21.2.4
Understanding how Google Prettify displays code fragments
Google Prettify works by analysing any code fragment that is present on a web page. The code fragment must be contained in the semantic element <pre>...</pre> or in the sematic element <code>...</code> and in both cases that element must be given the class prettyprint.
This is an example of the HTML code needed to display a CSS code fragment:
<div class="code-extract"> <!-- Start of code fragment -->
<div class="code-header">css</div> <!-- Code file name -->
<div class="code-area"> <!-- Start of code extract holder -->
<pre class="prettyprint linenums lang-css">
.list-num { /* TEXT STYLE - Numbered list */
font-family: "conc-i3-r";
margin-left: 5rem;
/* font-feature-settings: 'liga' 1, 'ss01' 0; */
}
.list-num li p {
font-family: "eqty-ta-r";
padding-left: 1rem;
margin-bottom: 0.85rem;
}
</pre>
</div> <!-- End of code extract holder -->
<div class="code-caption">Code 99.3 — Code Fragment—CSS</div>
</div> <!-- End of code fragment -->
The code between the <pre>...</pre> tags is displayed as:
.list-num { /* TEXT STYLE - Numbered list */
font-family: "conc-i3-r";
margin-left: 5rem;
/* font-feature-settings: 'liga' 1, 'ss01' 0; */
}
.list-num li p {
font-family: "eqty-ta-r";
padding-left: 1rem;
margin-bottom: 0.85rem;
}
The three <div> elements at the top of the code and the caption <div> at the bottom are containers to hold the code extract and give it a heading, a bit like figures and tables and done in much the same way, I explain those in sections 14 & 15 (it is just the usual styling stuff, fonts, background colours &c.).
The important bit is the <pre> element:
<pre class="prettyprint linenums lang-css>
Google Prettify, started by the run_prettify.js software is looking for a <pre> element with the class prettyprint. If it finds one, it tries to interpret everything between the opening <pre> and closing </pre> as whatever is specified in the lang-... class (the lang-... class for each language are specified in the prettyprint class columns of Table 21.2 and Table 21.3)
The way Google Prettify works is it looks at the code contained in the <pre> (or <code>) element, it examines it in terms of whatever language has been specified for that bit of code (the lang-... class) and works out which bits of the code are keywords, functions, strings, constants, tags &c. and when it figures it out, it puts a <span>...</span> element around it with a class that represents what it is (e.g. <span class="kwd">font-family</span>).
I.e. wherever font-family (or similar property) is found in the code, it is given a span with the class kwd.
This class (kwd in this case) can then be given a particular colour by assigning CSS properties to it. This is done in the pretty.css file, that is what it is for.
I’ll come to the pretty.css file in a moment, but first I’ll look at the options available to the prettyprint operation.
Where Google Prettify finds a <pre> (or <code>) element with the class prettyprint, it also looks for other classes to be present and does certain things if they are:
| Class | Function | Example | |
|---|---|---|---|
| linenums | If present turns on line numbering at the left side of each line of code. If missing there are no numbers | <pre class="prettyprint linenums lang-css> | |
| linenums:n | Starts the line numbering at value n | <pre class="prettyprint linenums:25 lang-css> | |
| wrap | Forces a line to wrap around, rather than use a horizontal scroll bar. If missing, any text that is too long for the <pre> container will not be displayed, and a horizontal scroll bar will appear (allowing the rest of the line to be viewed) | <pre class="prettyprint linenums wrap lang-css> | |
| Table 21.4 Google Prettify command classes | |||
I’ll go through how to use each of these in the following sections.
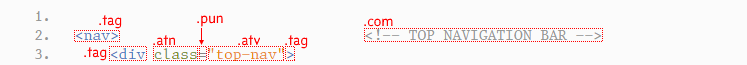
Look again at the code fragment, this time I’ve indicated what span classes have been applied to each part of the code:
In this case there are 6 different ones: .com, .kwd, .lit, .pln, .pun and .str.
- If you are wondering how I can tell what class has been assigned to which bit of the code, I use a Chrome extension called CSSViewer, I highly recommend it, it is very useful for quickly identifying the CSS properties applied to any element on a web page.
