21.1.1
Downloading Google Prettify
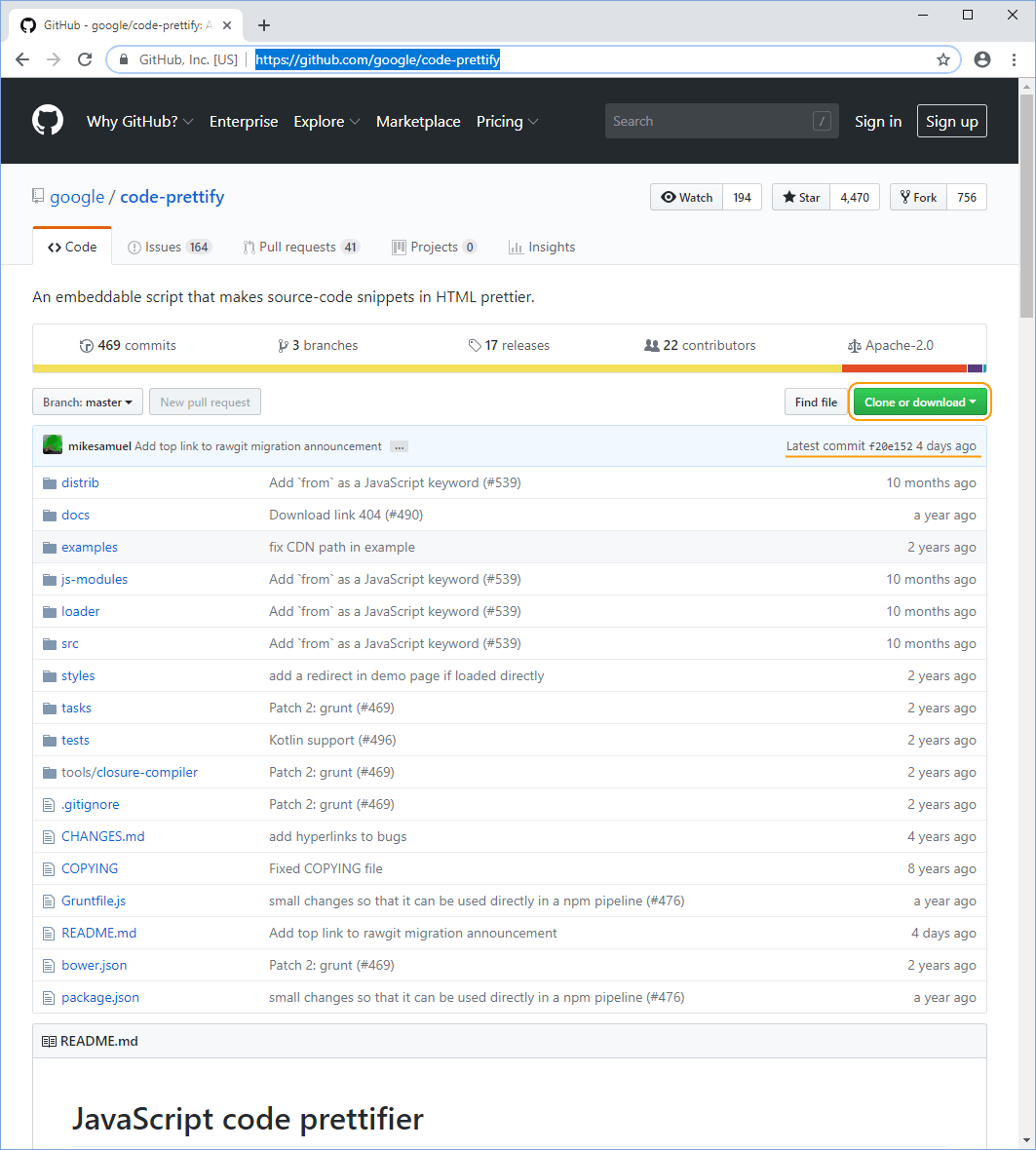
Go to the Google Prettify GitHub page here (a Google search for will find it), it looks like this:
GitHub is a software storage and version tracking system and it is complicated (I’ve written at great length about the subject here), what we are seeing here is the latest release of the Prettify repository; you can tell it is the latest version, it says so in the blue band (I’ve underlined it). It says:
Latest commit f20e152 4 days ago
A “commit” is a fixed point in the development of the software; usually it means the software has been released. In this case it says it is release f20e152 this is a unique number (it looks like a random hexadecimal number) and it is a reference to the current commit†2. At the time of writing (March 1st, 2019) the commit was made four days earlier (this is the last time the software was modified).
Repositories always open at the most current commit point (i.e. the latest version of the software).
I’m not going to dwell too long on GitHub, just accept that it is an online storage and version tracking site used by pretty much every software developer in the world. It is very powerful and very useful (once you learn how, again I refer you to my other publications: here). If you are serious about web development, I recommend that you learn it and use it.
| †1 | These commit numbers are of course not random numbers. They are a checksum carried out of all the files in the repository, plus a header that contains other information (the commit numbers that immediately preceded this commit, plus some information about directory structures &c.). | ||
| A checksum is basically a function applied to the binary value of every byte in a file that gives a reproducible figure that can be used to check to see if two files are the same or to identify data corruption within a file | |||
| The commit number used by GitHub is a checksum encode by using the SHA-1 algorithm (Secure Hash Algorithm 1). This produces a 20-byte (40 digit) hexadecimal number that uniquely identifies a commit. The commit number shown is just the first seven digits of the full commit number. This is usually enough to uniquely identify a commit (even on very large projects). | |||
| The first seven digits of a commit number gives 268 million unique values, the full 20 byte number has 1.5×1048 unique values (a similar number to the quantity of atoms that make up the Earth); these values also only apply within a repository (two different repositories can have the same commit number, they don’t interfere with each other). | |||
| The chance of a duplicate 20 byte commit number is vanishingly small, even with just the first seven digits it won’t happen on any project you are likely to be working on. | |||
All we need from the Prettify repository (sometime just called a repo — see, you’re already picking up the lingo, you’ll be using Linux before you know it) is a copy of the code.
The easiest way to get this is to click the big green button (highlighted in Figure 21.2).
In the pop-up, click the button.
This downloads a zip file called: code-prettify-master.zip
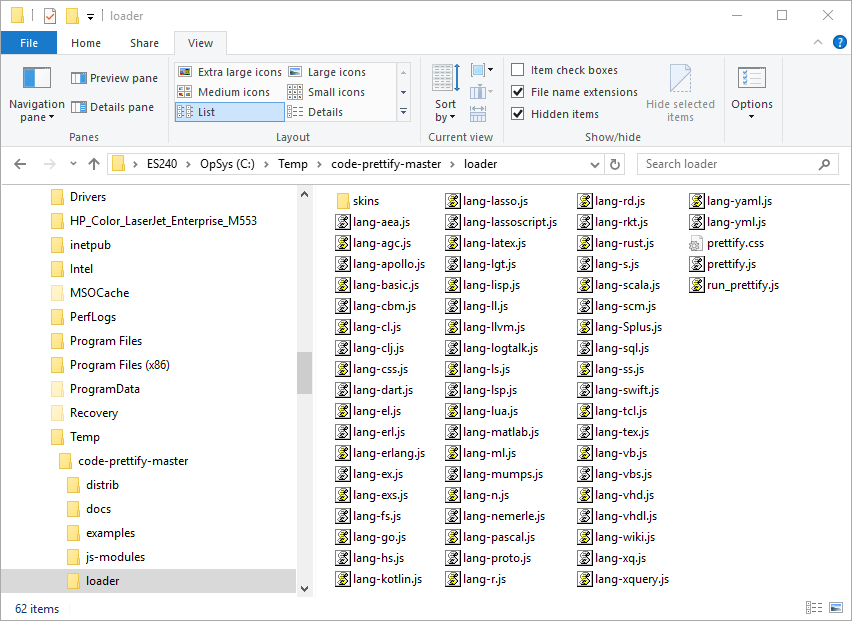
Copy this file somewhere and extract it, it will look remarkably similar to the GitHub web page:
There is some logic to this, we asked for a download of the repository and that is exactly what it gave us. The problem is knowing where to look for things. Usually, this takes a bit of perseverance — fortunately for you I’ve already done it.
