Hyphenation and Hyphenator
You will be pleased to know CSS 3 supports hyphenation (yey):
-webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto;
And that’s great — tell it what language you’re using, load the hyphenation resource and off you go — except it isn’t. CSS supports hyphenation but not all browsers do (boo), most frustratingly Chrome doesn’t.
Firefox, Edge and Internet Explorer all support it.
Chrome and Opera don’t support it.
I was surprised, Internet Explorer can do it but Chrome can’t (Chrome can do it with the Android and Mac versions, but not with the Windows version). It’s disappointing, but there we are.
Now since I use Chrome as my browser (along with 70% of the rest of the world), this is a bit of a problem.
So no Chrome, what to do? — What to do?
Well there are algorithms that you can run that will insert soft hyphens†1 into the text before it is placed on the website and all browsers (pretty much) support these. Alternatively I even considered adding soft hyphens manually to the text.
For example, if the website contains the word “legibility” with soft hyphens, then the word will actually be leg-i-bil-ity (leg­i­bil­ity in HTML); that is to say it will have three soft hyphens in it.
This is a particular problem with text editors, the soft hyphens show up in text editors†2 and just searching for “legibility” won’t work, you would have to search for the word with the soft hyphens in it and you would have to know where the hyphens were.
| †1 | Soft hyphens are Unicode character U+00AD (­), this is an invisible character that tells a browser where it is permissible to break a word across a line boundary | ||
| †2 | Word processors and even browsers are clever enough to ignore soft hyphens when searching, text editors, however, deal with the text as they find it and don’t (generally) ignore them. | ||
So hyphenating my text beforehand wasn’t going to work, I want people to be able to copy and search the HTML if they want to; it makes it easier to find things and debug the website.
What I really want is for the browser to hyphenate my website on the fly (come on Chrome, catch up) and then I wouldn’t have to worry about it. But I do worry, and here is my solution; I’m using a third-party JavaScript hyphenator (hyphenator.js). This works well and hyphenates the page automatically as the browser renders the page, it has the advantage of not including the soft hyphens when copying the text, and this means that searching the text works as expected.
This website itself has been setup to use the CSS3 hyphenation; it needs two things, firstly it needs a lang attribute in the HTML and all my web pages have this at the start in the html element:
<html lang="en">
Secondly, we need some CSS to turn it on and I do this in the sytle.css file for every paragraph (it is the bit in green):
.section-std p {
margin-bottom: 1.2rem;
line-height: 135%;
color: #404030;
hyphens: auto;
}
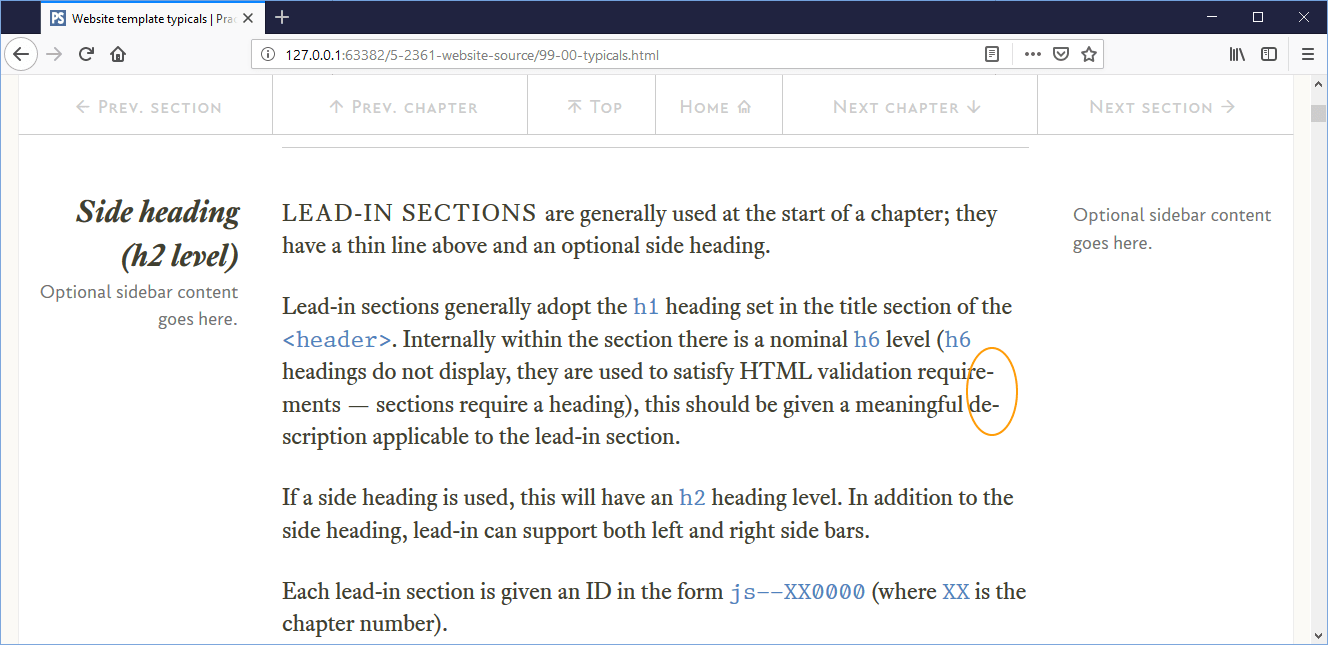
You can see what it does in the following images, the first is of the lead-in section of the 99-00-typicals.html page and this has the hyphens code setup as above. The screen shot was taken using Firefox.
You can see that the page has been rendered and hyphenated (highlighted in orange).
If I take out the line of code in green, I get this:
The hyphens have gone. So the CSS3 hyphens code works
If I do the same experiment with Chrome, it doesn’t work, it just looks like the second image.
The website should be hyphenated, it looks better, and I want it to be hyphenated.
This is where hyphenator.js comes in. It is easy to use, it works well and hyphenates the page automatically as the browser renders the page.
There is a bit of configuration to do before you download the file (read on).
- Hyphenator has been superseded by a new algorithm called Hyphenopoly, it is by the same person. I found the new version to be quite difficult to use and so I’m sticking with Hyphenator
Hyphenator has been written by Mr Mathias Nater, he also is on GitHub. Hyphenator is available under the MIT licence.