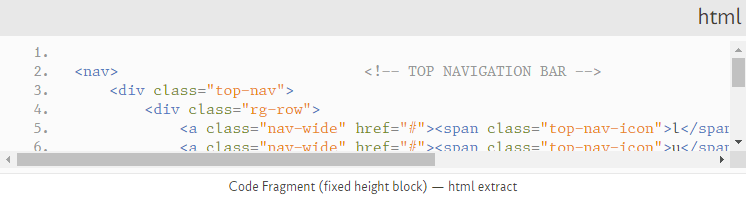
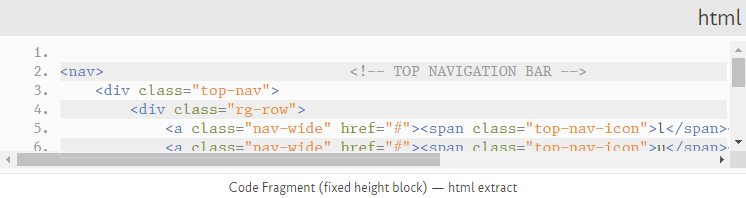
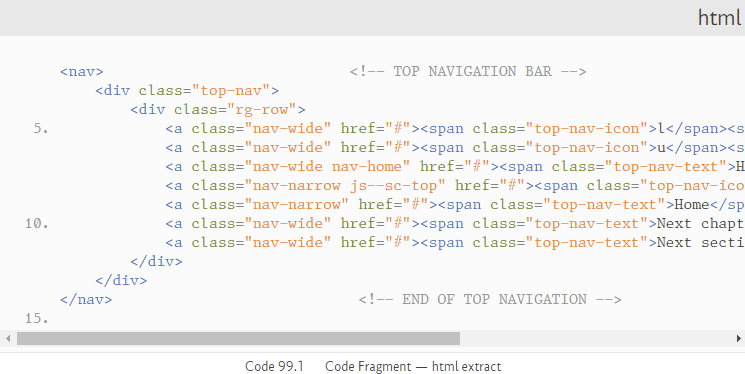
If I look at an HTML fragment I get some slightly different classes:
The HTML has some of the same classes as the CSS and a few new ones.
Google Prettify can assign up to sixteen such classes:
| Class | Description | Default colour | PS HTML colour | PS CSS colour |
||||
|---|---|---|---|---|---|---|---|---|
| .atn | Attribute name | #606 | #758d0f | As HTML | ||||
| .atv | Attribute value | #080 | #e98a0b | As HTML | ||||
| .clo | Lisp close bracket | #660 | #4d4d4c | As HTML | ||||
| .com | Comment | #800 | #949494 | As HTML | ||||
| .dec | Declaration | #606 | #404030 | As HTML | ||||
| .fun | Function | #f00 | #4271ae | As HTML | ||||
| .kwd | Keyword | #008 | #8959a8 | As HTML | ||||
| .lit | Literal (a value) | #066 | #e98a0b | #718c00 | ||||
| .opn | Lisp open bracket | #660 | #4d4d4c | As HTML | ||||
| .pln | Plain text | #000 | #404030 | #4271ae | ||||
| .pun | Punctuation | #660 | #535353 | As HTML | ||||
| .src | Source | none | #404030 | As HTML | ||||
| .str | String | #080 | #e98a0b | As HTML | ||||
| .tag | Tag | #008 | #4f77c0 | As HTML | ||||
| .typ | Type | #606 | #4271ae | As HTML | ||||
| .var | Variable | #606 | #8757ad | As HTML | ||||
| Table 98.2 DenseTable | ||||||||
The span class that gets assigned to a component depends on the language class that has been set; Google Prettify will then identify each component and assign the relevant class.
The span classes generally assign a colour to that class that syntactically colours the code and gives it the appearances shown in Figure 21.16 and Figure 21.17.
The colours used (you’ve probably guessed) are set in the prettify.css file that is automatically loaded by run_prettify.js.
Let’s look at that next.