10.2
Sections, asides and other alternatives to <div>
I’ve used the <div> divider element a lot; the first-site example used it to establish the CSS box model (section 6) and the responsive grid used to set out the column arrangement on each web page (section 8).
The <div> element is the standard mechanism for dividing a web page into different areas. In the past (prior to HTML 5), the <div> was the only thing available to do this; and this was fine, it did it well. The problem was that <div> was used everywhere, it was used to hold navigations, adverts, images, and also the main content of the website; and this became confusing — particularly for search engines, it was difficult for a search engine to know what were the important bits of the website and what were just asides, introductions, adverts, navigations &c.
With HTML 5, this changed. HTML 5 introduced semantic elements.
Semantic elements are basically <div> elements with a meaningful name that gives some indication of the content of the element. There are a lot of them (Table 10.2).
Semantic elements operate, and do, exactly the same as a <div>†1 ; their purpose is simply to provide some guidance and clarity to how the web page is structured.
The main ones I use are <section>, <aside>, <nav>, <header>, <footer>, <figure> and <figcaption>.
There are many more, I list the most common ones and their function in the following table:
| Semantic elemenT | Purpose | |
|---|---|---|
| <article> | Specifies independent, self-contained content. It should make sense on its own and it should be possible to read it independently from the rest of the web site. | |
| <aside> | Specifies some content that is aside from the main content within which it is placed in (like a sidebar or footnote); it should be related to the surrounding content. | |
| <details> | Specifies additional details that the user can view or hide on demand. It is used to create interactive content that the user can open and close as required. It can hold any sort of | |
| <figcaption> | Defines a caption for a <figure> element | |
| <figure> | Specifies content such as illustrations, diagrams, photographs &c. | |
| <footer> | Defines a footer for a document or section. It should contain information about its page or section. Typically it contains information about authorship, copyright, contacts, sitemap | |
| <header> | A container for introductory content or a set of navigational links. It typically contains: a heading element, logo or icon and table of contents information. | |
| <main> | Specifies the main content of a web page. Its content should be unique to the document. There can be only one <main> element on a web page. | |
| <mark> | Defines marked or highlighted text that is to be brought to the readers notice. | |
