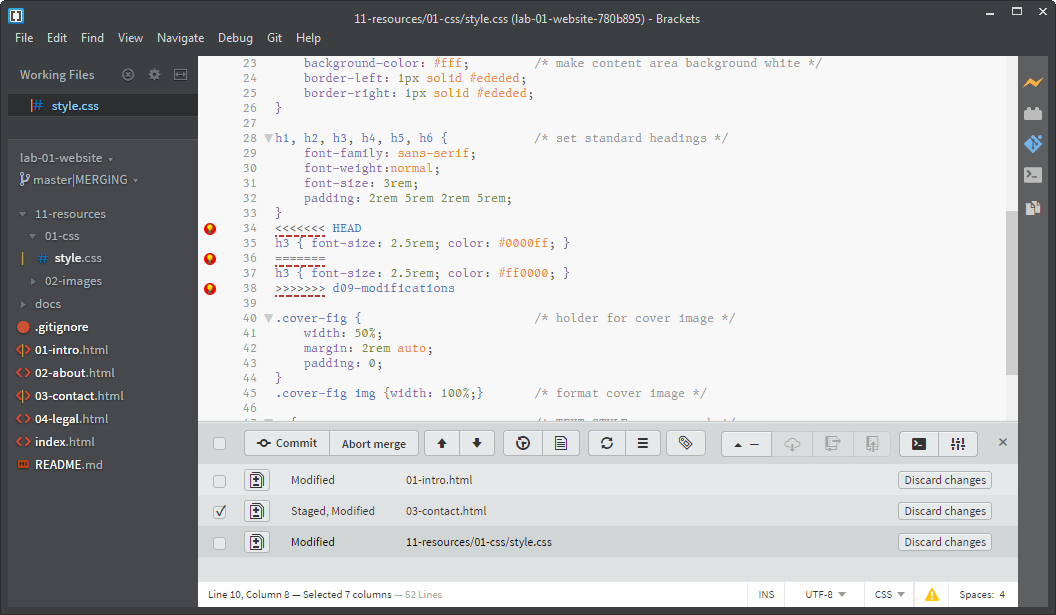
Brackets handles all this and it will present each change with the usual mechanism discussed in § 6.7.3. It looked like this if you remember:
<<<<<<< HEAD CHANGE A ======= CHANGE B >>>>>>> BranchName
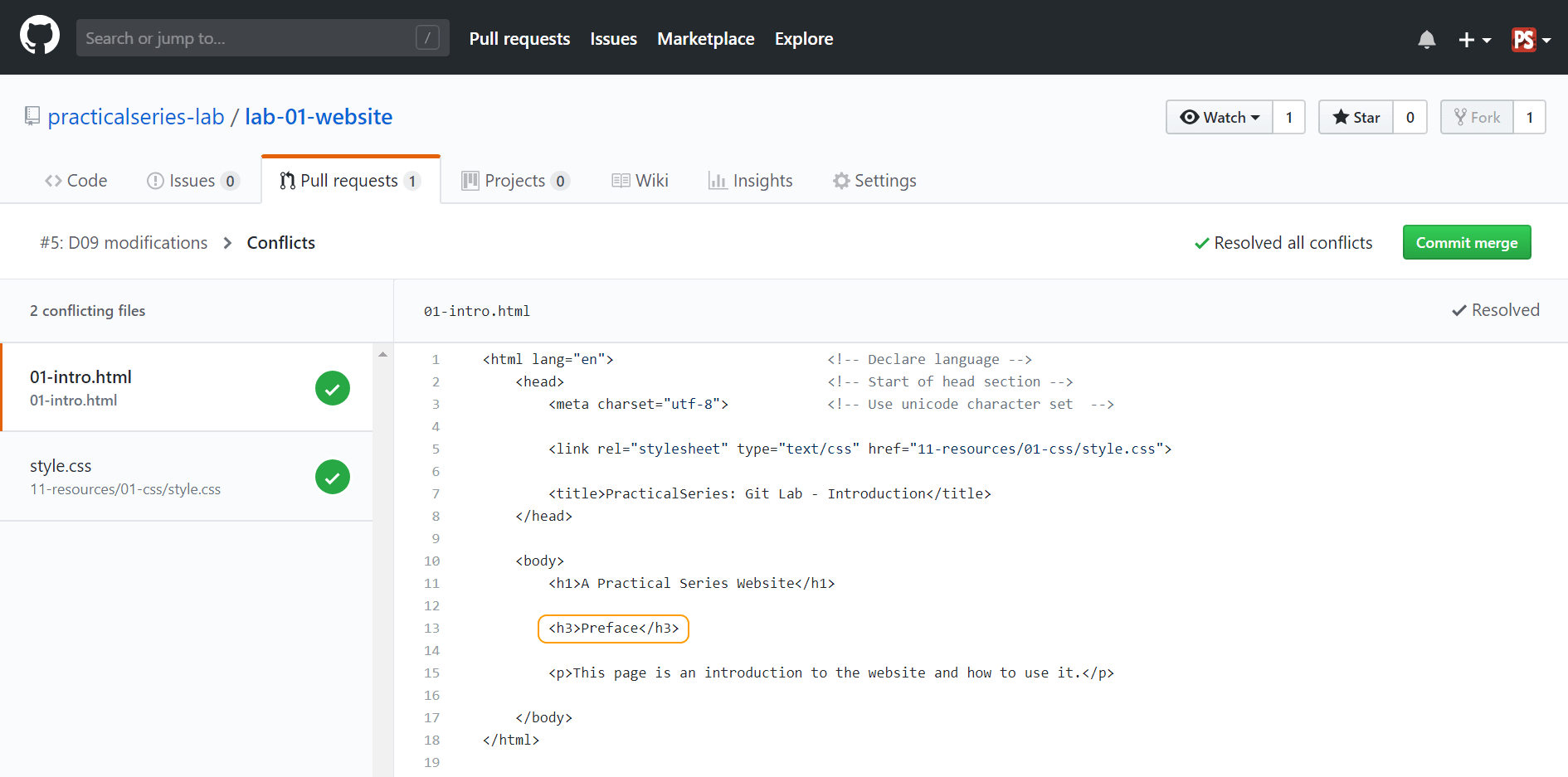
In that section it was easy, there was only one conflict and Brackets helpfully opened and displayed it in its main window with the cursor positioned at the start of the <<<<<<< line.
