12.4
Hanging indents
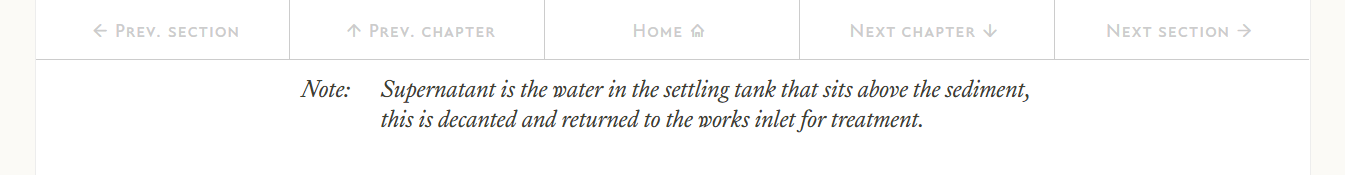
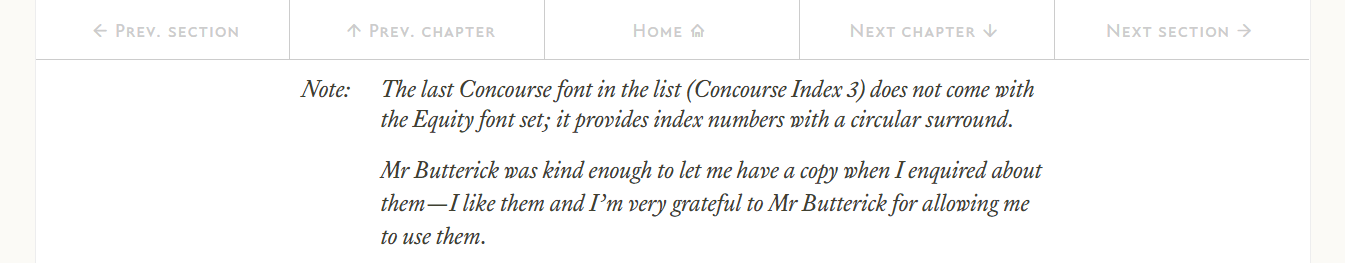
Hanging indents (sometimes called hanging paragraphs) are where the text is indented from the left margin (sometimes with prefixed text such as “Note:”). An example being:
Although it is not particularly obvious, this is actually another example of an unordered list. The only difference being that instead of using a bullet point, it is using the word “Note:” and this is aligned with the left margin of the central area.
The HTML for this is:
<ul class="note"> <!-- Start of note --> <li>Supernatant is the water in the settling tank</li> </ul> <!-- End of note -->
Ok, it’s just an unordered list <ul> with a single list entry that contains the text of the note. The class of the <ul> is called note.
The work is done in the CSS:
.note { /* TEXT STYLE - Note (hanging indent) */
font-family: "eqty-ta-i"; /* notes are unordered lists with some */
} /* margin manipulation to create hanging effect */
.note li {
list-style: none;
margin-left: 3.3rem;
margin-right: 0.2rem;
margin-bottom: 0.85rem;
}
.note li:before { /* prefix the list with Note: and */
content: "Note:"; float: left; /* force the margin to the edge of the row */
margin-left: -3.3rem;
}
I don’t think any of this will surprise you.
The first bit sets the unordered note class to use the Equity italic font (notes are always in an italic serif font):
.note { /* TEXT STYLE - Note (hanging indent) */
font-family: "eqty-ta-i"; /* notes are unordered lists with some */
} /* margin manipulation to create hanging effect */
Next I turn off any bullet point styling (just like we did for the unnumbered list § 12.1), this is done in the descendant class .note li:
.note li {
list-style: none;
This is followed by some margin manipulation; I want the text for the note to be indented by 3.3 rem from the left edge of the central area:
margin-left: 3.3rem;
I also indent very slightly from the right side, this was just to accommodate the italic font, this had a habit of extending past the page boundary, indenting by 0.2 rem just makes it look right:
margin-right: 0.2rem;
Finally, I add a bottom margin to act as line spacing between the list entry and anything that follows (this is all very similar to the unnumbered list of § 12.1):
nbsp; margin-bottom: 0.85rem;
The only other thing is to add the word “Note:” and align it with the left edge of the central area. This is very similar to adding the bullet point in § 12.1 and is done in exactly the same way. It uses the :before pseudo element. I’ll go through it again here:
.note li:before {
content: "Note:"; float: left;
margin-left: -3.3rem;
}
The :before pseudo element means that the CSS that follows will be inserted before any text that is between the <li>...</li> tags in the HTML.
The next line puts in the word “Note:”:
content: "Note:"; float: left;
This inserts the text between the quotes (Note:) before any text in the <li> element in the HTML. The text will be in the same style as that defined in the parent class note (i.e. Equity italics). The text is also set to float: left to stop any line breaks.
Finally the position of this leading text is set to align with the left edge of the central area:
nbsp; margin-left: -3.3rem;
The <li> element has a margin of 3.3 rem, giving the :before pseudo element a margin of -3.3 rem moves it back to the left edge of the central area.
And that is it.