Headers, footers & basic navigation
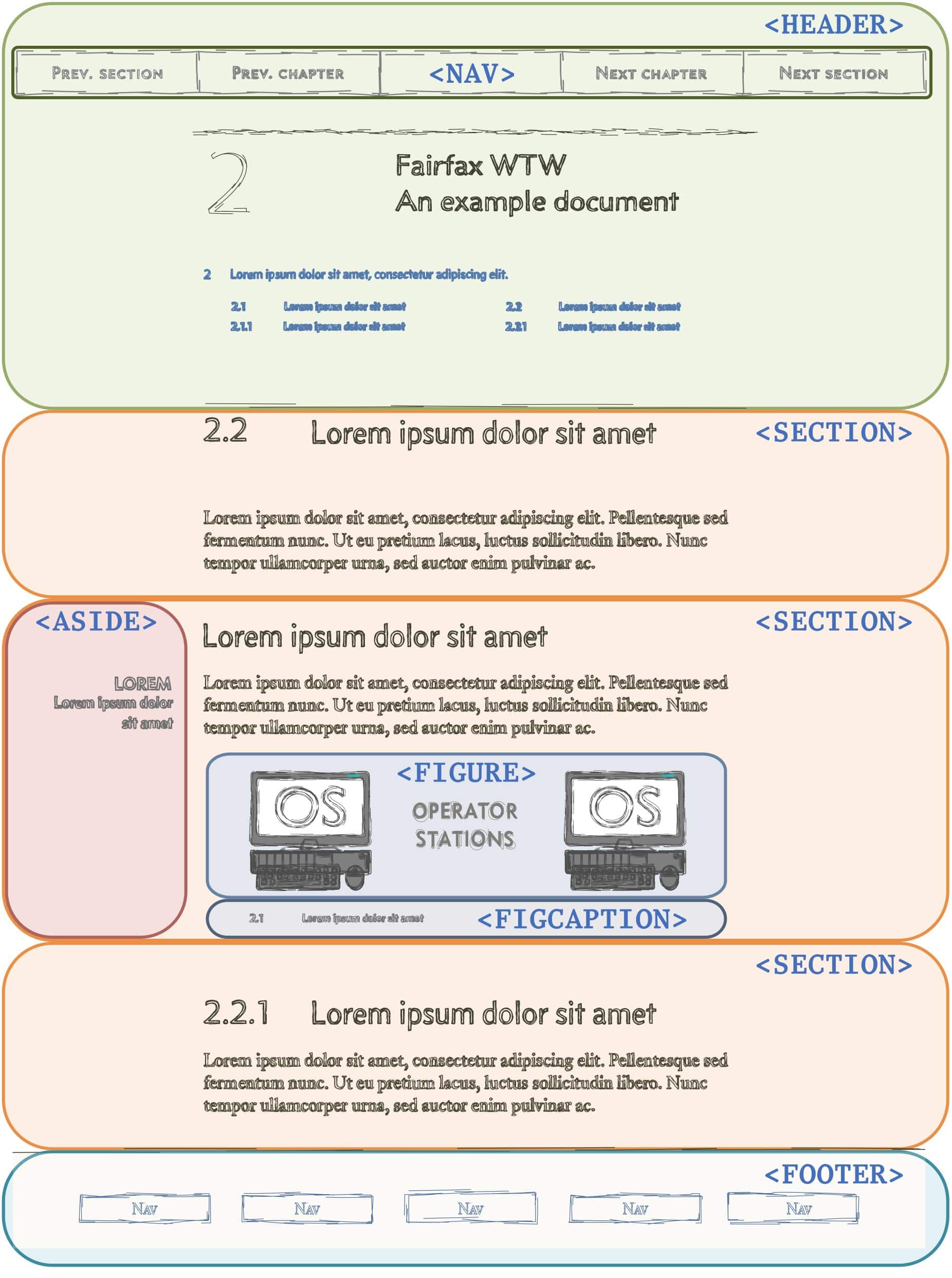
Having introduced semantic elements in the previous chapter and examined the <section> and <aside> elements in great detail, I look at the semantic elements that come above and below all the sections: the <header> element and the <footer> element (in green and blue respectively in Figure 11.1 below).
I also cover the basic navigation structures that live in these elements: the navigation bar at the top, the table of contents area and the common navigation elements in the footer.
| The software |
|---|
|
The explanations and instructions used in this section are based around the deployable web site software; i.e. it uses the template pages for the HTML and the final versions of style.css, grid.css and other files issued with the website template software. The website template software is available here. |