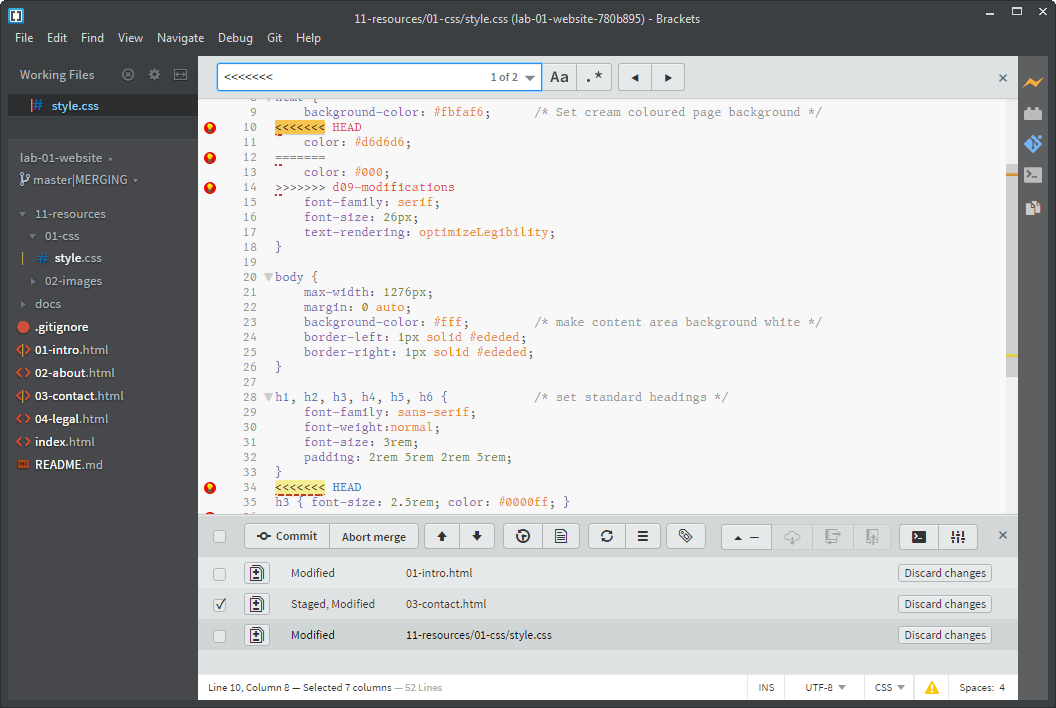
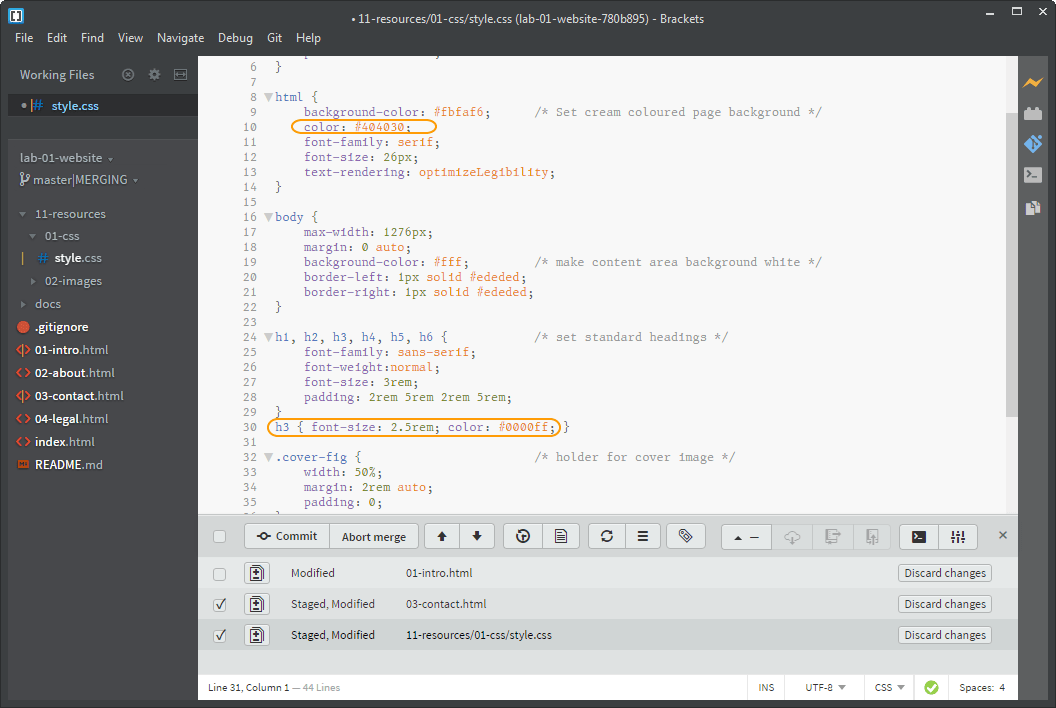
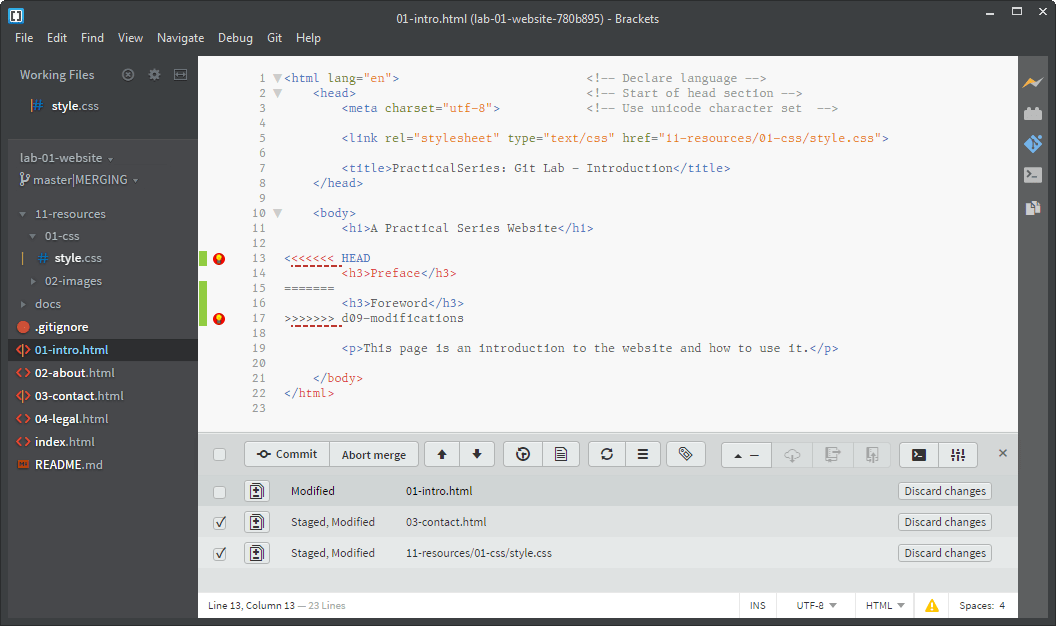
Things get a bit more complicated with multiple conflicts and it can be a bit difficult keeping track if you have a large number of them; but Brackets will tell you where they all are, it just needs a bit of discipline (I don’t mean that in an oo’er missus, Carry On-esk sort of way).
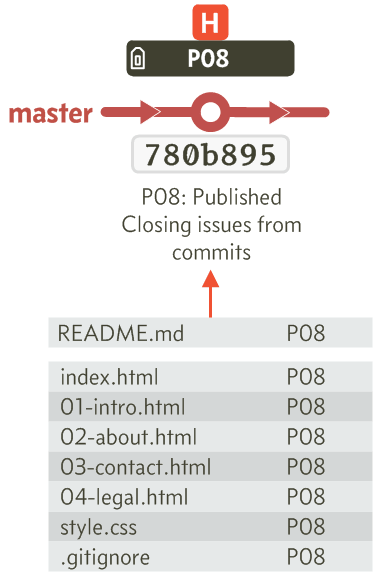
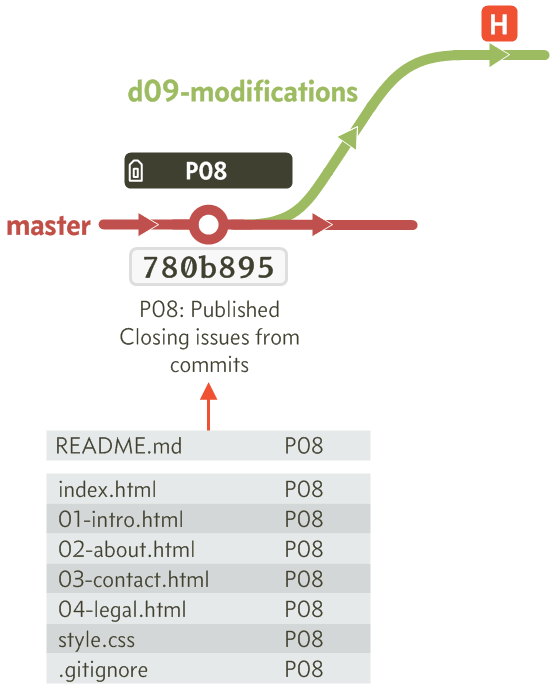
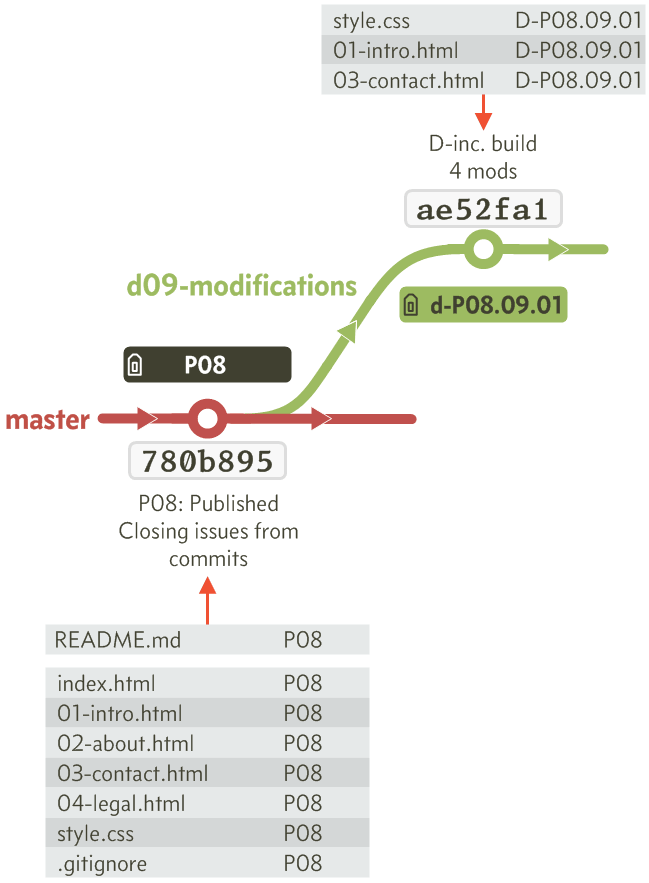
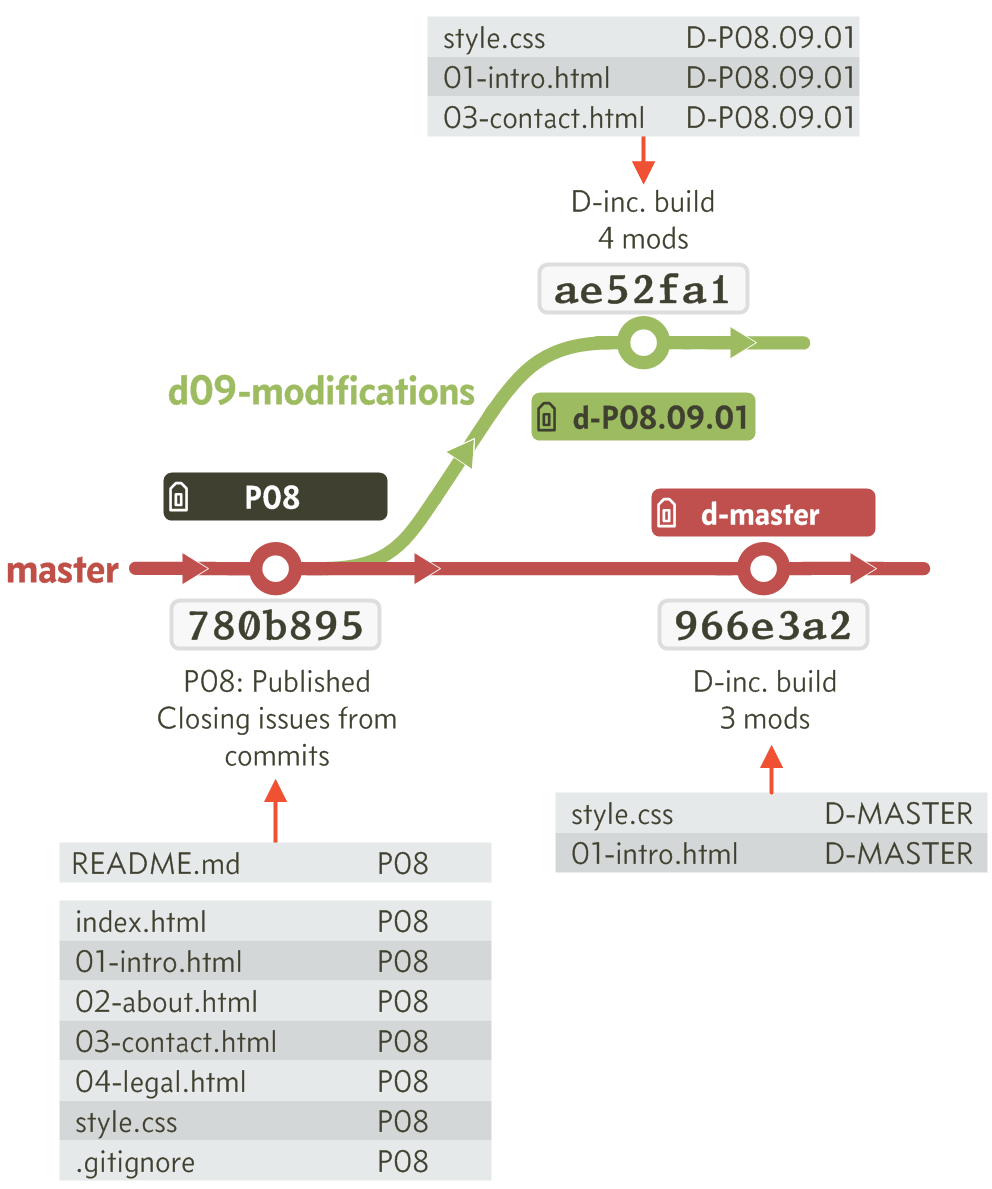
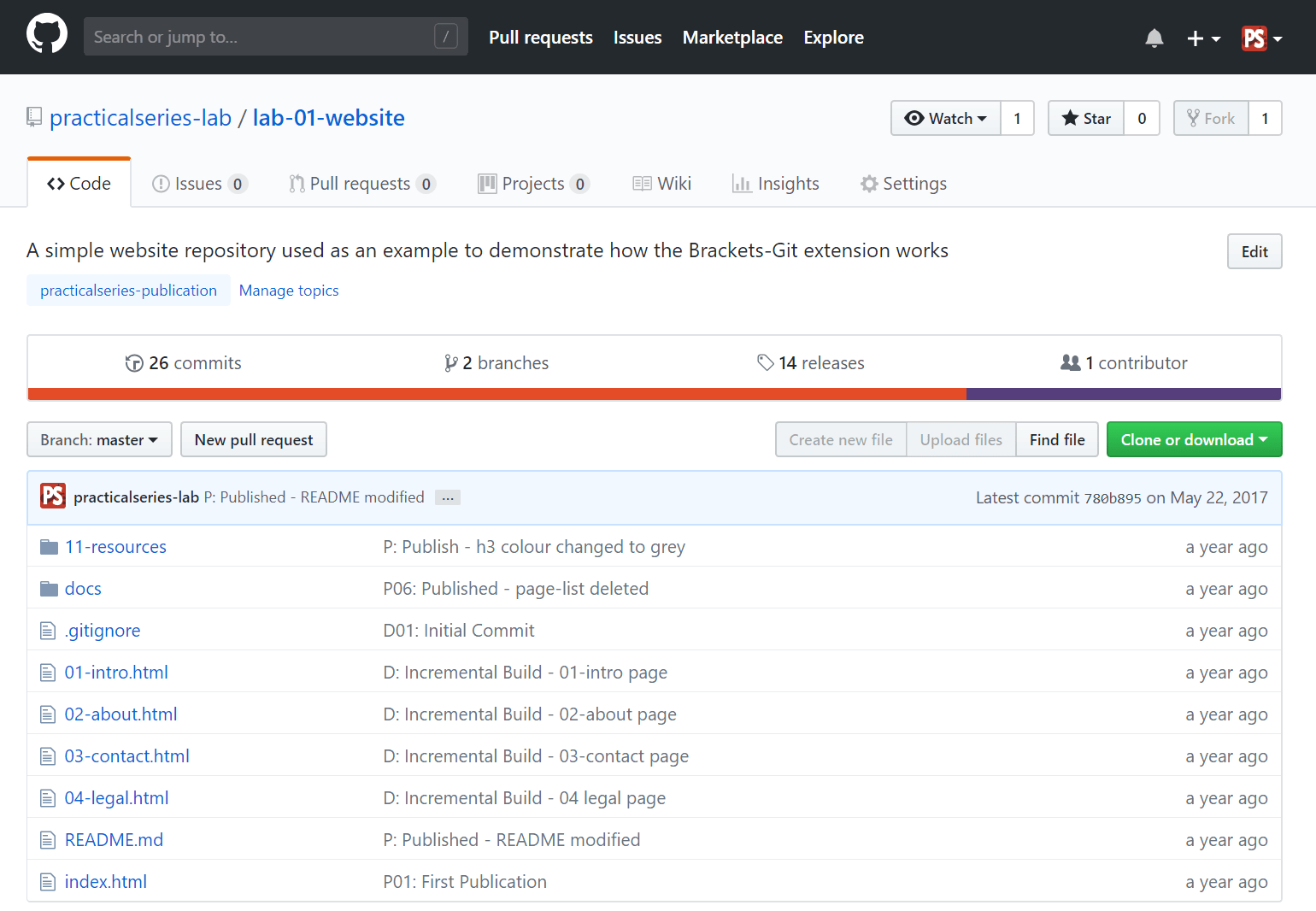
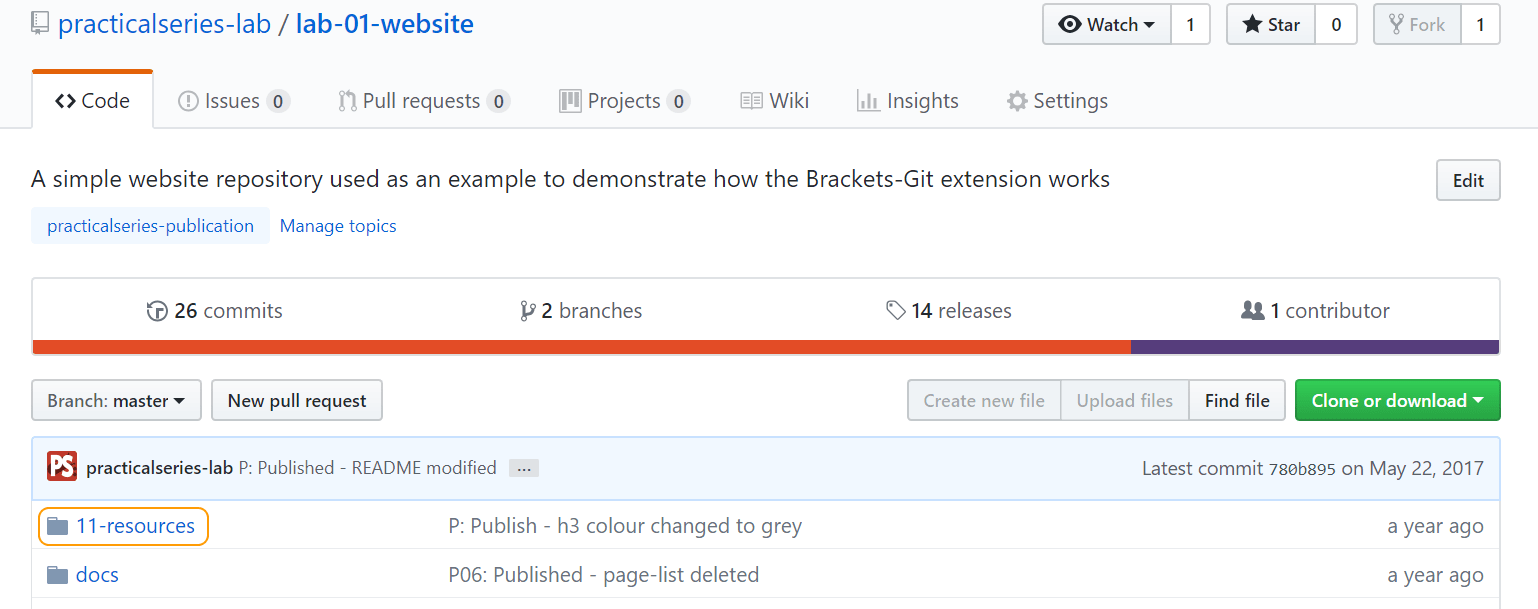
So it’s back to the London Underground. I’m going to start this example with the last entry in the lab-01-website repository. This was [780b895]; we did this in section 10.2.5 where we looked at issues. If you are coming to this from section 6.7.4. don’t worry, the files are pretty much the same. It all looks like this (I’ve given it a final P08 tag for completeness):
<html lang="en"> <!-- Declare language --> <head> <!-- Start of head section --> <meta charset="utf-8"> <!