10.6
An inline section
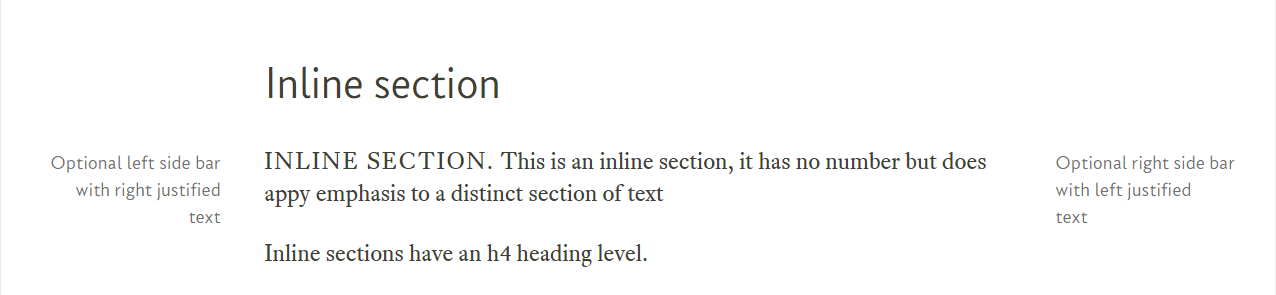
Inline sections are not numbered, they are effectively a sub-subsection, you can see one in the Basic properties of the asides section of this website. They have a textual heading and no over-line:
Inline sections are given a js-- ID (just like all the other types of section), the only difference is that inline sections don’t have a number of their own, so I just use the number of last numbered section and add an alphabetic character at the end. If the last numbered section were 10.1.1, then the first inline section would have the ID:
js--100101a,
the second would be:
js--100101b, and so on.
The code itself is almost identical to the subsection (§ 10.5):
<!-- ****************************************************************** [WP INLINE] SECTION INLINE ***************************************************************--> <section class="section-std" id="js--100101a"> <!-- Start of section --> <div class="rg-row sub-title-row"> <!-- Start of subtitle row --> <div class="rg-col rg-span1-5"></div> <!-- Left column (not used) --> <div class="rg-col rg-span3-5"> <!-- Start of subtitle column --> <div class="sub-title-text-box"><h4>Inline section</h4></div> </div> <!-- End of subtitle column --> <div class="rg-col rg-span1-5"></div> <!-- Right column (not used) --> </div> <!-- End of Subtitle row --> <div class="rg-row"> <!-- Start of section content --> <div class="rg-col rg-span1-5"> <!-- Start of left column --> <aside class="aside-left"> <!-- Start of left side bar --> <p>Optional left side bar with right justified<br>text</p> </aside> <!-- End of left side bar --> </div> <!-- End of left column --> <div class="rg-col rg-span3-5"> <!-- Start of section text --> <p class="hyp"><span class="all-caps">Inline section.</span> This is an inline section.</p> </div> <!-- End of section text --> <div class="rg-col rg-span1-5"> <!-- Start of right column --> <aside class="aside-right"> <!-- Start of right side bar --> <p>Optional right side bar with left justified<br>text</p> </aside> <!-- End of right side bar --> </div> <!-- End of right column --> </div> <!-- End of section content --> </section> <!-- End of section --> <!-- ================================================================== [WP END] -->
| Code 10.12 Inline section HTML |
Because the inline section has no number, the line containing the sub-title-num-box class is not present; this means that the sub-title-text-box floats to the left filling its place with the heading text.
The heading text uses the <h4> element instead of the <h3>, again, see § 10.8