5.4.1
Creating a new folder in the repository
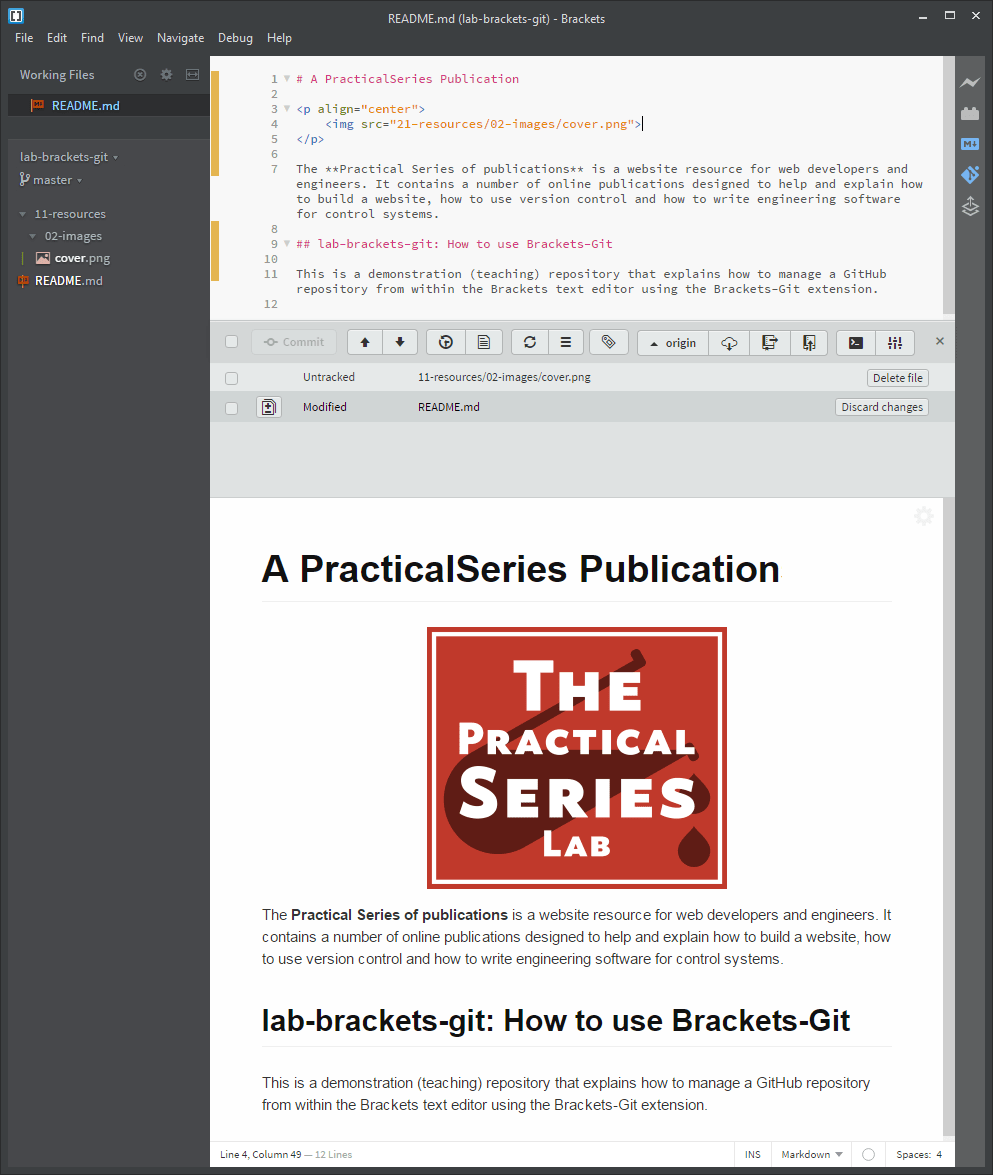
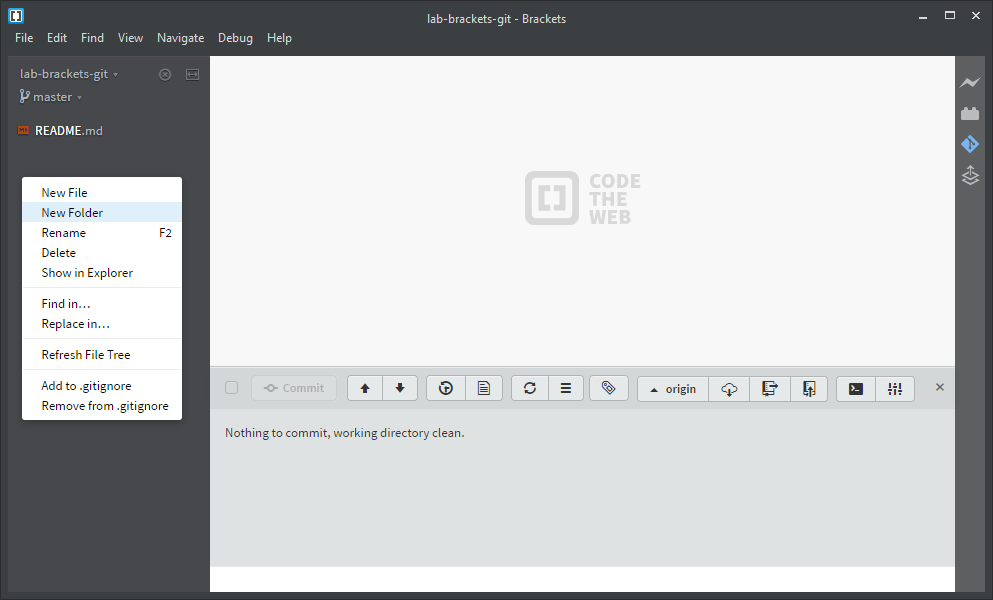
Make sure the lab-brackets-git project is open in Brackets; it should look like Figure 5.15.
Now right click in the left sidebar and select new folder (Figure 5.16):
Call the new folder 11-resources. Now create another folder inside this new folder called 02-images (i.e. \lab-brackets-git\11-resources\02-images). This is just my convention for naming folders on a website—if you’re interested in the thinking behind it, I explain it here.
Externally from Brackets, copy the cover.png image (available here: ) into the new 02-image folder.
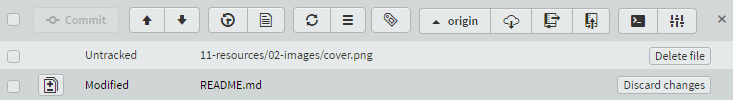
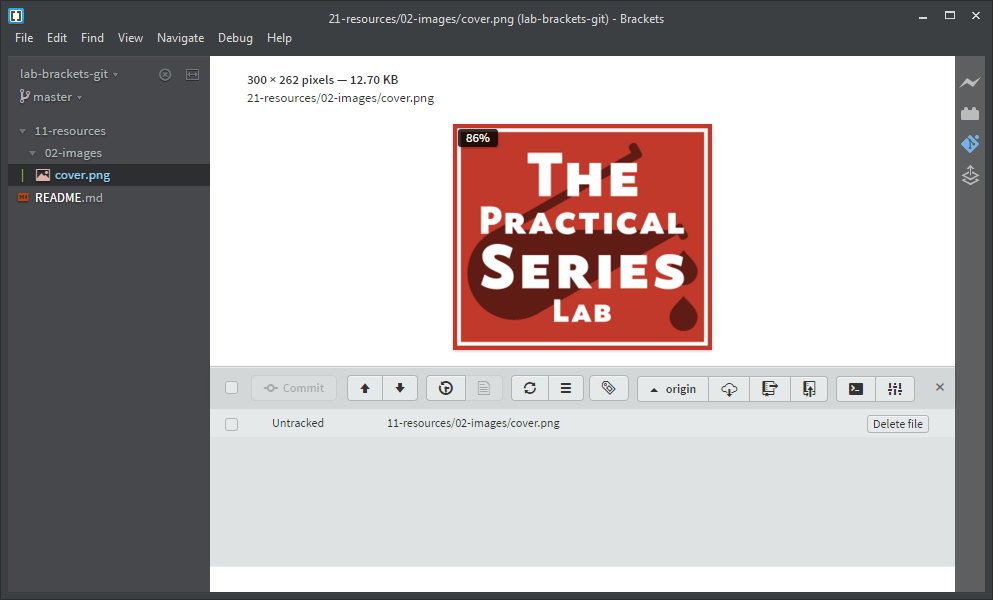
Back in Brackets the system should have detected the change and it will be showing it in the file tree (make sure the 11-resources and within it, the 02-image folders are expanded; just click them if they’re not). It should look like this, Figure 5.17:
If Brackets hasn’t automatically refreshed (sometimes it doesn’t with networked files), right click the left sidebar and select or just hit . The Brackets-Git pane (light grey at the bottom) is now showing an untracked file. In my case:
Untracked 11-resources/02-images/cover.png
This is good, it means that Git has detected the file but doesn’t yet know what to do with it (it’s a new file as far as the repository is concerned).


 ), the
), the