-- Use Unicode char set --> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <title>PracticalSeries: Git Lab</title> </head> <body> <h1>A Practical Series Website</h1> <figure class="cover-fig"> <img src="11-resources/02-images/logo.png" alt="cover logo"> </figure> <h3>A note by the author</h3> <p>This is my second Practical Series publication—this one happened by accident too. The first publication is all about building a website, you can see it here. This publication came about because I wanted some sort of version control mechanism for the first publication.</p> </body> </html>
| Code F.1 index.html |
<html lang="en"> <!-- Declare language --> <head> <!-- Start of head section --> <meta charset="utf-8"> <!-- Use unicode char set --> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <title>PracticalSeries: Git Lab - Introduction</title> </head> <body> <h1>A Practical Series Website</h1> <h3>Introduction</h3> <p>This page is an introduction to the website and how to use it.</p> </body> </html>
| Code F.2 01-intro.html |
<html lang="en"> <!-- Declare language --> <head> <!-- Start of head section --> <meta charset="utf-8"> <!-- Use unicode char set --> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <title>PracticalSeries: Git Lab — About us</title> </head> <body> <h1>A Practical Series Website</h1> <h3>About Us</h3> <p>This page explains who we are and how we came to be doing this.</p> </body> </html>
| Code F.3 02-about.html |
<html lang="en"> <!-- Declare language --> <head> <!-- Start of head section --> <meta charset="utf-8"> <!-- Use unicode char set --> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <title>PracticalSeries: Git Lab — Contact us</title> </head> <body> <h1>A Practical Series Website</h1> <h3>Contact Us</h3> <p>This page explains how to email Practical Series.</p> </body> </html>
| Code F.4 03-contact.html |
<html lang="en"> <!-- Declare language --> <head> <!-- Start of head section --> <meta charset="utf-8"> <!-- Use unicode char set --> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <title>PracticalSeries: Git Lab — legal</title> </head> <body> <h1>A Practical Series Website</h1> <h3>Legal Declaration</h3> <p>This page contains the legal information for the website.</p> </body> </html>
| Code F.5 04-legal.html |
* {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
html {
background-color: #fbfaf6; /* Set cream coloured page backgrnd */
color: #404030;
font-family: serif;
font-size: 26px;
text-rendering: optimizeLegibility;
}
body {
max-width: 1276px;
margin: 0 auto;
background-color: #fff; /* make content area backgrnd white */
border-left: 1px solid #ededed;
border-right: 1px solid #ededed;
}
h1, h2, h3, h4, h5, h6 { /* set standard headings */
font-family: sans-serif;
font-weight:normal;
font-size: 3rem;
padding: 2rem 5rem 2rem 5rem;
}
h3 { font-size: 2.5rem; color: #404030; }
.cover-fig { /* holder for cover image */
width: 50%;
margin: 2rem auto;
padding: 0;
}
.cover-fig img {width: 100%;} /* format cover image */
p { /* TEXT STYLE - paragraph */
margin-bottom: 1.2rem; /* THIS SETS PARAGRAPH SPACING */
padding: 0 5rem;
line-height: 135%;
}
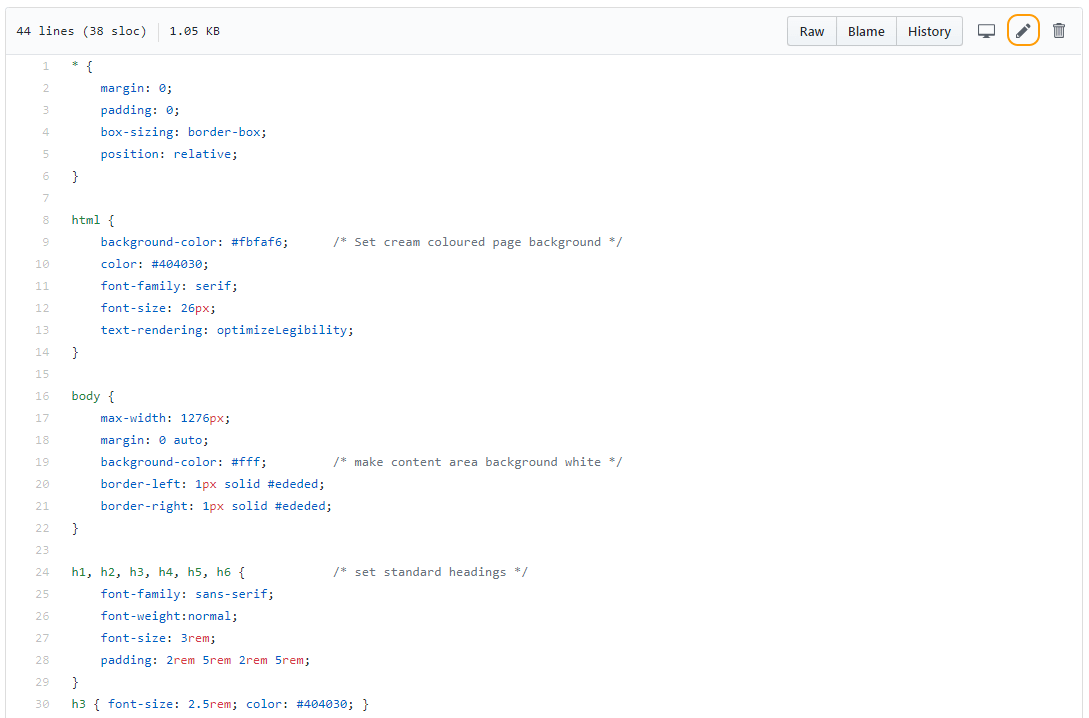
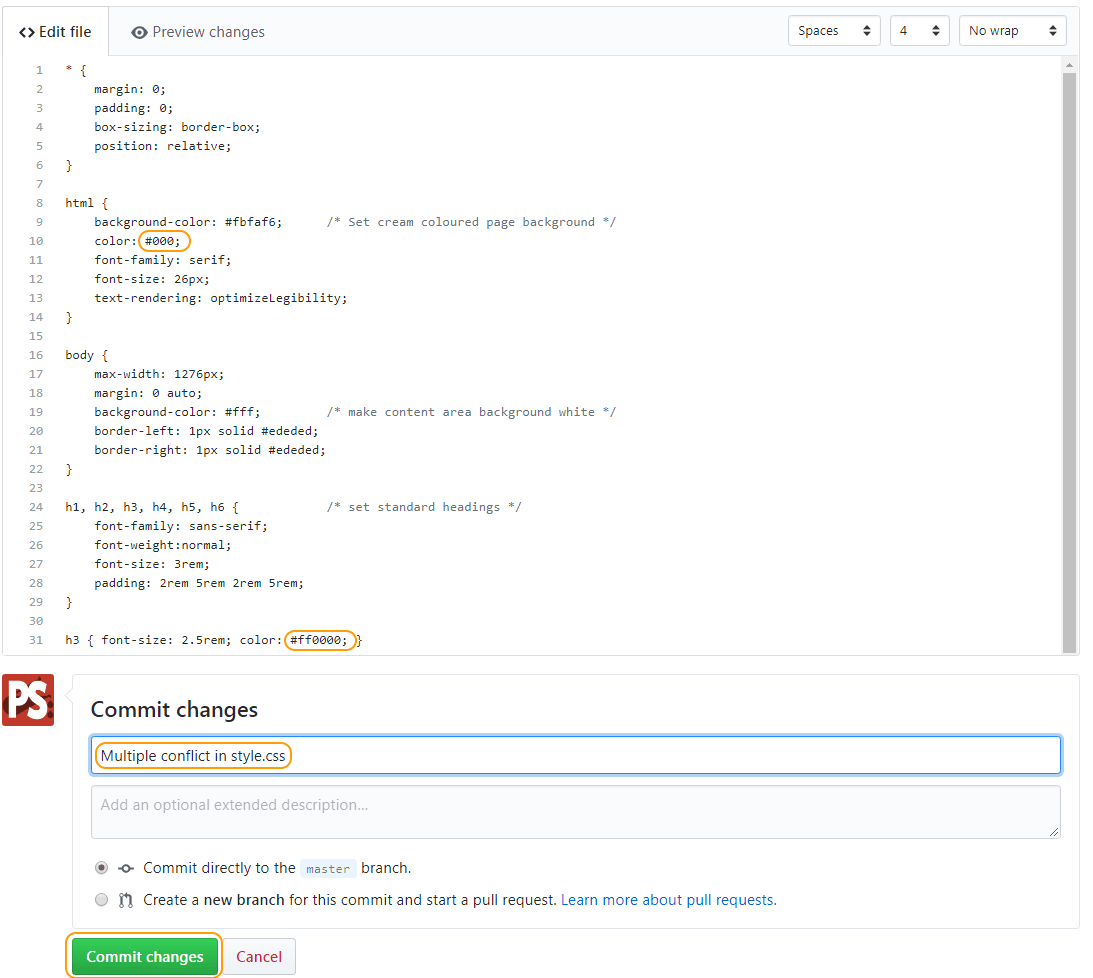
| Code F.6 style.css |
I’ve zipped the whole thing up and you can get it here:
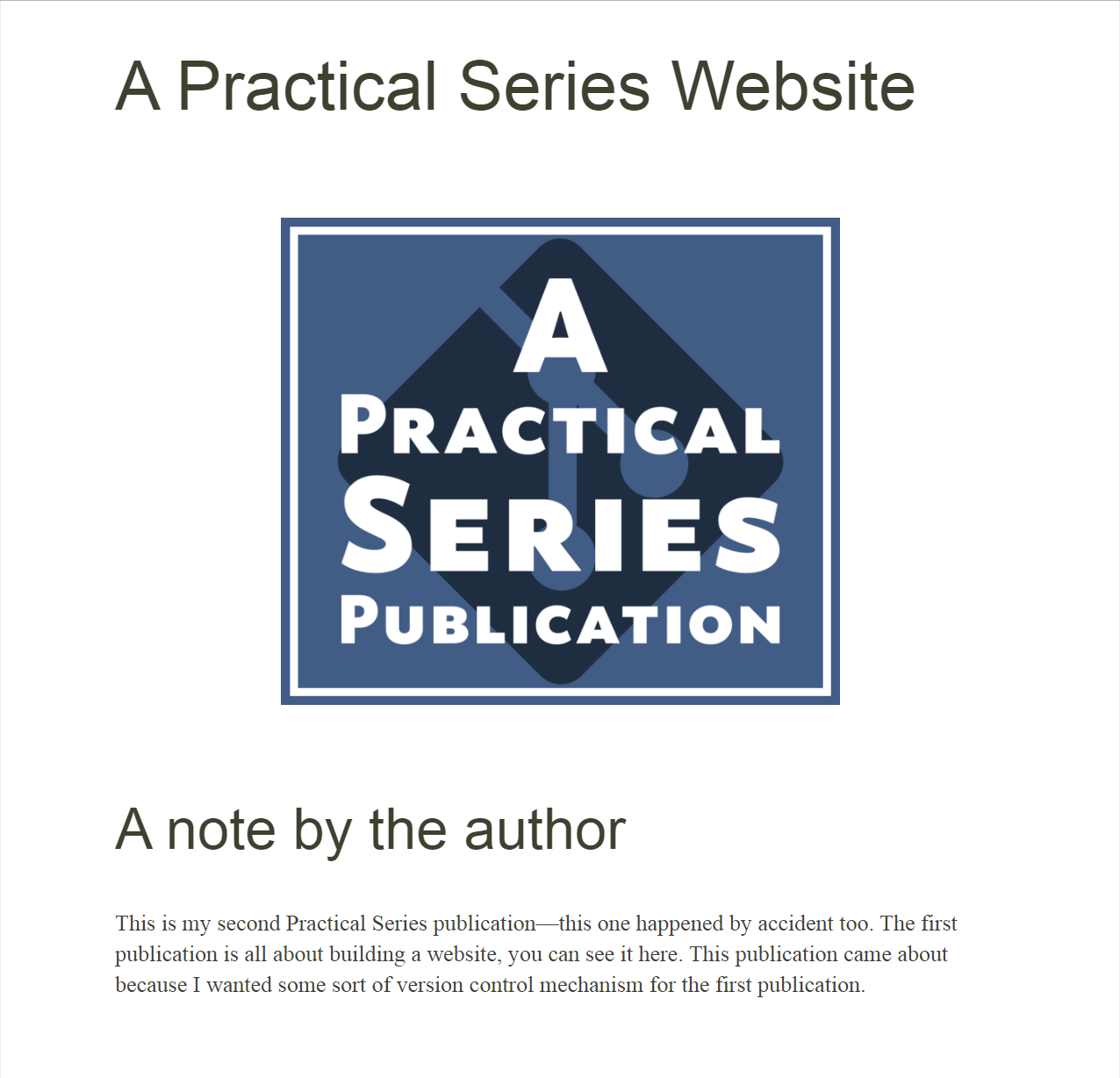
It all looks like this:
That’s one dull website.