The bit we need is everything in the loader folder, it is full of .js files with the odd .css file as well:
It looks like this:
The bulk of these files are language plugins for Prettify, lang-pascal.js allow Prettify to syntactically interpret Pascal code. We don’t actually need all those files, the chance of me needing to display MUMPS†3 code (lang-mumps.js) is remote to say the least.
| †1 | MUMPS: Massachusetts General Hospital Utility Multi-Programming System— go figure. | ||
We don’t need all of them, but they are very small and I tend to keep them, just in case at some time in the future I do need to show some MUMPS code: it looks like this in case you were wondering:
hello() w "Hello, World!",! q
The three files we definitely do need are:
run_prettify.js
prettify.css
lang-css.js
The main file we need is run_prettify.js this is the JavaScript that interprets the code. Prettify can interpret various programming languages by itself:
| Bash, C, Coffee, HTML, JavaScript, Pearl , Python, Ruby and XML, | |
Other languages are supported by including the relevant lang-....js files, there is a full list in § 21.2.3, we need the lang-css.js file for just this reason, Google Prettify doesn’t support CSS by default so we need to add it.
Finally, prettify.css. This is where we’ll apply the styles that syntactically colour the code to look like Brackets; this is where we apply the colours we want.
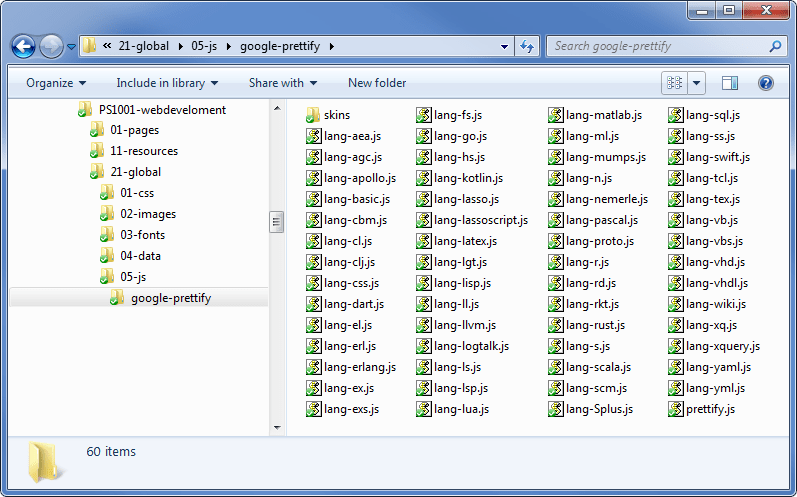
I want to move the files into our website directory structure, and I’m going to break my own rules in doing so (I’m putting a CSS file in the JavaScript folder, it is sensible to keep them together). This is the folder arrangement I’m using
Create the google-prettify folder under 21-global/05-js.
Now select all the files extracted from the zip file that are in the loader folder (Figure 21.5), copy them all and past them into the new google-prettify folder in the web template.
At this point I need to explain something, all the files we have copied are minimised files, all the comments, spaces and line breaks have been taken out to make the file smaller (see § 6.9.5), this also makes them unreadable. I don’t care so much about the lang-....js files, I just use these and don’t need to see what is inside them; but I want to modify run-prettify.js and prettify.css so I want the un-minimised versions.
