11.3
The basic navigation bar
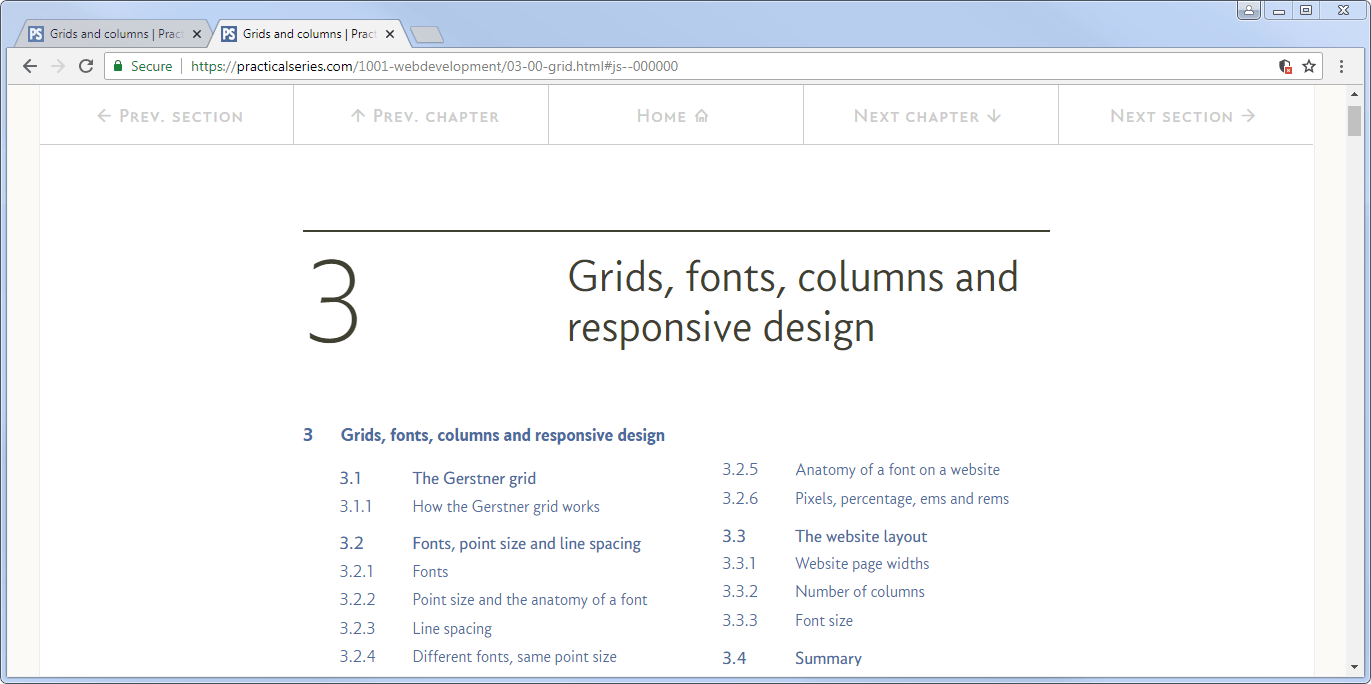
The navigation bar that I describe here is a simple navigation bar that is located at the very top of the web page (it is the first visible thing on the page). It has several buttons that allow navigation to the next or previous section, the next or previous chapter and back to the home (landing) page. You can see it at the top of Figure 11.14 below:
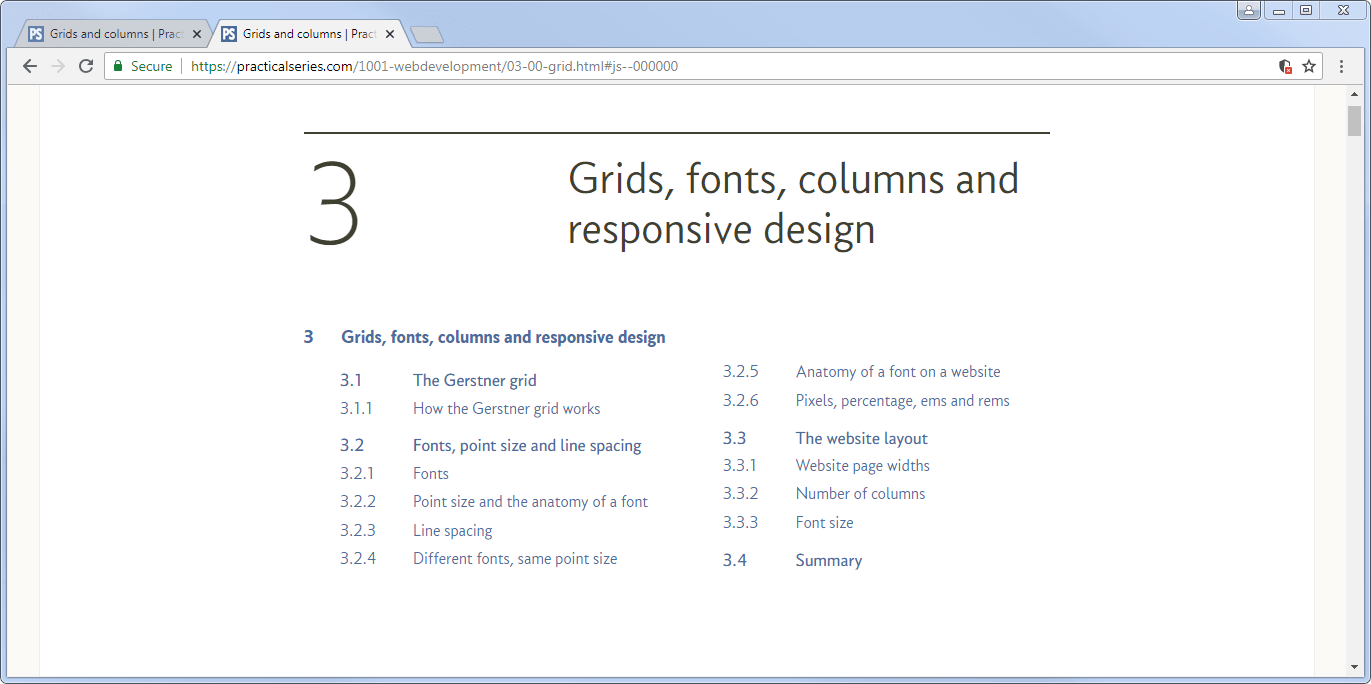
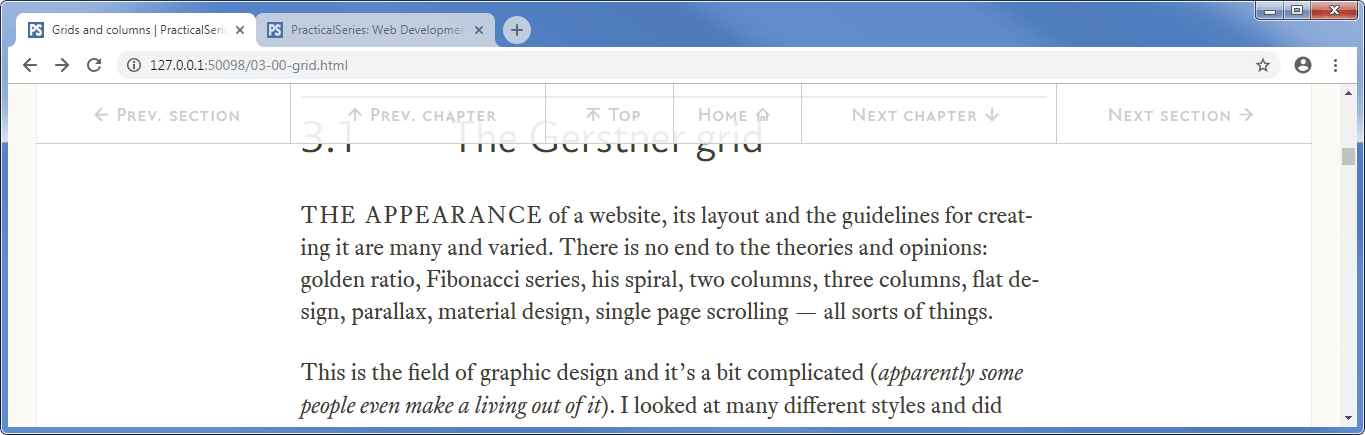
The problem with this type of navigation bar is that if you scroll down the page, the navigation bar disappears off the top. If you look at the section 3 page on the actual website (here) and scroll down (slowly), you will see that this is exactly what happens, it disappears off the top (Figure 11.15):
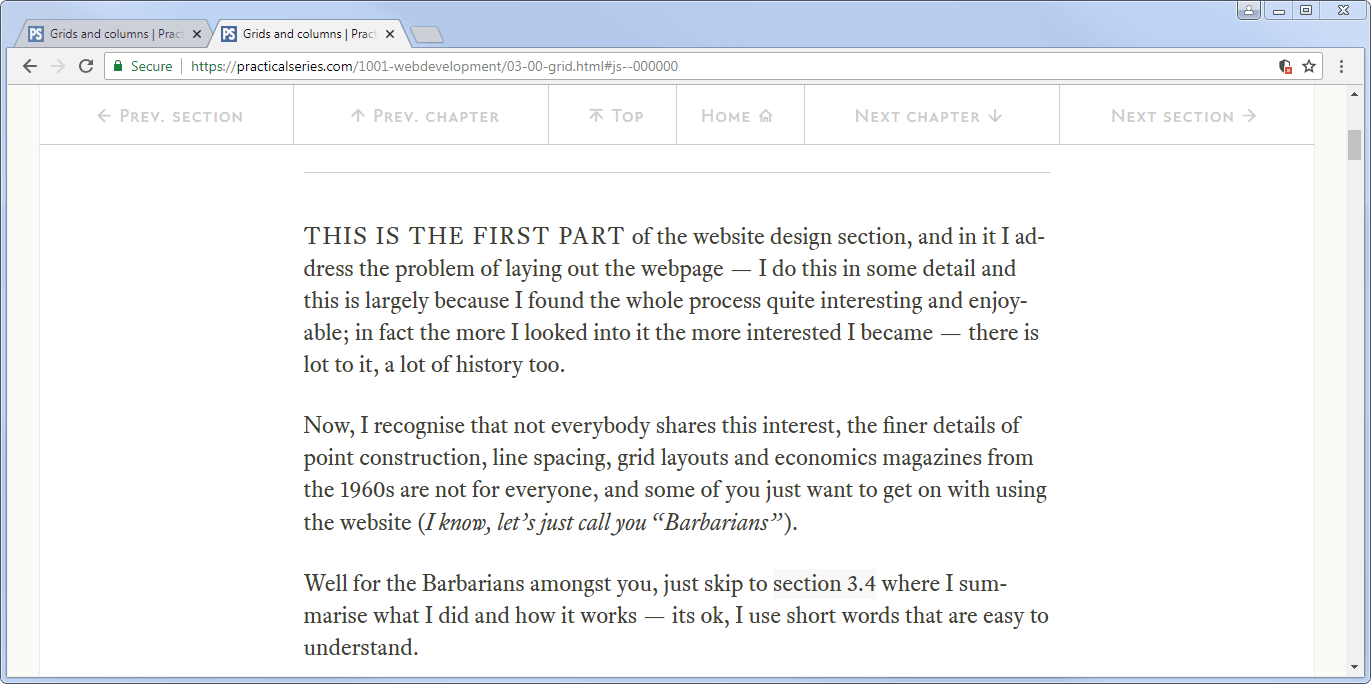
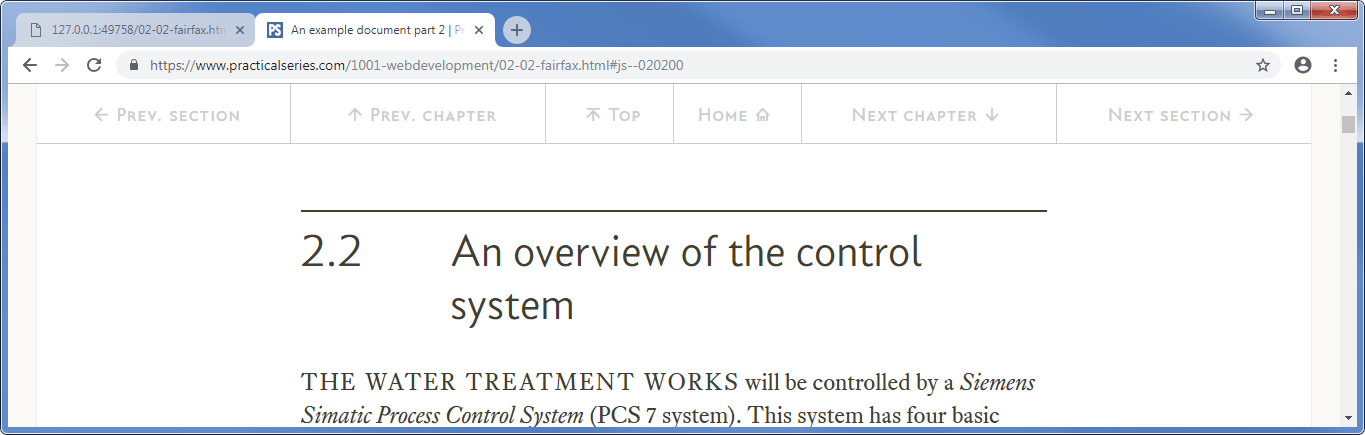
But then, if you keep scrolling down it comes back again (with an extra button) and sits there at the top of the screen (Figure 11.16):
This behaviour is called “sticky navigation” — I agree, it’s not the nicest description — and it’s achieved by manipulating the classes assigned to the navigation bar with JavaScript. Sticky navigation gets its own section (section 18). For the time being we will just have a navigation bar that disappears off the top of the page when we scroll down.
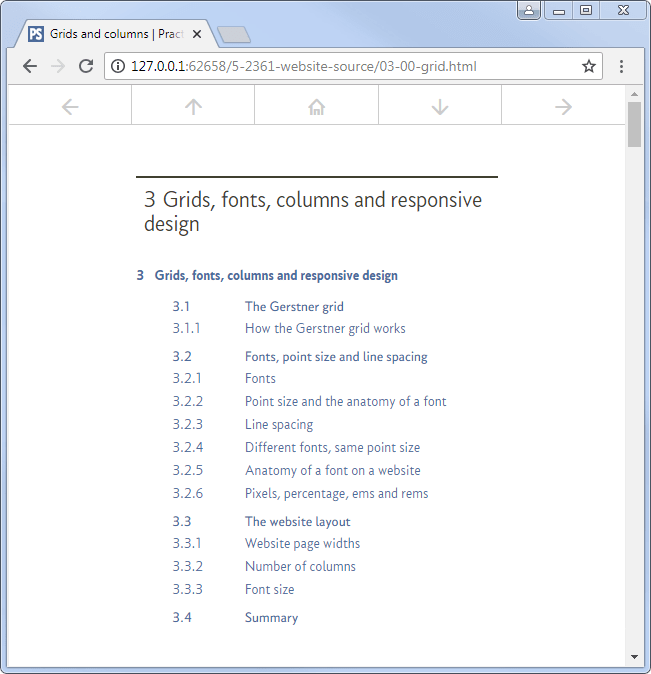
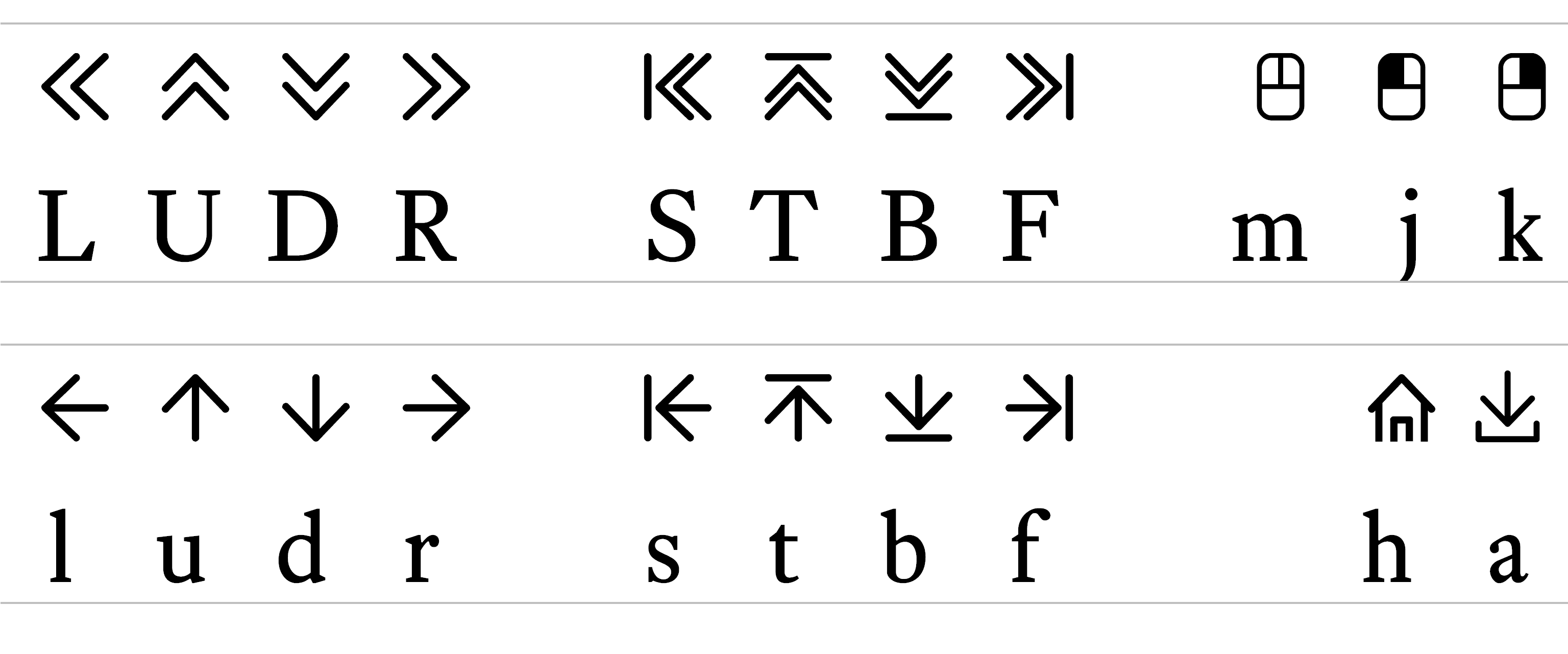
The navigation bar is also responsive, if you narrow the browser window, the text is eventually replaced with icons (my icons from the PS icons font, see § 9.6.1 — sorry, they’re not very good):