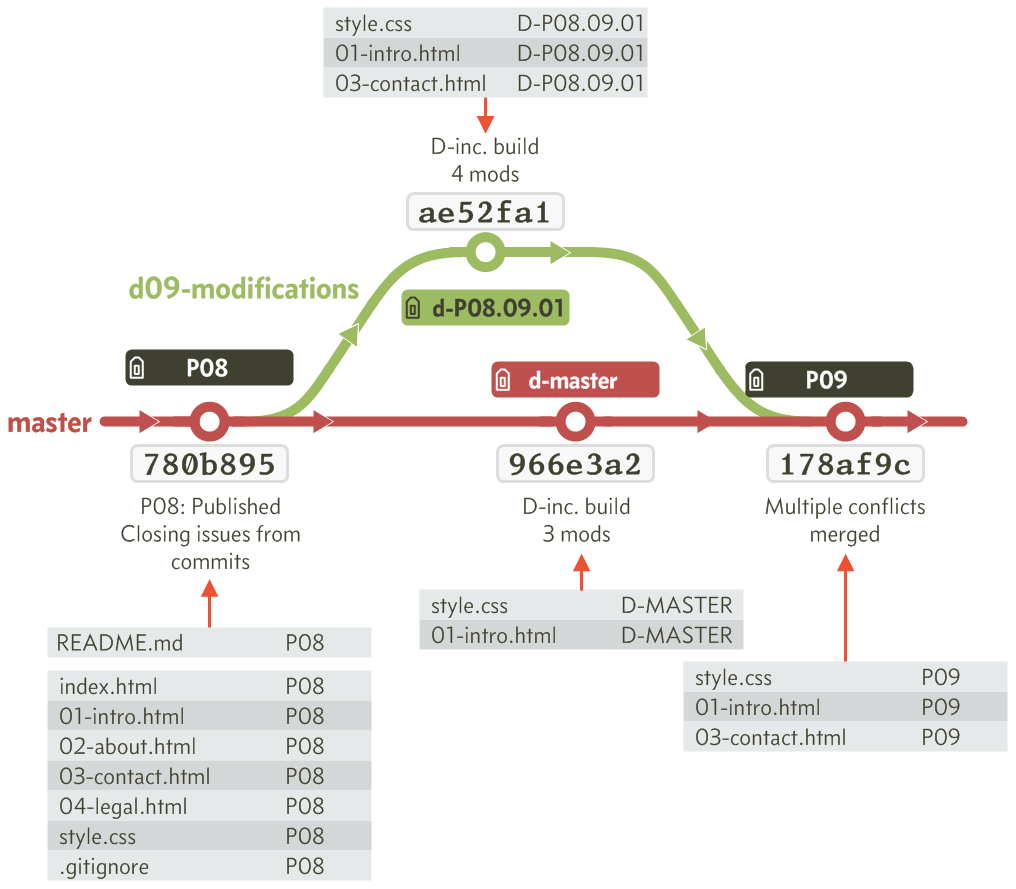
These files are all stored on the master branch and no other branch exists.
















 , but this is just the linter extension flagging up that the
, but this is just the linter extension flagging up that the 





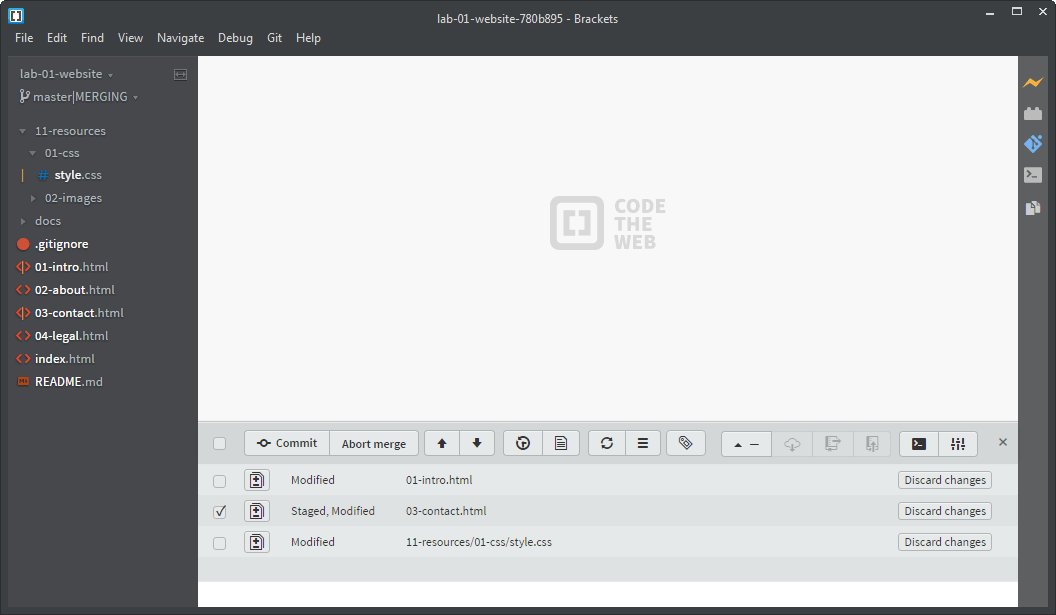
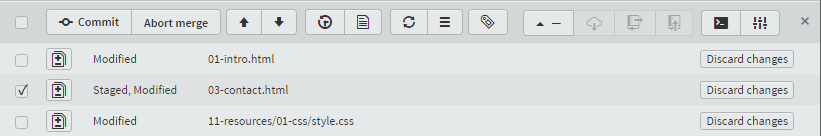
 ) will be visible in the Git pane (indicating that a conflict exists), the branch will also be showing
) will be visible in the Git pane (indicating that a conflict exists), the branch will also be showing 








 symbol) and telling us which files are affected
symbol) and telling us which files are affected