12.1
The unnumbered list
Numbered lists and unnumbered lists are very similar in the way they operate, the unnumbered list is slightly easier to grasp and that is where I’m going to start.
Unnumbered lists consist of a series of list entries <li>...</li> contained in an unordered list element <ul>...</ul>. There is no limit to the number of list elements that can be in an unordered list.
A default unnumbered list looks like this:
This isn’t quite what I want, for a start the bullet point is actually positioned to the left of the central column area (the “Entry” text is aligned with the left edge of the central column). I want it to look like this:
Four things have changed here: the bullet point is now indented into the central column area, the spacing between the bullet point and the list text is larger, the bullet point is bigger and finally, the line spacing has been increased.
The HTML for the default unnumbered list (Figure 12.1) is:
<ul> <li>Entry 1</li> <li>Entry 2</li> <li>Entry 3</li> <li>Entry 4</li> <li>Entry 5</li> </ul>
It’s easy, declare an unordered (unnumbered) element <ul> and put each entry in a <li> element.
- Unordered, unnumbered which is it? Well officially it’s unordered, I use unnumbered because it doesn’t have numbers and the numbered list does. I use unnumbered and unordered interchangeably — unordered is the official and correct name.
The proper HTML for the web template version (Figure 12.2) is pretty similar:
<ul class="list-no-num"> <!-- Start of unnumbered list --> <li><p>Entry 1</p></li> <li><p>Entry 2</p></li> <li><p>Entry 3</p></li> <li><p>Entry 4</p></li> <li><p>Entry 5</p></li> </ul> <!-- End of unnumbered list -->
The main difference is that the <ul> element has been given a class: list-no-num; let’s have a look at that (in fact all the associated CSS):
.list-no-num { /* TEXT STYLE - Unnumbered list */
font-family: "conc-t3-r";
list-style: none;
margin-left: 5rem;
}
.list-no-num li:before { /* prefix the list with a large dot and */
content: "\25cf"; float: left; /* force the margin to the correct position */
margin-left: -2rem;
}
.list-no-num li p {
font-family: "eqty-ta-r";
padding-left: 1rem;
margin-bottom: 0.85rem;
}
The first bit of this is fairly easy:
The basic font for the unordered list is set to Concourse (I know it is showing as Equity, that’s because I change the style further down):
font-family: "conc-t3-r";
I also set the list-style to none:
list-style: none;
The list style determines what bullet point is used, by setting it to none it doesn’t display any bullet point at all (I know the list has bullet points, all I’ve done here is turn all the default bullet points off).
There are lots of different options for list-style (circle, disk, square, &c.), I don’t want any of them, I want my own and so I’ve turned all the default ones off.
Next is the margin; this determines where the text in the <li> element starts (not the position of the bullet point).
All my text starts 5 rem in so the margin is set to 5 rem:
margin-left: 5rem;
The next bit of the CSS is another of those descendant selectors (in combination with a before pseudo-element):
.list-no-num li:before {
content: "\25cf"; float: left;
margin-left: -2rem;
}
This is the bit that puts the bullet point in for each <li> element in the unordered list.
The unordered list element has class list-no-num this means that all the <li> elements in the list are descendants of that class; it is therefore possible to use the descendant selector to select all these <li> elements within the list-no-num class and do something to them. The line
.list-no-num li:before {
selects all the <li> elements in an unordered list within the list-no-num class.
The :before pseudo element means that the CSS that follows will be inserted before any text that is between the <li>...</li> tags in the HTML.
The next line puts in the bullet point:
content: "\25cf"; float: left;
This inserts the Unicode character 25cf (hexadecimal) before the text within the <li> element. Unicode character 25cf is a big black dot (●).
- In § 6.11 I explained that Unicode characters could be entered directly in HTML by prefixing the decimal character code with &# and following it with a semicolon(;):
A
The above enters an A character. Hexadecimal character codes can be entered by prefixing them with &#x:
A
CSS supports a similar feature; to enter a Unicode character directly with its number, simply precede the hexadecimal (it must be hexadecimal) code with a “\” character and enter the hexadecimal code as four digits (use leading zeros if necessary). The following would give the A character:
\0041
Section 6.11 gives a full explanation of how to use Unicode characters in HTML, CSS and JavaScript.
It works by inserting content before the text in the <li> element, in this case it inserts everything inside the quotes that follow the content property; specifically Unicode character 25cf (●).
The float: left ensures that there is no line break after the bullet point (the content property can be a bit hit and miss in this regard, the float: left makes sure it behaves properly in all browsers).
The final line:
margin-left: -2rem;
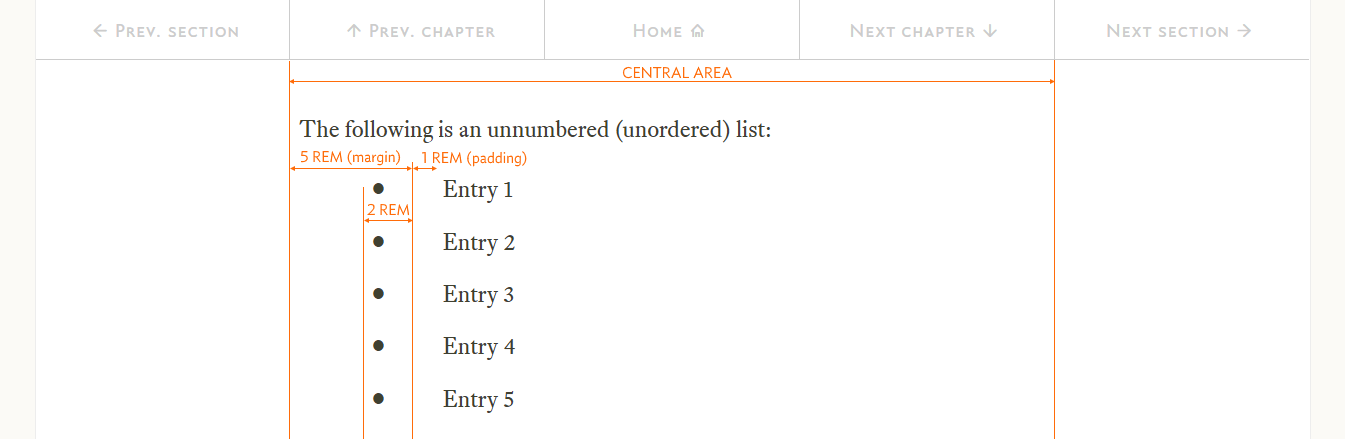
Ensures that the bullet point is moved 2 rem to the left of where the text starts (the margin is relative to the start of the text, hence the -2rem in the instruction). The final margins look like this:
There is one final thing with the unordered list; it’s the last bit of the CSS:
.list-no-num li p {
font-family: "eqty-ta-r";
padding-left: 1rem;
margin-bottom: 0.85rem;
}
This is another descendant selector; it says that any <p> element that is contained within <li> elements (that are also contained within the class list-no-num) will have the following properties applied:
font-family: "eqty-ta-r"; padding-left: 1rem; margin-bottom: 0.85rem;
I.e. the font is changed from Concourse (specified in list-no-num) to Equity, some left padding is applied and a bottom border to 0.85rem is also applied. This makes the text look like normal body text in terms of the font and line spacing.
In the HTML, normal unnumbered list entries are contained in both a <li> element and a <p> element:
<li><p>Entry 1</p></li>
This makes the text appear as it does in Figure 12.2, i.e. in the Equity (serif) font. If I missed out the <p>, the result would be in Concourse and would have closer spacing, like this:
The reason for this is it allows the unnumbered list to be used in tables (that generally use the san serif Concourse font.) The general rule is use <p> in the <li> element if the list is in the body text and omit the <p> if the list is in a table.