| <nav> | Defines a set of navigation links. It is not necessary for all links to be in a <nav> element, it is intended only for blocks of navigation links (table of content &c.). | |
| <section> | Defines a section in a document. A section is a thematic grouping of content, and should have a heading (like a section in this document). | |
| <summary> | Defines a visible heading for a <details> element. | |
| <time> | Defines a human-readable date or time. This element can also be used to encode dates and times in a machine-readable way to add scheduled events to the user's calendar | |
| Table 10.2 HTML Semantic elements | ||
| †1 | Semantic elements do operate in exactly the same way as <div> elements, but some of them have restrictions: <section> elements must contain a heading <h1>, <h2>, &c. Others such as <main> must only occur once on a page; that said, they work like a <div> and do what a <div> does — they just give it a specific name. | ||
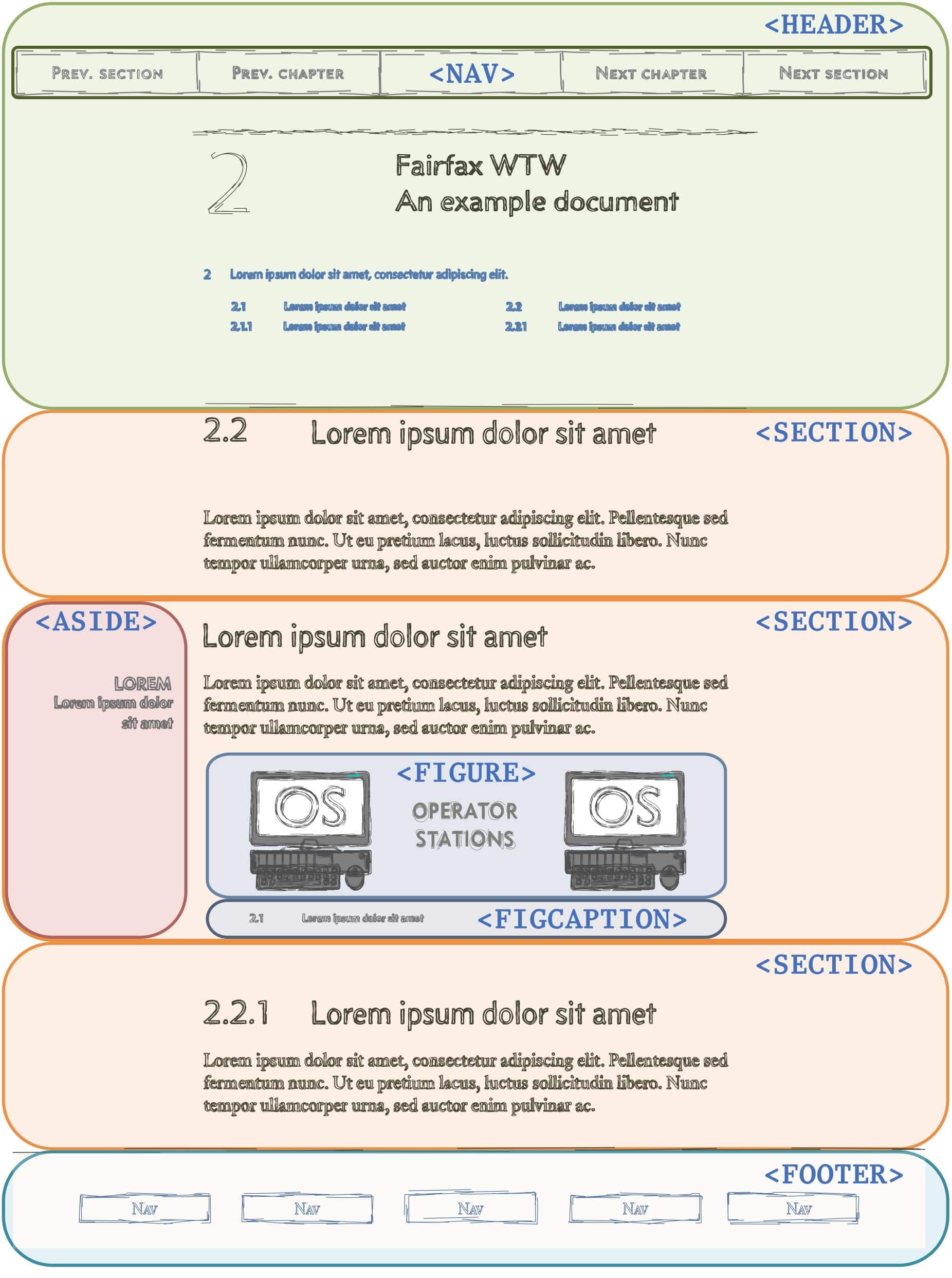
Let’s have a quick look at how I’ve use semantic elements to structure the web page:
The first section of the page is the <header>. I use the header section to hold the main title for the web page, a table of contents and a dynamic navigation bar, this navigation bar is available on every page of the website and it has its own <nav> area.
There is only one <header> section on each page.
The final section on the page (just to jump around a bit) is the <footer>; this just holds a very simple navigation area linking to the standard kind of stuff: contacts, acknowledgements, legal, copyright &c. (the usual bollocks). The footer also finishes off the page, adding a bottom border with a colour that matches the website background (the cream colour).
Again there is only one <footer> on each page.
The <header>, <footer> and <nav> semantic elements are used together and I discuss those in section 11
The rest of the page is made up of <section> elements, these are arranged one on top of the other (Figure 10.1 shows three such section elements, but there are no limits — some pages have many more).
Each <section> should be self-contained (it contains a textual discussion of a subject that is, in itself, complete), each of my sections are like the sections in a fairly simple document (if you are reading the pdf version of the website, this uses the same arrangement).
Each <section> element has a heading.
Any <section> elements can contain other semantic elements; the ones I use on the website are <aside> (a section in either the right hand, left hand or both side columns), <figure> (holds an image of some kind) or <figcaption> (holds the caption for the figure).
Let’s look at the <section> element in some detail: