10.7
Additional section rows
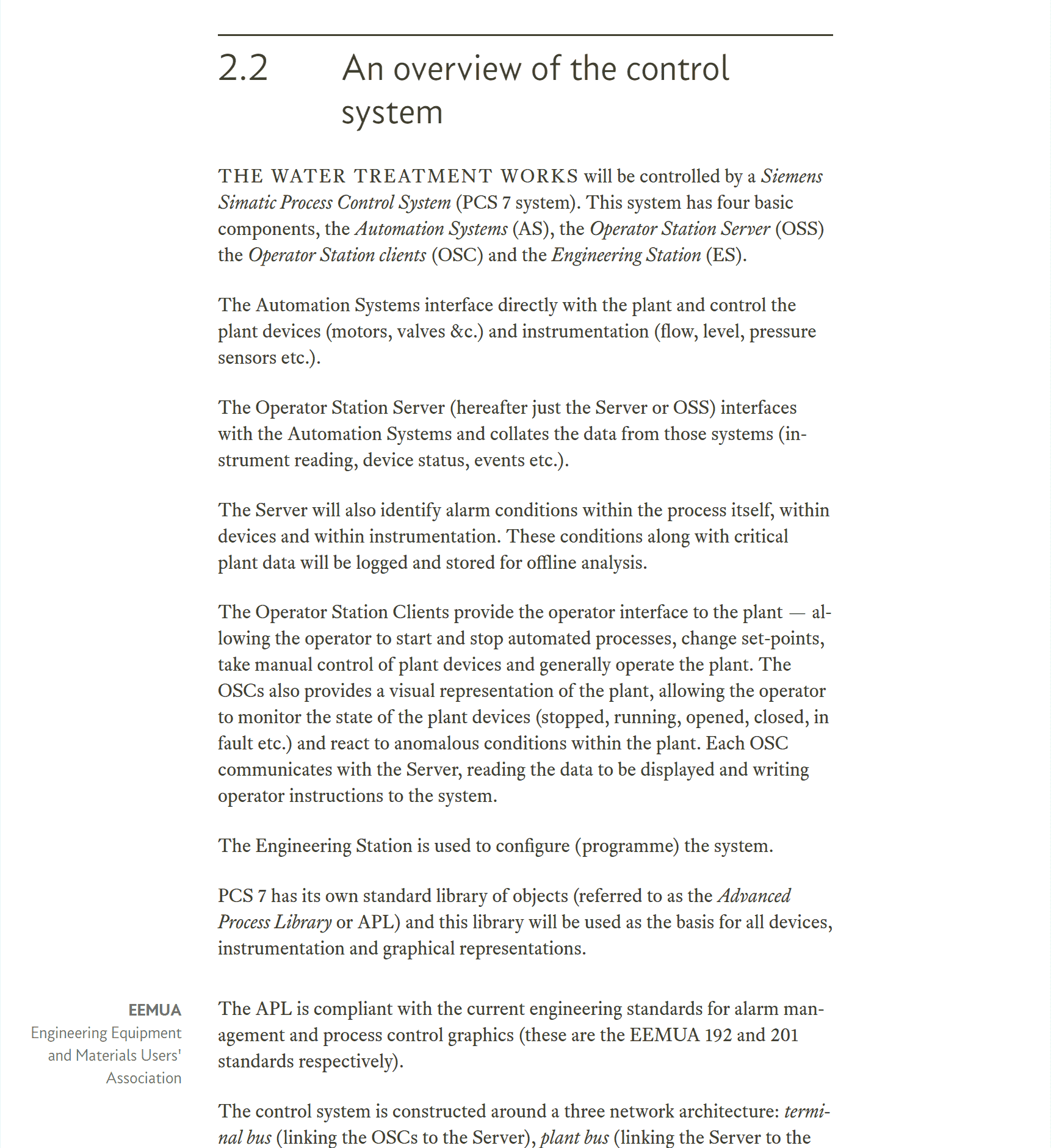
Look for a minute at the example document in section 2.2 of the website:
Here you can see that I’ve added a left sidebar partway down the page (it starts “EEMUA...”) and you are probably wondering how I managed to position it there? After all, when I used the sidebars before (§ 10.3.5) they always lined up with the first line of the central column body text. Well I suppose I could have put a whole load of <br> elements in front of it to push it down the page, but that wouldn’t be very elegant, it also wouldn’t necessarily line up exactly with the paragraph I wanted.
So that’s not how I did it, I did it by using an additional section row. The whole thing looks like this (sorry this is a bit of a long listing, I’ve taken most of the text out of each paragraph, just left the start):
<!-- ****************************************************************** [WP SECTION] SECTION 2.2 - AN OVERVIEW OF THE CONTROL SYSTEM ***************************************************************--> <section class="section-std" id="js--020200"> <!-- Start of section --> <div class="rg-row sub-title-row"> <!-- Start of subtitle row --> <div class="rg-col rg-span1-5"></div> <!-- Left column (not used) --> <div class="rg-col rg-span3-5"> <!-- Start of subtitle column --> <div class="sub-title-overline"></div> <!-- Overline --> <div class="sub-title-num-box"><h2>2.2</h2></div> <div class="sub-title-text-box"><h2>An overview of the control system</h2></div> </div> <!-- End of subtitle column --> <div class="rg-col rg-span1-5"></div> <!-- Right column (not used) --> </div> <!-- End of Subtitle row --> <div class="rg-row"> <!-- Start of section content --> <div class="rg-col rg-span1-5"> <!-- Start of left column --> <!-- <aside class="aside-left"> Start of left side bar --> <!-- <p></p> Side bar content --> <!-- </aside> End of left side bar --> </div> <!-- End of left column --> <div class="rg-col rg-span3-5"> <!-- Start of section text --> <p class="hyp"><span class="all-caps">The water treatment works</span>...</p> <p class="hyp">The Automation Systems...</p> <p class="hyp">The Operator Station Server...</p> <p class="hyp">The Server will also identify...</p> <p class="hyp">The Operator Station Client...</p> <p class="hyp">The Engineering Station...</p> <p class="hyp">PCS 7 has its own...</p> </div> <!-- End of section text --> <div class="rg-col rg-span1-5"> <!-- Start of right column --> <!-- <aside class="aside-right"> Start of right side bar --> <!-- <p></p> Side bar content --> <!-- </aside> End of left side bar --> </div> <!-- End of right column --> </div> <!-- End of section content --> </section> <!-- End of section --> <!-- ================================================================== [WP END] --> <!-- ****************************************************************** [WP ADDITIONAL] SECTION - ADDITIONAL ROW ***************************************************************--> <div class="section-std" id="js--980101b"> <!-- Start of additional row --> <div class="rg-row"> <!-- Start of row content --> <div class="rg-col rg-span1-5"> <!-- Start of left column --> <aside class="aside-left"> <!-- Start of left side bar --> <p><em>EEMUA</em><br> Engineering Equipment and Materials Users' Association</p> </aside> <!-- End of left side bar --> </div> <!-- End of left column --> <div class="rg-col rg-span3-5"> <!-- Start of section text --> <p class="hyp">The APL is....</p> <p class="hyp">The control system...</p> </div> <!-- End of section text --> <div class="rg-col rg-span1-5"> <!-- Start of right column --> <!-- <aside class="aside-right"> Start of right side bar --> <!-- <p></p> Side bar content --> <!-- </aside> End of left side bar --> </div> <!-- End of right column --> </div> <!-- End of section content --> </div> <!-- End of section --> <!-- ================================================================== [WP END] -->
| Code 10.13 Additional section row html |
The first bit (in grey) are just a perfectly normal section, it starts with the heading:
2.2 An overview of the control system
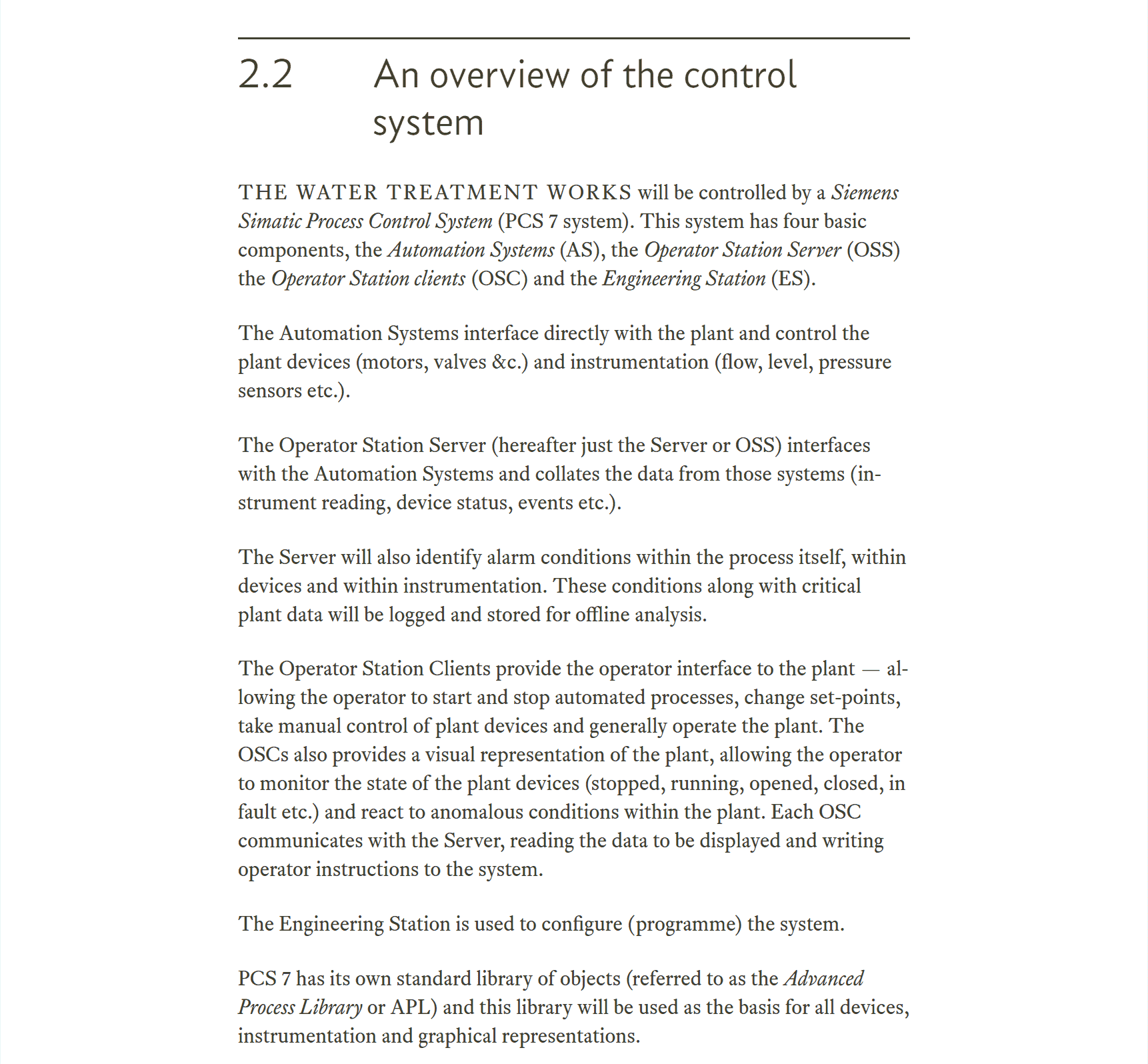
and has the seven paragraphs shown in Figure 10.23:
Next comes the new bit (in green), the additional row. This is really just another section except that instead of using the <section> element, it uses a bog-standard <div> and it doesn’t have a title row (there is no sub-title-row class in there).
The reason for this is that it isn’t a true section; it’s just a continuation of the previous section and as such, it doesn’t need a title. I’m really using it as a sort of break point where I can put a new aside that will line up with the first paragraph of the additional section.
The reason that it is in a <div> rather than a <section> element is that <section> elements need a heading and I don’t want to give it one, so <div> it is.
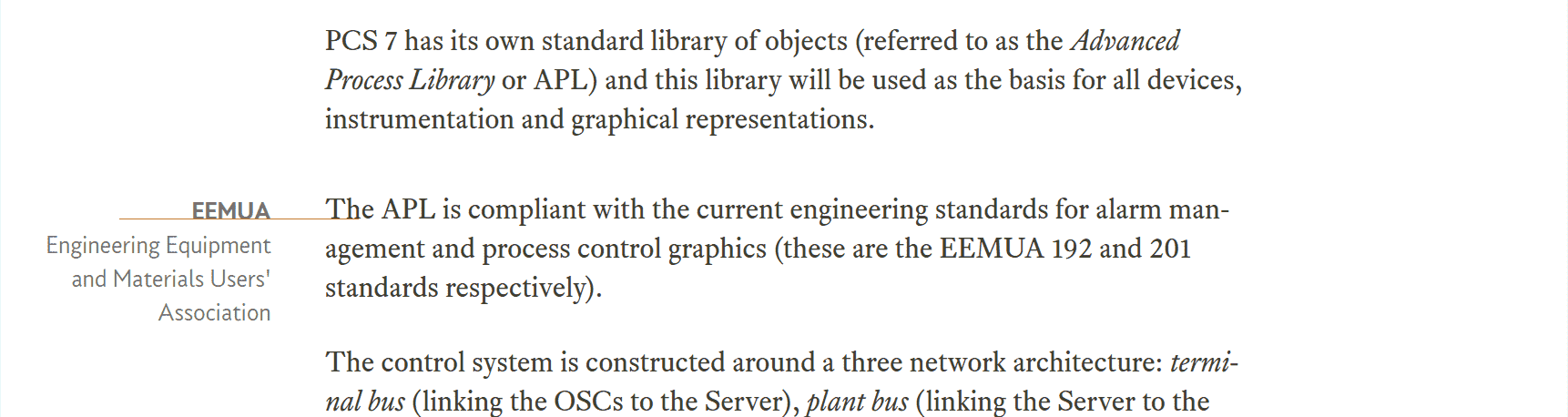
It works well; everything lines up where it should be:
The baseline of the left aside in the additional row lines up with the baseline of the first paragraph line in the main body text.
Again, like all the other types of sections, as many additional rows as needed can be used.