9.2
Converting a font to a WOFF file
I’m going to demonstrate this with the Equity fonts — you may not want to use these on your site, and that’s fine — if you’re using open source fonts I cover this in § 9.4. Whilst I’m using the Equity fonts, the process I describe here works for any font. If you already have the WOFF files for the font then you can skip this part.
WOFF — web open font format files are how we get a font onto a website — it is this file that the browser renders as a font. WOFF files are basically standard OpenType font files that have undergone a compression process to make them smaller.
So how do we get our WOFF file? — Well we start with a basic OpenType font file — this is how I converted the Equity fonts and this explanation basically follows the instructions I received when I bought the fonts — but the principal is the same for any font.
Table 9.1 lists the main font files that came with the Equity font set (there are a lot more than these), Equity and Concourse have similar sets but with tabular figures†1. Triplicate has variants for standard text, code, short form characters and proportional spacing (so that would be a proportional, non-proportional font — go figure). They also all come as OpenType TT (with .ttf extensions) and OpenType CFF (with .otf extensions). In total there are 252 font files.
| †1 | Tabular figures use non-proportional spacing for numbers (the numbers all have a fixed width) and this makes them stack better when used in a table of numbers. | ||
Now (despite what I said in § 9.1.1 — I said always use OpenType CFF files) I’m going to use the OpenType TT files (with the .ttf extension), this is because Mr Butterick optimised these fonts for web use when he created them and recommends that these be converted to WOFF files (this is peculiar to the Equity fonts).
So I’m converting the .ttf files only, this brings the total number of files down to 126.
Of the rest, I’m only using a subset on the website; I’ve shown the ones I’m using in blue in Table 9.1. There are 13 in all.
| Equity | Concourse | Triplicate (code) | |
|---|---|---|---|
| Equity Text A Regular | Concourse Text 2 Regular | Triplicate Text 3 Regular | |
| Equity Text A Bold | Concourse Text 2 Bold | Triplicate Text 3 Bold | |
| Equity Text A Italic | Concourse Text 2 Italic | Triplicate Text 3 Italic | |
| Equity Text A Bold Italic | Concourse Text 2 Bold Italic | Triplicate Text 3 Bold Italic | |
| Equity Caps A Regular | Concourse Text 3 Regular | Triplicate Text 4 Regular | |
| Equity Caps A Bold | Concourse Text 3 Bold | Triplicate Text 4 Bold | |
| Equity Text B Regular | Concourse Text 3 Italic | Triplicate Text 4 Italic | |
| Equity Text B Bold | Concourse Text 3 Bold Italic | Triplicate Text 4 Bold Italic | |
| Equity Text B Italic | Concourse Text 4 Regular | Triplicate Caps 4 Regular | |
| Equity Text B Bold Italic | Concourse Text 4 Bold | Triplicate Caps 4 Bold | |
| Equity Caps B Regular | Concourse Text 4 Italic | Triplicate Caps 4 Italic | |
| Equity Caps B Bold | Concourse Text 4 Bold Italic | Triplicate Caps 4 Bold Italic | |
| Concourse Text 6 Regular | |||
| Concourse Text 6 Italic | |||
| Concourse Text 7 Regular | |||
| Concourse Text 7 Italic | |||
| Concourse Text 8 Regular | |||
| Concourse Text 8 Italic | |||
| Concourse Caps 2 Regular | |||
| Concourse Caps 2 Bold | |||
| Concourse Caps 3 Regular | |||
| Concourse Caps 3 Bold | |||
| Concourse Caps 4 Regular | |||
| Concourse Caps 4 Bold | |||
| Concourse Caps 6 Regular | |||
| Concourse Caps 7 Regular | |||
| Concourse Caps 8 Regular | |||
| Concourse Index 3 Regular | |||
| Table 9.1 The Equity font set | |||
- The last Concourse font in the list (Concourse Index 3) does not come with the Equity font set; it provides index numbers with a circular surround, like this:

|
|
Mr Butterick was kind enough to let me have a copy when I enquired about them — I like them and I’m very grateful to Mr Butterick for allowing me to use them.