For the time being delete run_prettify.js and prettify.css from the new folder — yes, delete them.
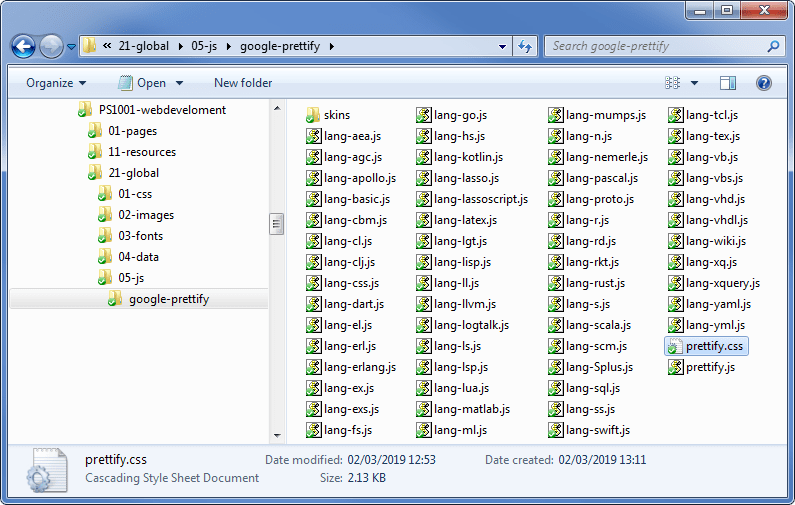
After the deletions folder should look like this:
It has 59 files and the folder called skins.
Now to get the un-minimised versions of the run_prettify.js and prettify.css files.
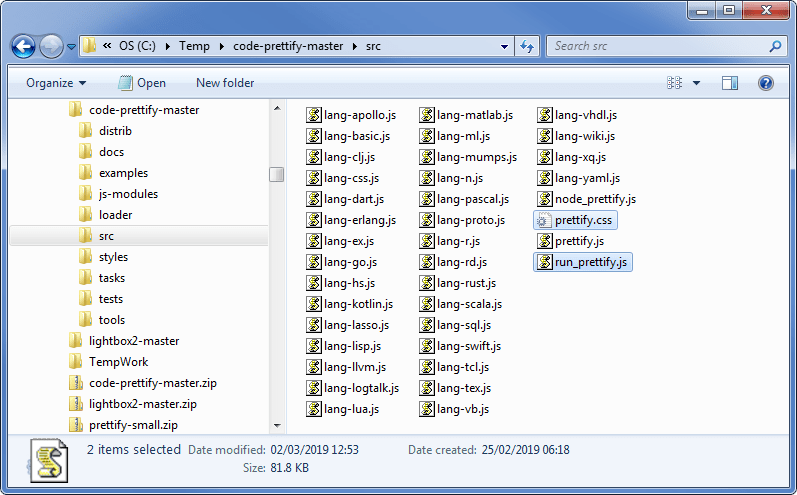
We get these from the uncompressed zip file we downloaded from GitHub, this time it is the src folder:
The two files need to be put in different locations:
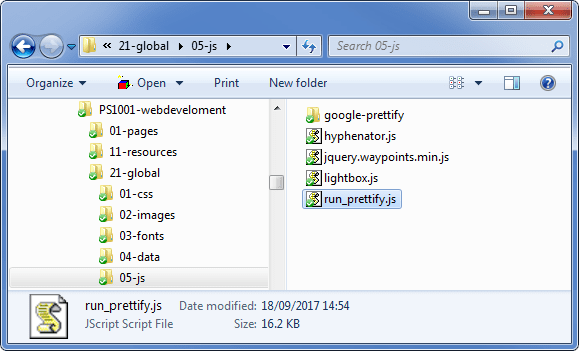
Copy run_prettify.js and paste it into the directory
21-global/-05-jsCopy prettify.css and paste it into the directory
21-global/-05-js directory/google-prettify
The final set of files should look like the following: