10.3.1
The section-std class
The section-std class, is as I said, slightly peculiar; it doesn’t exist in its own right, there is no .section-std class in the style.css file, there are just the following two rules:
.section-std p { /* TEXT STYLE - paragraph */
margin-bottom: 1.2rem; /* THIS SETS PARAGRAPH SPACING */
line-height: 135%;
color: #404030;
hyphens: auto;
}
.section-std em { /* TEXT STYLE - bold */
font-family: "eqty-ta-b";
font-style:normal;
}
These both use the descendant selector (combinator) discussed in § 6.6.1 to set the style for every <p> element and <em> element within the section.
This is an important point, just because I’ve used a style in the HTML file, it doesn’t mean I actually need that style in the CSS — I won’t get told off, nothing will complain or throw up an error — if the style doesn’t exist in the CSS, nothing will happen on the web page to change how the element is displayed.
The fact that the style doesn’t exist in the CSS does not stop me applying a style to an element within that style (by using the descendant selector, see § 6.6.1).
Looking at the first rule: section-std p:
.section-std p { /* TEXT STYLE - paragraph */
margin-bottom: 1.2rem; /* THIS SETS PARAGRAPH SPACING */
line-height: 135%;
color: #404030;
hyphens: auto;
}
This rule applies styling to every <p> element within the section.
The first declaration:
margin-bottom: 1.2rem;
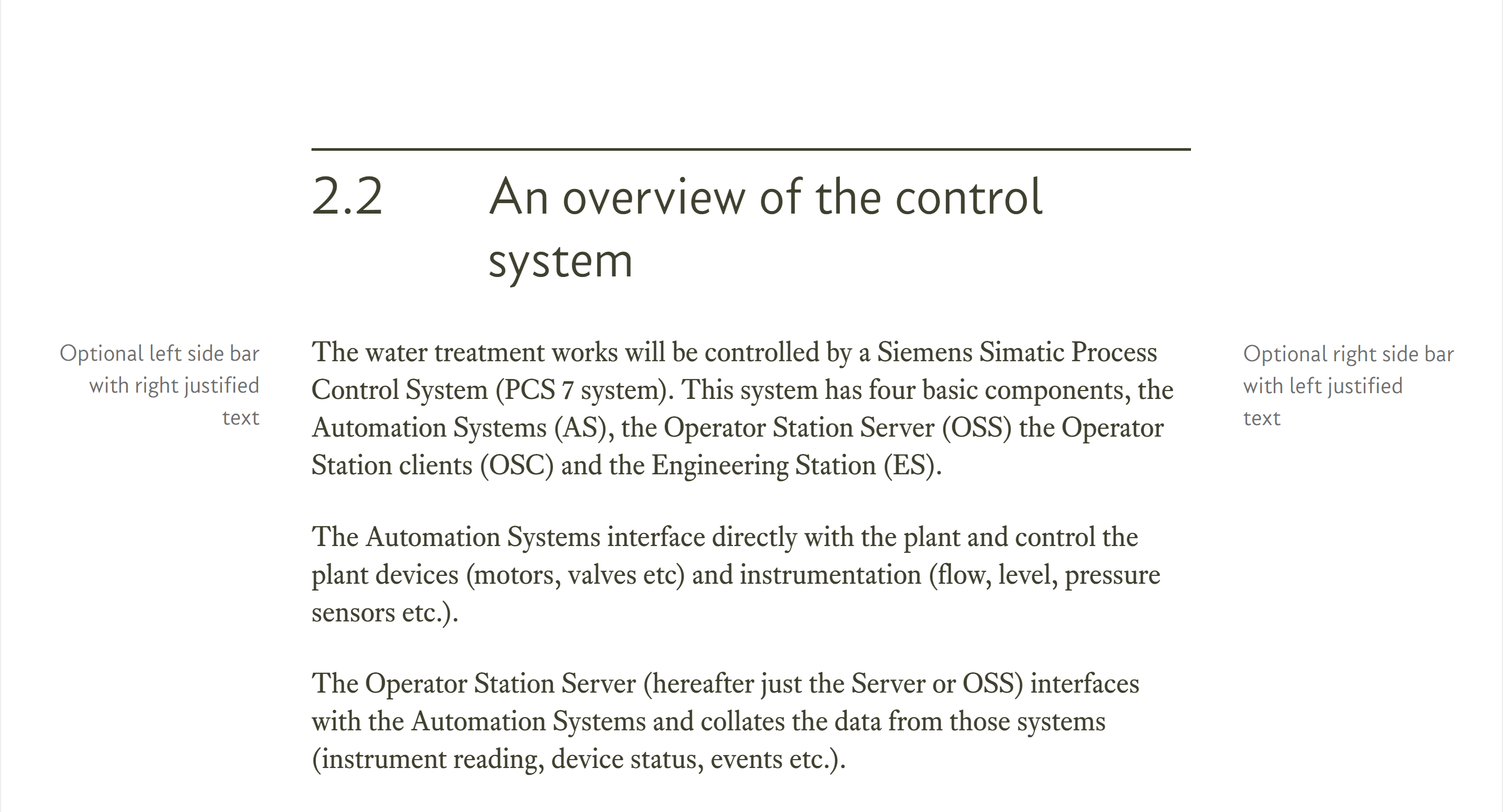
sets the margin-bottom property to 1.2 rem. This bottom margin gives a space after each paragraph; this is essentially paragraph spacing and is the whitespace between the end of one paragraph and the start of the next.
By convention paragraph spacing should be between 60-120% of text point size; it should be set such that there is a notable space between paragraphs, but not so large that the paragraphs appear completely disconnected.
In the end I set it to 1.2 rem (i.e. 120% of the font-size, at its largest, when the text is 24 px high the gap between paragraphs is 29 pixels), this is a slightly high value, it would be too high for a document (if you are reading this as a pdf, the paragraph spacing is set at 100% or 11.5 point), but on a website it looks right, it makes the page feel light and readable (soft and shiny like using a new shampoo).
The next line:
line-height: 135%;
sets the line spacing, this is the body text line spacing mentioned in § 3.2.3, § 10.1 and § 10.1.1.
I’ve set the line spacing (the line-height property) to 135%, this is the same value determined in § 3.3. It really is as simple as that.
Next I set the colour of the body text
color: #404030;
This is set to the off grey colour described in section § 7.4.2.
Finally I turn on hyphenation:
hyphens: auto;
I do this is in the vain hope that Chrome will one day support it. Chrome doesn’t yet support this feature (Firefox and Edge do) so the line at the moment (if you are using Chrome) is entirely useless. To get round this problem (I want hyphenation) I use a third party JavaScript hyphenator algorithm — I go thorough how to use this in great detail in section 19.
The second rule (section-std em) is used to provide bold†1 emphasis for a section of in-line text:
.section-std em { /* TEXT STYLE - bold */
font-family: "eqty-ta-b";
font-style:normal;
}
Basically, all this does is switch the font to the bold version of Equity:
font-family: "eqty-ta-b";
eqty-ta-b is the bold version (see § 9.2) the b indicates this is the bold version of the font.
The next line:
font-style:normal;
doesn't actually do anything, it’s just good practice, the Equity fonts do not have different styles embedded within them (see § 9.3), this just makes sure we’re not trying to use them.
To emphasise any text within a section, just use the <em> element as normal
| †1 | Historically, the <em> element was used to provide italic emphasis — I rather confusingly re-tasked it to be bold emphasis, I thought (incorrectly as it happens) there would be more bold emphasis than italic and <em> is shorter to type. I’ve learned from my mistake, but as penance, I’m living with it. | ||