So we’ve got the font files, how do we convert them? Well we use an online font converter; there are lots of these, but the one I’m recommending is font squirrel. font squirrel seems to be well respected (Mr Butterick recommends it too), it has more conversion options than other sites and it also has a policy of not converting fonts that the designers have requested not be converted.
For example if I were to try and convert the Calisto MT font from my PC (by uploading its .ttf file) I would be told that “the designer had requested that their font not be converted” and the conversion would not take place.
Other font conversion sites are not so conscientious.
- Fonts have copyrights; you can only convert those that you have permission to use on a website. Usually, those are the ones that you have bought for the purpose or those that are freely available for use, like open source fonts.
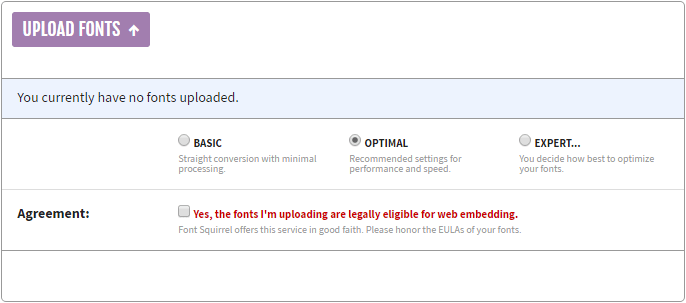
Ok, open the font squirrel generator page, it looks like Figure 9.1.
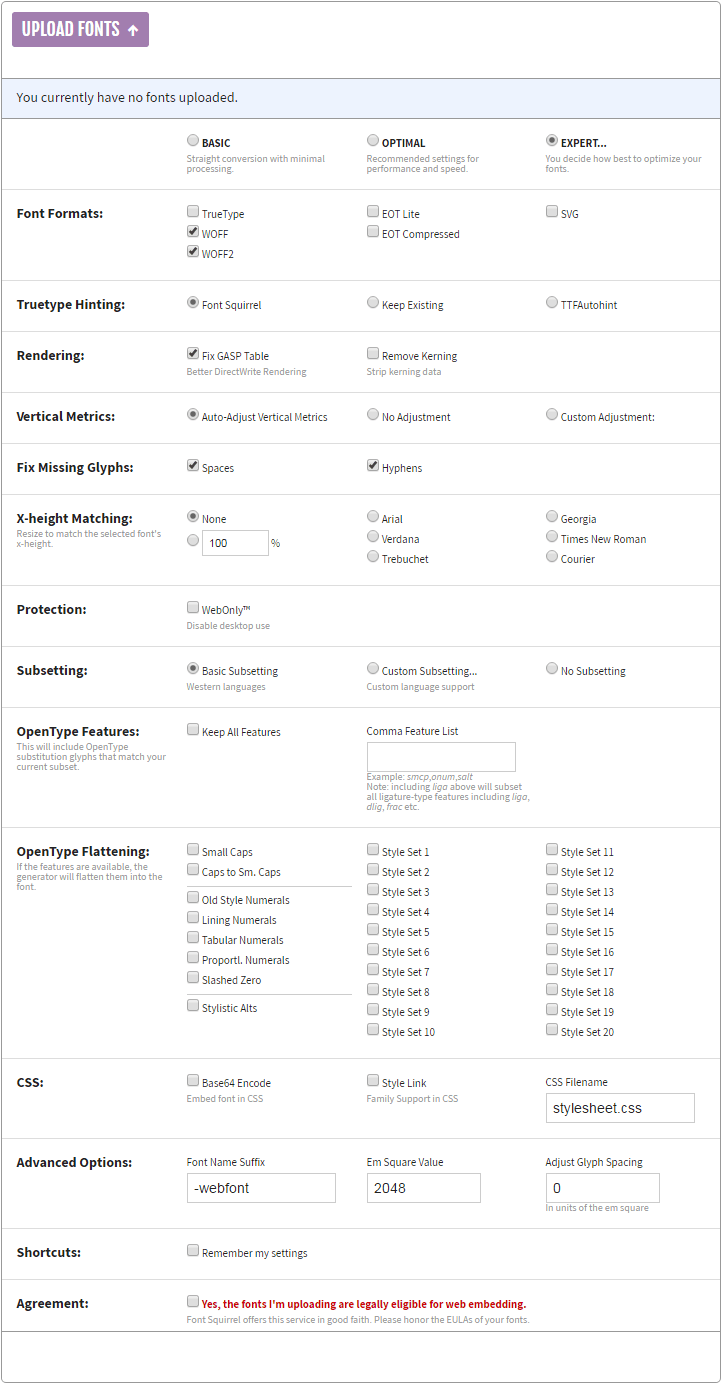
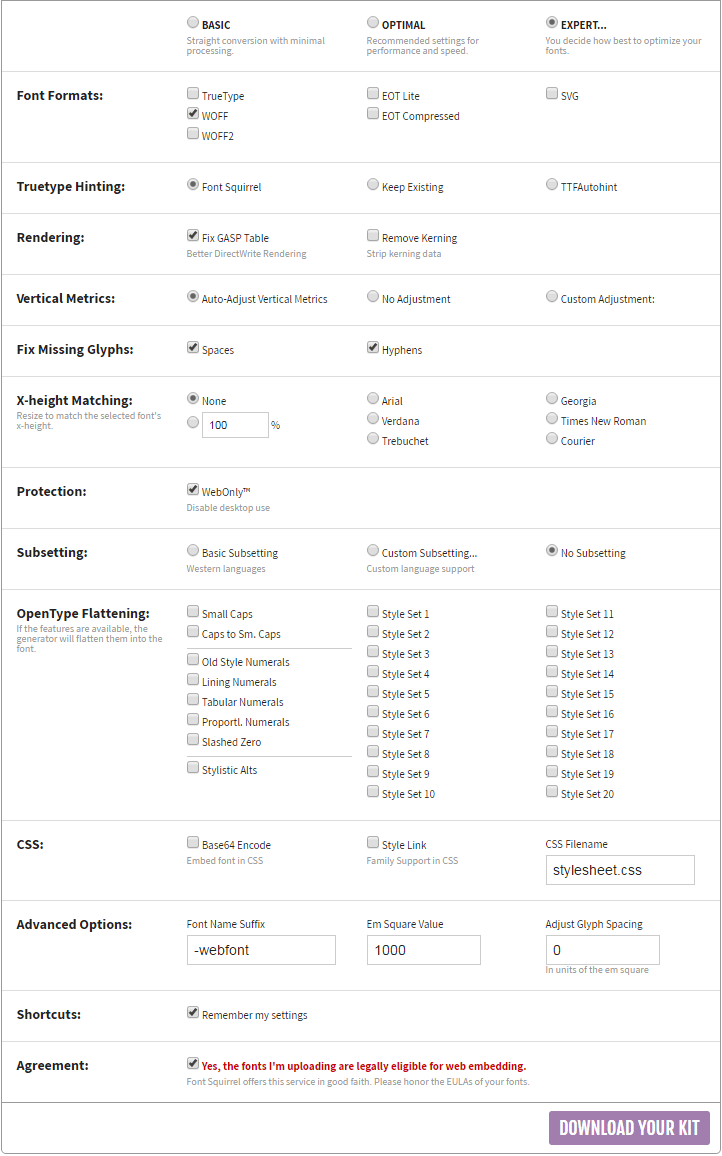
Click the expert button (wow, we’re experts now) to get the full list of options, Figure 9.2:
Now before you do anything else (even before you upload the fonts) change the under to , highlighted in Figure 9.3.
The reason for doing this now is that it might not let you do it later on when we’ve changed some of the other options. The Equity fonts were designed with an Em Square of 1000 so it important that this setting is right.
Next we upload the fonts, I did this in three parts, one for Equity, one for Concourse and one for Triplicate (only because it takes longer the more fonts you add) — the process is identical for each. I’ll go through Equity in detail:
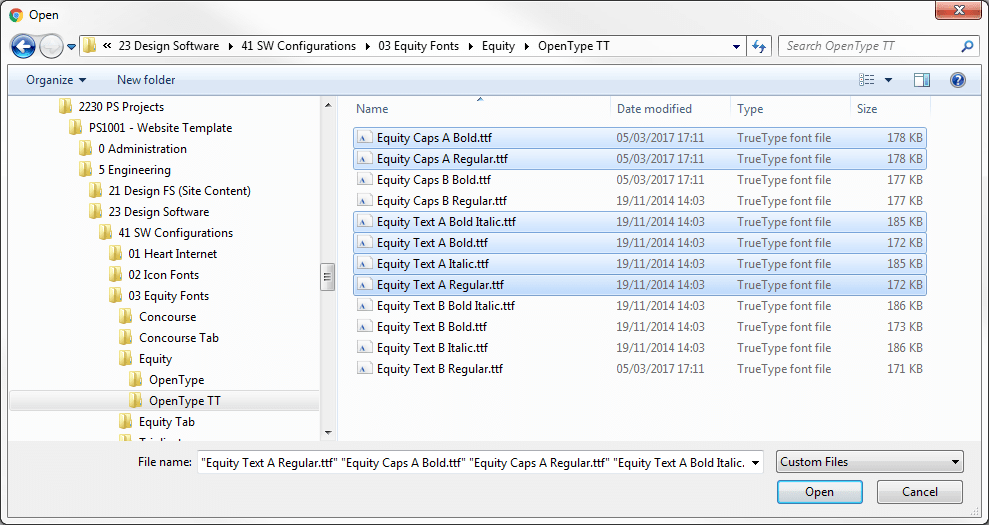
Click the button  and in the pop-up dialogue box navigate to where you keep the font files on your machine. In my case it looks like Figure 9.4.
and in the pop-up dialogue box navigate to where you keep the font files on your machine. In my case it looks like Figure 9.4.
Select the font files you want and click .
There will be a lot of orange bar twirling — the more files, the more twirling.
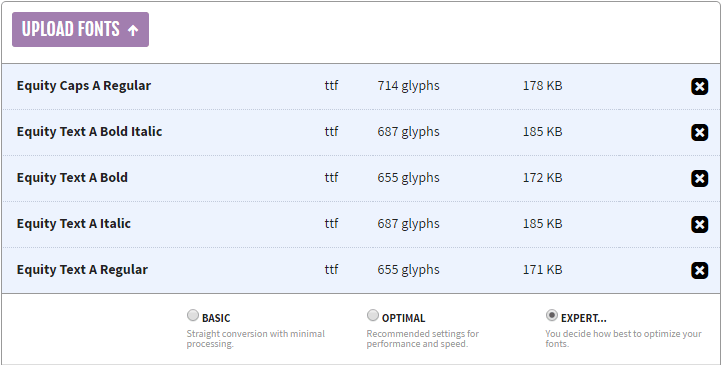
Eventually it will present you with a list of uploaded fonts:
The next step is to set all the other options we need, the final set looks like this:
Click the button — sounds rude.
I converted the Concourse and Triplicate fonts in exactly the same way, with exactly the same settings.
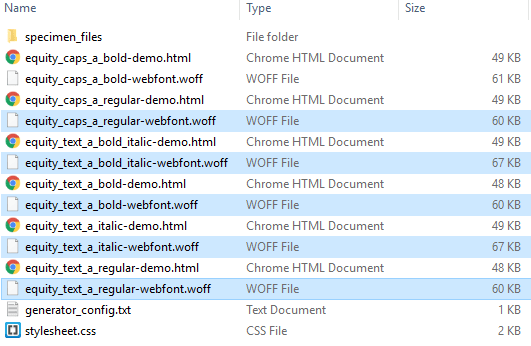
Extract the downloaded files to somewhere on your machine and have a look at them. This is what my Equity zip file had in it:
If you open any of the HTML files, you will get an example web page showing the font in question.
The files we want are the WOFF files, there are five of these for Equity; this is because I uploaded five fonts and each font gets its own WOFF file.
These are the WOFF files we want to use on the website. The only thing is the file names — they’re a bit long. I decide to rename the files. I used the following convention, each WOFF file is named:
FFFF-TN-SS
FFFF is a four letter abbreviation of the font name
eqty — Equity
conc — Concourse
trip — Triplicate
The T refers to the type, this can be:
t — Normal text
c — Small caps
i — Index
N refers to the weight of the font, for Equity this is a or b (I only use a), for Concourse and Triplicate it is a number 2, 3, or 4 (the higher the number the heavier, darker, the font).
