19.1.2
The Hyphenator options
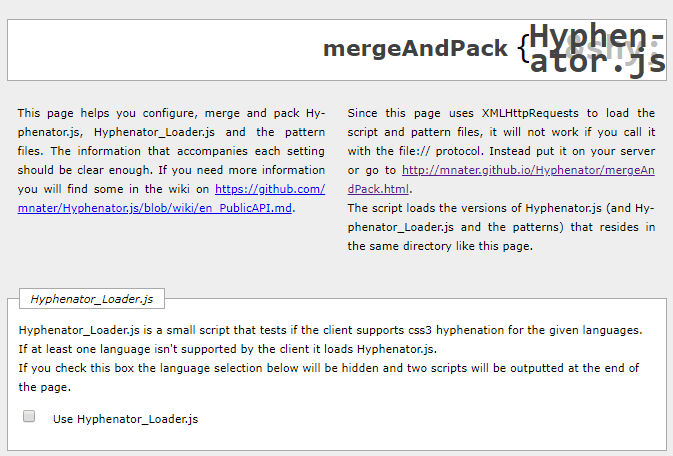
Go to the Hyphenator Merge and Pack page:
http://mnater.github.io/Hyphenator/mergeAndPack.html
And set the following options:
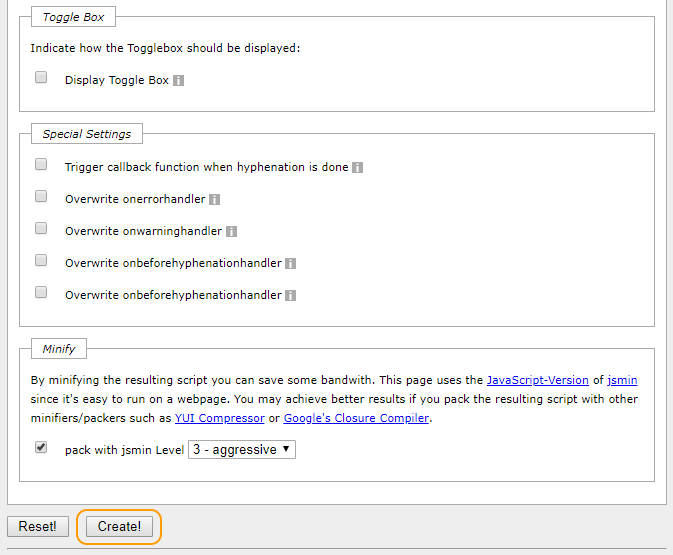
Leave the first box unticked, we don’t want the loader
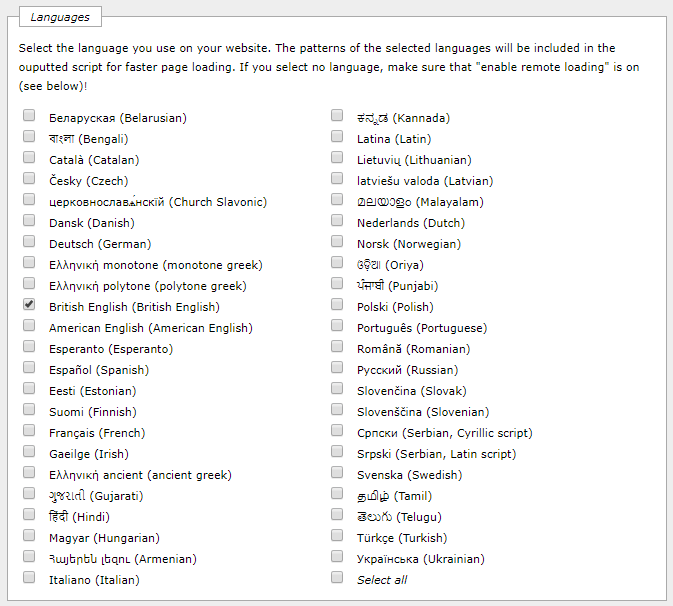
The next bit selects the language we want, I want British English (because I am British and English). If you are American, you will want American English. Both of these will work if the lang attribute is set to en, e.g.:
<html lang="en">
If you want some other language, you will have to change this attribute; for example, if you have the misfortune to be French, use lang="fr", alternatively just surrender and use English.
The language is selected on the next bit, this is what I selected:
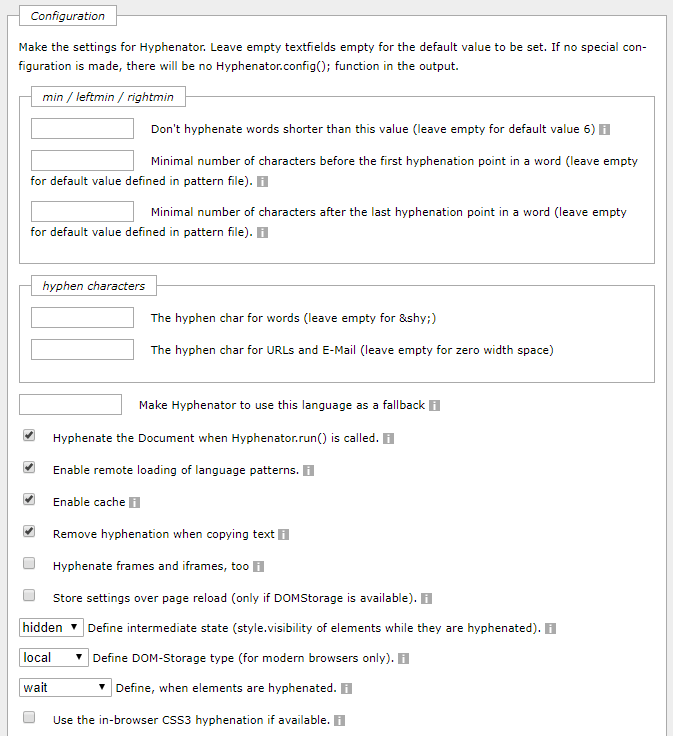
The next set of selections remain at their default values:
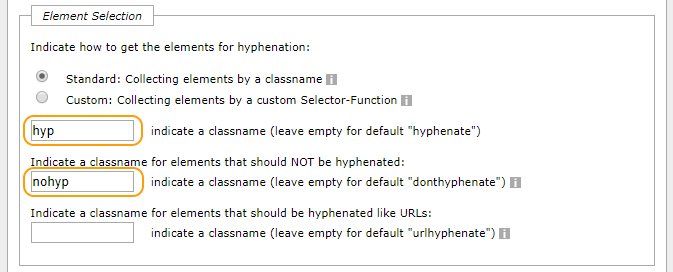
This is followed by the bit that we do have to change, the class names, the names I want are hyp and nohyp, enter them as shown here:
There are no changes to the rest of it:
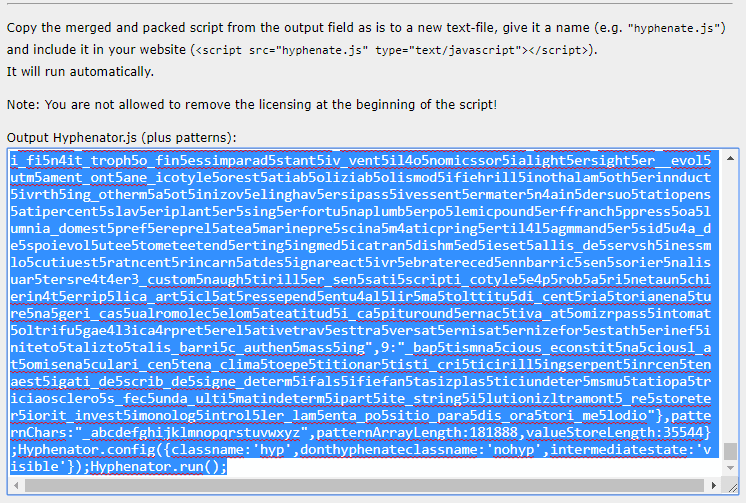
The next thing is to click the button (highlighted above) to generate the code, it gives us this:
We want everything in the box, it is already selected, either right click and select or press to copy it.
Now go to the empty hyphenator.js file in Brackets and paste it in.
Save the file and that is it.