18.2
The Waypoints plugin
Our very first plugin is the Waypoints plugin written by Mr Caleb Troughton, it is available from his website: http://imakewebthings.com/waypoints/.
Waypoint is a bit like ScrollTop in reverse; we used ScrollTop to trigger a slow scroll to a point on the web page. Waypoints detects when we (manually) scroll past a particular point on the web page, and it provides some information about the direction of the scroll, i.e. were we scrolling up or down when we went past the point.
First of all let’s get the plugin, click the download option (highlighted in Figure 18.4).
This downloads a file called imakewebthings-waypoints-latest-... .zip.
Extract the file to some folder on your PC, the extracted folder has got a whole load of stuff in it and most of it we don’t need. In fact we only need one file from the whole lot.
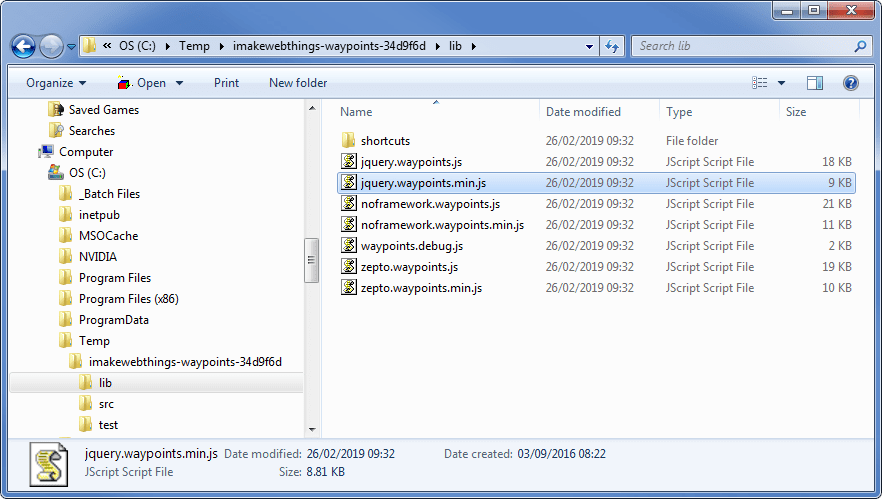
Drill down through the folders until you find the lib folder.
Mine looked like this:
The only file we need is jquery.waypoints.min.js.
Before we copy the file, we need somewhere to put it and in this case it is going in the 21-global directory and then in the 05-js subdirectory. This is because the file is a third party file (we didn’t write it) so it goes under global.
Copy the jquery.waypoints.min.js file from the lib folder in the extracted file and paste it into the 21-global/05-js directory.
The final thing should look like Figure 18.6.
- If you are using the downloaded version of the web template, the file will already be there.
How do I know that this is the file I need?
It is because Mr Troughton tells me (but it does take a bit of finding), if you click the shortcuts link at the top of the Waypoints web page; it tells me I need the jQuery version and shows me the file name (highlighted):
The guide page also tells us to look in the lib directory and pick the file you need.
I want the jQuery version, there are two of these: jquery.waypoints.js and jquery.waypoints.min.js. Either will work, they are identical in terms of the code. The second one is the minimised (and unreadable) form of the first:
Use the minimised one; we won’t need to read the code.