Finally SS, refers to the style, this can have the following values:
r — Regular
b — Bold
i — Italic
bi — Bold and italic
I renamed all the converted files as follows:
| Original woff file | Renamed woff file | |
|---|---|---|
| equity_text_a_regular-webfont | eqty-ta-r.woff | |
| equity_text_a_bold-webfont | eqty-ta-b.woff | |
| equity_text_a_italic-webfont | eqty-ta-i.woff | |
| equity_text_a_bold_italic-webfont | eqty-ta-bi.woff | |
| equity_caps_a_regular-webfont | eqty-ca-r.woff | |
| concourse_t2_regular-webfont | conc-t2-r.woff | |
| concourse_t3_regular-webfont | conc-t3-r.woff | |
| concourse_t3_bold-webfont | conc-t3-b.woff | |
| concourse_t4_regular-webfont | conc-t4-r.woff | |
| concourse_c3_regular-webfont | conc-c3-r.woff | |
| concourse_c4_regular-webfont | conc-c4-r.woff | |
| concourse_index3_regular-webfont | conc-i3-r.woff | |
| triplicate_t4_code_regular-webfont | trip-t4-r.woff | |
| Table 9.2 Renamed Equity font set WOFF files | ||
The next thing is where to put them in the website folder structure.
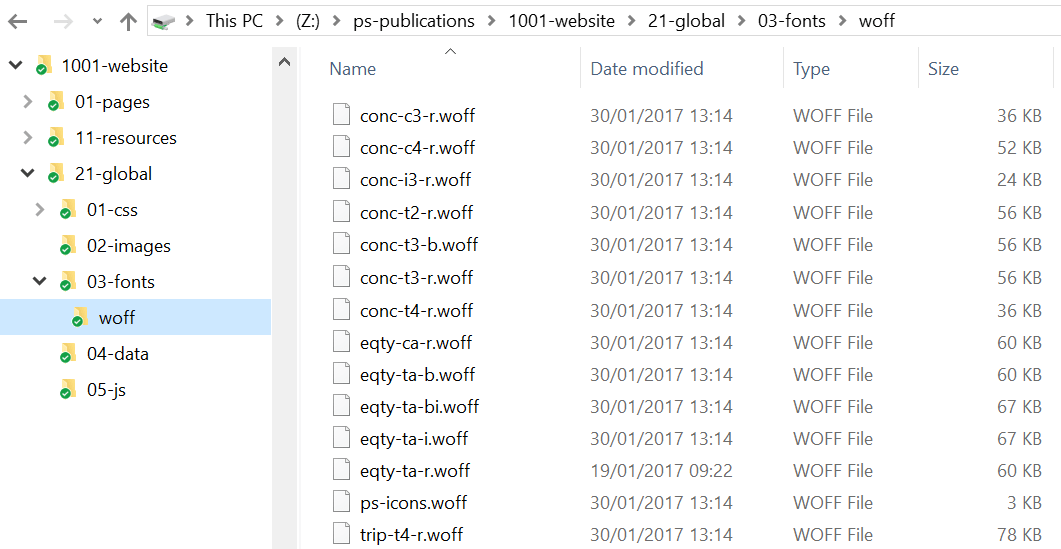
There is already a folder for them (I’ve shown the path in red in Figure 9.8):
The path to the folder is:
/1001-website/21-global/03-fonts/woff
The reason these fonts are in the 21-global path is that the WOFF files are third party files (I may have converted them to WOFF files, but I did not create the original font files, someone else did so they’re third party files).
Figure 9.9 shows all the converted WOFF lines in the correct directory.
- The little green ticks on each folder in the directory tree are there only because I’m synchronising the folders with local folders on my machine (a running backup as it were) — for the purpose of all this, just ignore them.
The sharp eyed amongst you will have noticed that there is an additional WOFF file called ps-icons.woff. This is a font file that I created; it has the icons used in the navigation bar at the top of each page. I explain all about it in section § 9.6. For the time being, it’s just another WOFF file we can use; get it here .
OK, we’ve got all the WOFF files, so how do we use them? That’s the next bit.