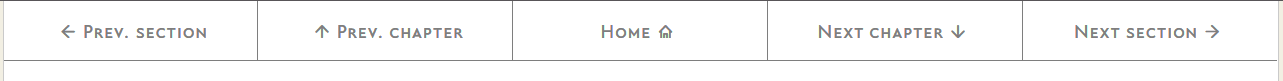
I’m going to explain this navigation bar from the basic point of view where it appears at the top of the page and scrolls off the page as the browser scrolls down, it looks like Figure 11.14 and it has five buttons (in order from the left):
Previous section
Previous chapter
Home (goes back to the landing page for the whole website)
Next chapter
Next section
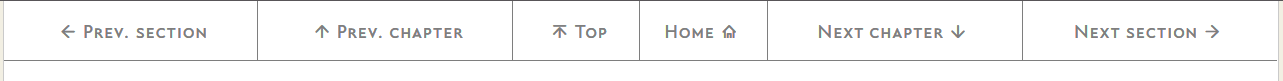
Later on, when we do the sticky navigation, there will be six buttons:
Previous section
Previous chapter
Top (back to the top of the page))
Home (goes back to the landing page for the whole website)
Next chapter
Next section
The two buttons in the middle (Top and Home) are half the width of a normal button, the difference is shown here:
This means that at some point that wide middle button gets replaced by two narrow buttons and the following code anticipates this (it’s why I’ve split things up as I have), don’t worry about it for the time being — it’s a sticky navigation problem and I explain that in section 18.
<header id="js--000000"> <!-- ****************************************************************** [WP TOPNAV] TOP NAVIGATION (ABOVE CONTENTS LIST) ***************************************************************--> <nav> <!-- Start of top nav bar --> <div class="top-nav"> <!-- Start of top nav row --> <div class="rg-row"> <!-- Start of nav button row --> <!-- Button 01 - Previous Section --> <a class="nav-wide" href="02-02-fairfax.html#js--020200"><span class="top-nav-icon">l</span><span class="top-nav-text">Prev. section</span></a> <!-- Button 02 - Previous Chapter --> <a class="nav-wide" href="02-00-fairfax.html#js--000000"><span class="top-nav-icon">u</span><span class="top-nav-text">Prev. chapter</span></a> <!-- Button 03 - Home wide (hidden when fixed nav activates) --> <a class="nav-wide nav-home" href="index.html#js--000000"><span class="top-nav-text">Home</span><span class="top-nav-icon">h</span></a> <!-- Button 04 - Next Chapter --> <a class="nav-wide" href="04-00-starting.html#js--000000"><span class="top-nav-text">Next chapter</span><span class="top-nav-icon">d</span></a> <!-- Button 05 - Next section --> <a class="nav-wide" href="03-02-grid.html#js--030200"><span class="top-nav-text">Next section</span><span class="top-nav-icon">r</span></a> </div> <!-- End of nav button row --> </div> <!-- End of top nav row --> </nav> <!-- End of top nav bar --> <!-- ============================================================== [WP END] --> ...
There are four basic CSS classes that go with this: top-nav, nav-wide, top-nav-text and top-nav-icon. The full CSS for this lot is shown below:
.top-nav { /* top-nav is the row holding the */
max-width: 1276px; /* navigation areas */
margin: 0 auto;
width: 100%;
background-color: rgba(255, 255, 255, 1.0);
color: #CCCCCC;
font-family: "conc-c4-r";
font-feature-settings: "ss02";
font-size: 80%;
}
.nav-wide { /* nav-wide navigation buttons */
display: inline-block;
float: left;
height: 60px;
padding-top: 18px;
text-decoration: none;
text-align: center;
border-bottom: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
}
.nav-wide { width: 20%; } /* nav-wide is 20% of top-nav */
.nav-wide:last-child { border-right: 0; } /* remove right border on last area */
.nav-wide:link, /* navigation link options */
.nav-wide:visited {
color: #cccccc;
transition: background-color 0.2s, color 0.2s;
}
.nav-wide:hover, /* navigation hover options */
.nav-wide:active {
color: #686868;
background-color: #f8f8f8;
}
.top-nav-text { visibility: visible; }
.top-nav-icon {
font-family: "icon-ps-r";
margin-left: 5px;
margin-right: 5px;
}