21.5.2
Fixing problems with line wrap for indented sections
I was a bit glib in § 21.4.2 when I talked about wrapping text in a code fragment, the code was like this:
<div class="code-extract"> <!-- Start of code fragment --> <div class="code-header">filename.ext</div> <!-- Code file name --> <div class="code-area"> <!-- Start of code extract holder --> <pre class="prettyprint linenums wrap lang-html" id="js--c99-03"> <nav> <!-- TOP NAVIGATION BAR --> <div class="top-nav"> <div class="rg-row"> <a class="nav-wide" href="#"><span class="top-nav-icon">l</span><span class="top-nav-text">Prev. section</span></a> <a class="nav-wide" href="#"><span class="top-nav-icon">u</span><span class="top-nav-text">Prev. chapter</span></a> </div> </nav> <!-- END OF TOP NAVIGATION --> </pre> </div> <!-- End of code extract holder --> <div class="code-caption">Code 99.3   Caption</div> <!-- Code caption --> </div> <!-- End of code fragment -->
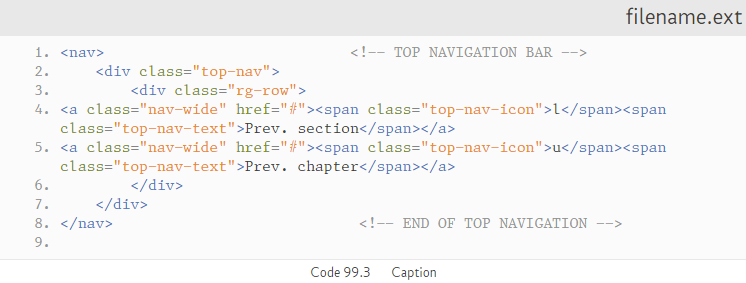
I’ve shortened it to just have two nav-wide anchor elements and I’ve given it the ID js--c9903. It looks like this in a browser:
It doesn’t look right, those two anchor lines have wrapped (they occupy two lines each) and the numbering is right (it doesn’t number the wrapped bits), but the indentation is all screwed up.
The first bit works, the <a on lines 4 and 5 is indented to the correct position, but the wrapped bit just starts at the beginning of the line (it is not, in typographical terms, what one would call a hanging indent).
To get around this we have to do a bit of fucking about. The first thing is to take the leading spaces out of the lines that wrap:
<div class="code-extract"> <!-- Start of code fragment --> <div class="code-header">filename.ext</div> <!-- Code file name --> <div class="code-area"> <!-- Start of code extract holder --> <pre class="prettyprint lang-html wrap" id="js--c9903"> <nav> <!-- TOP NAVIGATION BAR --> <div class="top-nav"> <div class="rg-row"> <a class="nav-wide" href="#"><span class="top-nav-icon">l</span><span class="top-nav-text">Prev. section</span></a> <a class="nav-wide" href="#"><span class="top-nav-icon">u</span><span class="top-nav-text">Prev. chapter</span></a> </div> </div> </nav> <!-- END OF TOP NAVIGATION --> </pre> </div> <!-- End of code extract holder --> <div class="code-caption">Code 99.3   Caption</div> <!-- Code caption --> </div> <!-- End of code fragment -->
To make it clearer, I’ve shown the original and modified version of the first line below:
<a class="nav-wide" href="#"><span class="top-nav-icon">l</span><span class="top-nav-text">Prev. section</span></a> <a class="nav-wide" href="#"><span class="top-nav-icon">l</span><span class="top-nav-text">Prev. section</span></a>
In the second version, the < is up against the left edge.
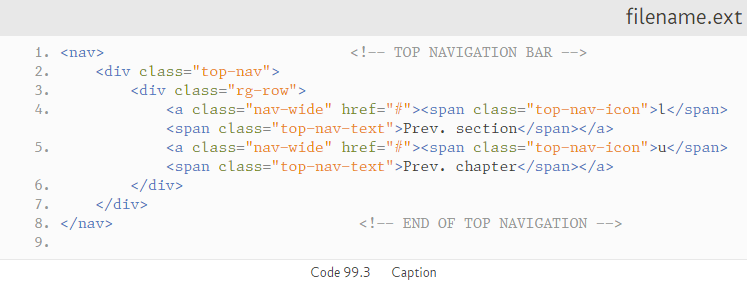
It looks like this now:
You might think this is worse, now there is no indentation at all. It does look worse, but at least everything matches.
The next bit is in codelines.css, this table has the ID js--c9903, so we can do things to it. Add the following to codelines.css:
/* *******************************************************************
CODE FRAGMENT c9903 - FORMATTING
*************************************************************** */
#js—-c9903 li:nth-child(4) {padding-left: 4.4rem;}
#js—-c9903 li:nth-child(5) {padding-left: 4.4rem;}
/* *************************************************************** */
This puts the padding back in for those two lines; it looks like this:
It gets there in the end.
The problem with this is that each indentation level needs to be coded individually, padding of 4.4rems won’t be right for the next indentation level.
I realise that this is a pain in the arse, but I can’t think of another solution.