12.2
The numbered list
Numbered lists consist of a series of list entries <li>...</li> contained in an ordered list element <ol>...</ol>. Under normal circumstances, there is no limit to the number of list elements that can be in a numbered (ordered) list. Where this web template is used, there is an absolute limit of 99 entries and if you are using the open source version, that limit is 26 entries — I explain why as we go through it
A default numbered list looks like this:
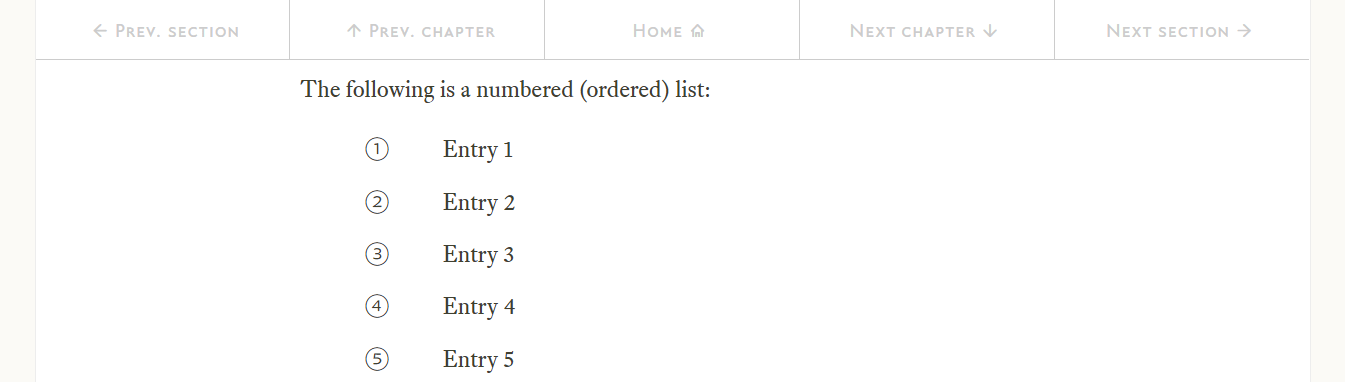
Again, this isn’t what I want; it’s suffering from all the faults the unordered list had: the number is positioned to the left of the central column area and the “Entry” text is aligned with the left edge of the central column. I want it to look like this:
Four things have changed here: (most obviously) the number is encased in a circle, the number is now indented into the central column area, the spacing between the number and the list text is larger, and finally, the line spacing has been increased.
The HTML for the default numbered list (Figure 12.5) is:
<ol> <li>Entry 1</li> <li>Entry 2</li> <li>Entry 3</li> <li>Entry 4</li> <li>Entry 5</li> </ol>
It’s much the same as the unordered list: declare an ordered (numbered) element <ol> and put each entry in a <li> element.
- Ordered list is the official name for this type of list. I use numbered because it has numbers. I use numbered and ordered interchangeably — ordered is the official and correct name.
The HTML for the web template version (Figure 12.6) is very similar to the unordered list of § 12.1. It looks like this:
<ol class="list-num"> <!-- Start of numbered list --> <li><p>Entry 1</p></li> <li><p>Entry 2</p></li> <li><p>Entry 3</p></li> <li><p>Entry 4</p></li> <li><p>Entry 5</p></li> </ol> <!-- End of numbered list -->
The main difference is that the <ol> element has been given a class: list-num; the full CSS is:
.list-num { /* TEXT STYLE - Numbered list */
font-family: "conc-i3-r";
margin-left: 5rem;
}
.list-num li p {
font-family: "eqty-ta-r";
padding-left: 1rem;
margin-bottom: 0.85rem;
}
This is shorter (and a bit different) from the unordered list.
The first bit sets the font for the whole ordered list to the Concourse Index font, the one that looks like this:
1 2 3 4 5 6 7 8 9 10 11 12 ... 99
The CSS being:
font-family: "conc-i3-r";
The next bit is the same as the unordered list:
margin-left: 5rem;
The left margin is set to 5 rem; this determines where the text in the <li> element starts (not the position of the number point).
The ordered list does not need the :before pseudo element used to give the bullet point in the unordered list, the numbering uses the font specified in the <li> element. In this case the <li> element inherits the Concourse Index font (conc-i3-r) specified in the parent class list-num.
However, the text that appears in the list entry needs to be Equity and needs to match the body text arrangements. This is identical to the unordered list:
Again, it is the descendant selectors:
.list-num li p {
font-family: "eqty-ta-r";
padding-left: 1rem;
margin-bottom: 0.85rem;
}
Just as before, this is a descendant selector that ensures the text within a <p> element that is contained within the <li> element (that is itself contained within the class list-num) will have the following properties applied:
font-family: "eqty-ta-r"; padding-left: 1rem; margin-bottom: 0.85rem;
I.e. the font is changed to Equity, some left padding is applied and a bottom border of 0.85 rem is also applied. This makes the text look like normal body text in terms of the font and line spacing.
In the HTML, normal numbered list entries are contained in both a <li> element and a <p> element:
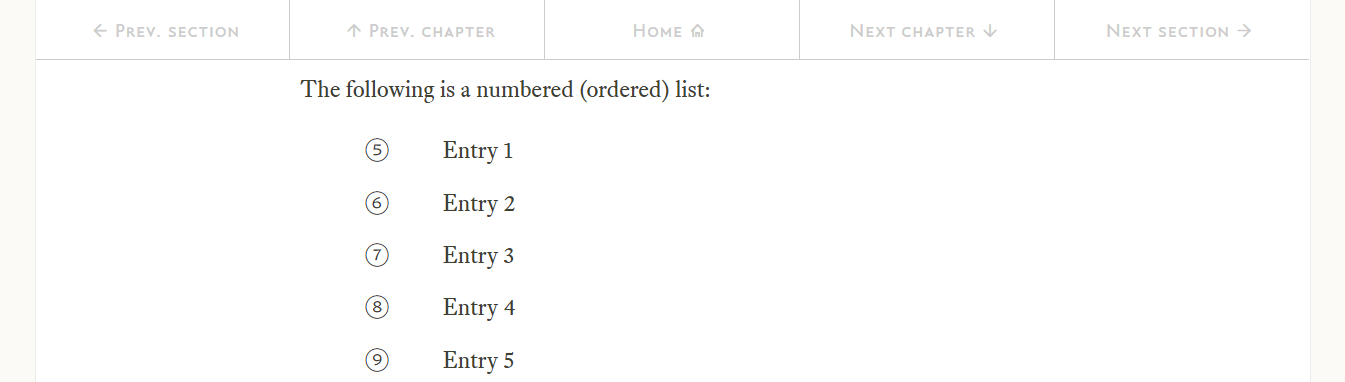
<li><p>Entry 1</p></li>
This makes the text appear as it does in Figure 12.6.