14.1
The basics of tables
We haven’t looked at tables before in any context so let’s get a basic idea of how they look and how they work.
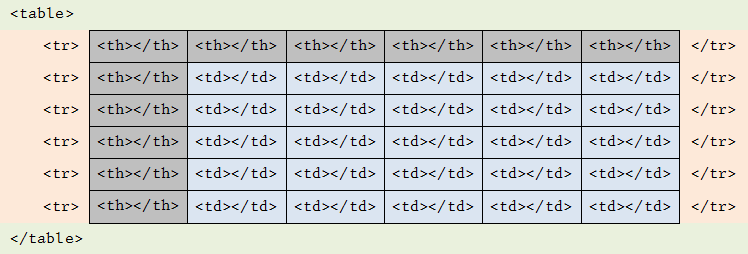
Tables are defined with the <table>...</table> element. Each row of a table is enclosed in <tr>...</tr> elements and these are stacked one on top of the other. Within a given row, each cell is enclosed in either <th>...</th> tags or <td>...</td> tags.
The <th> tags contain a single cell that acts as a header (table header is what it stands for) or label for the column. The <td> tags (table data) are standard cells within a table that contain some information.
Look at the following table, this is a very similar to a table in Word:
| mileage | birmingham | liverpool | london | manchester | newcastle |
|---|---|---|---|---|---|
| birmingham | 0 | 113 | 126 | 221 | 146 |
| liverpool | 113 | 0 | 221 | 34 | 174 |
| london | 126 | 221 | 0 | 209 | 283 |
| manchester | 87 | 34 | 209 | 0 | 145 |
| newcastle | 146 | 174 | 283 | 145 | 0 |
This table has 6 rows and each row has 6 cells (it’s a 6×6 table). The top row is acting as a header for each of the columns and the first cell in each row is also a header.
At the most basic level, the HTML it would be constructed as follows:
If we were to build this very basic table, the HTML behind it would be:
<table> <tr> <th>Mileage</th><th>Birmingham</th><th>Liverpool</th><th>London</th><th>Manchester</th><th>Newcastle</th> </tr> <tr> <th>Birmingham</th><td>0</td><td>113</td><td>126</td><td>87</td><td>146</td> </tr> <tr> <th>Liverpool</th><td>0113</td><td>0</td><td>221</td><td>34</td><td>174</td> </tr> <tr> <th>London</th><td>126</td><td>221</td><td>0</td><td>209</td><td>283</td> </tr> <tr> <th>Manchester</th><td>87</td><td>34</td><td>209</td><td>0</td><td>145</td> </tr> <tr> <th>Newcastle</th><td>146</td><td>174</td><td>283</td><td>145</td><td>0</td> </tr> </table>
And it looks like this (it’s not much to write home about):
| Mileage | Birmingham | Liverpool | London | Manchester | Newcastle |
|---|---|---|---|---|---|
| Birmingham | 0 | 113 | 126 | 87 | 146 |
| Liverpool | 0113 | 0 | 221 | 34 | 174 |
| London | 126 | 221 | 0 | 209 | 283 |
| Manchester | 87 | 34 | 209 | 0 | 145 |
| Newcastle | 146 | 174 | 283 | 145 | 0 |
Although it’s very basic, you can see that with a bit of tidying up it will do what we want of it.
There are a few of things to note:
Firstly, the table has been drawn without borders; this wasn’t always the case, in earlier browsers and version of HTML, tables were drawn with borders by default.
Secondly, there is a difference between entries contained within <th> elements, these are in a bold font and those in a <td> element, these are in a regular font.
Thirdly, all the rows have exactly the same number of cells (six in this case).
Now this last point isn’t an absolute rule, different numbers of cells within different rows is perfectly valid in terms of the HTML; it will just shuffle the cells up next to each other and leave a gap at the end of the row.
However, having different number of cells in different rows is really confusing to work with, so there is a rule as far as we are concerned:
| the Gledhill rule for tables |
|---|
|
Always have the same number of cells on each row within a table |
Sometimes it is necessary to merge two or more cells and there are techniques for doing this that I cover later in the section. When defining the table layout always start with the same number of cells per row.
There are also some problems with this table: it’s not very even, the cells are not all the same width, the column with London at the top is narrower than the one with Birmingham.
The centring of entries within a cell is inconsistent, some are centred within the cell (the city name in the column on the left are centred) and some are left justified (the ones with the numbers).
That said, tables are very easy to understand, the following explains the basic construction of any table within the HTML: