9.2
GitHub—finding and viewing files
This is a more methodical view of working within the GitHub environment; we’ve looked at some aspects of this in the previous sections, but not in as much detail.
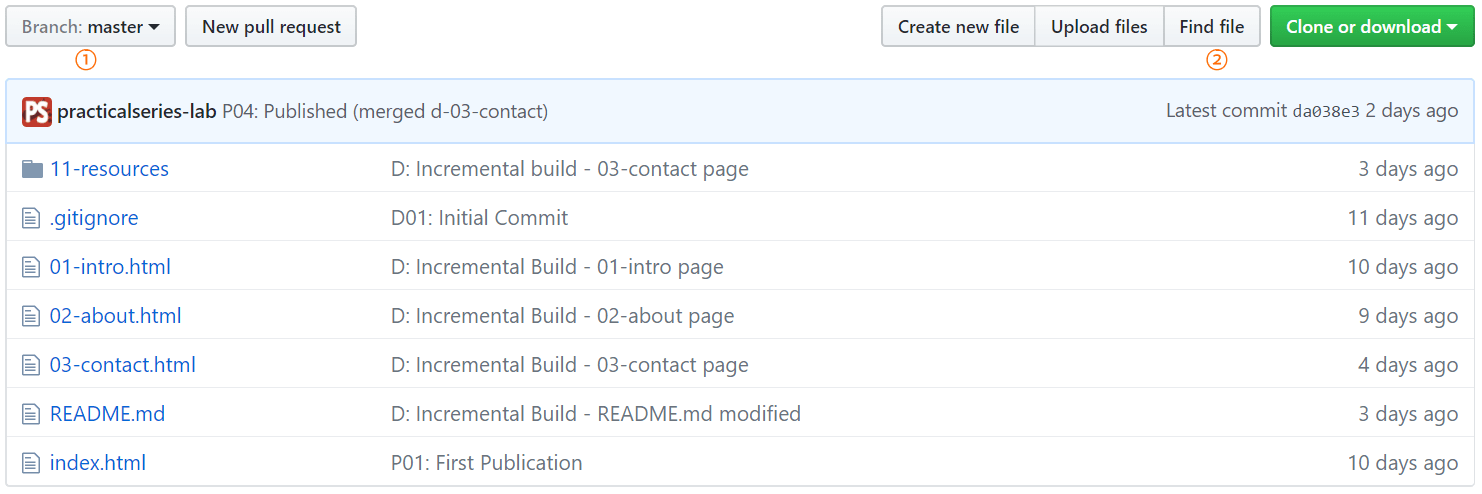
The basic view of the project (repository) contents is that of Figure 9.3 and below:
This view shows the contents of the repository for the currently selected branch, in this case the master branch (this can be seen in the button point 1 above).
This view just shows the root folder and its contents, files are given the symbol  and folders the symbol
and folders the symbol  . The most recent commit comment associated with the file or folder is displayed in the centre of the area and the time of its last modification displayed on the far right (in relative time).
. The most recent commit comment associated with the file or folder is displayed in the centre of the area and the time of its last modification displayed on the far right (in relative time).
This is similar to a Windows Explorer view, if you click the 11-resources link, it will drill down into that folder:
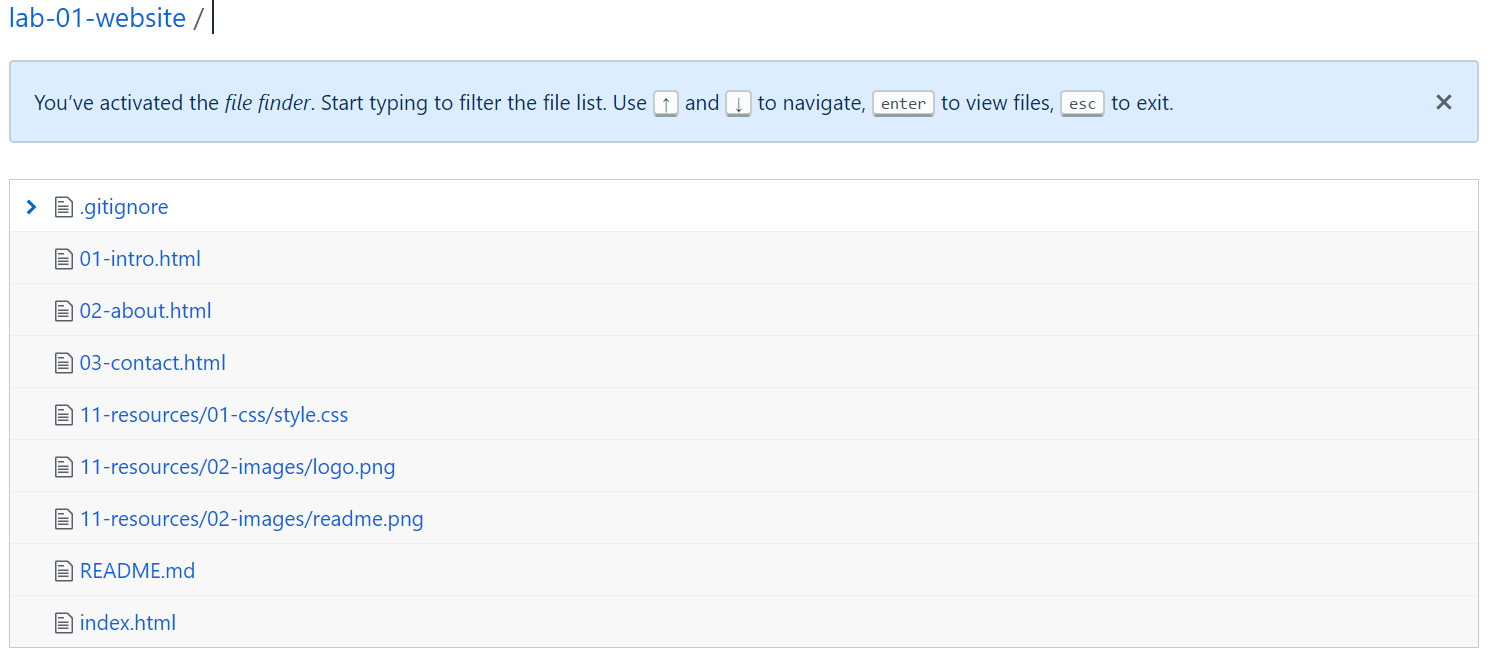
Once you have drilled down to a sub-directory, the link back to the root level is available by clicking the lab-01-website link next to the branch button (highlighted in Figure 9.5).
As you drill down further, the parent folders become clickable links in their own right in the same area.
It is also possible to go up a directory level by clicking the two full stops () that are listed as the first line of the (always just below the pale blue ) .
- As you click down through the directories, the latest commit changes to reflect the latest commit in that directory, in Figure 9.4 (root) the latest commit is [da038e3]; in Figure 9.5 (11-resources folder) this changes to [f52a6a5].








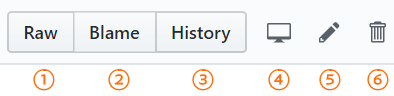
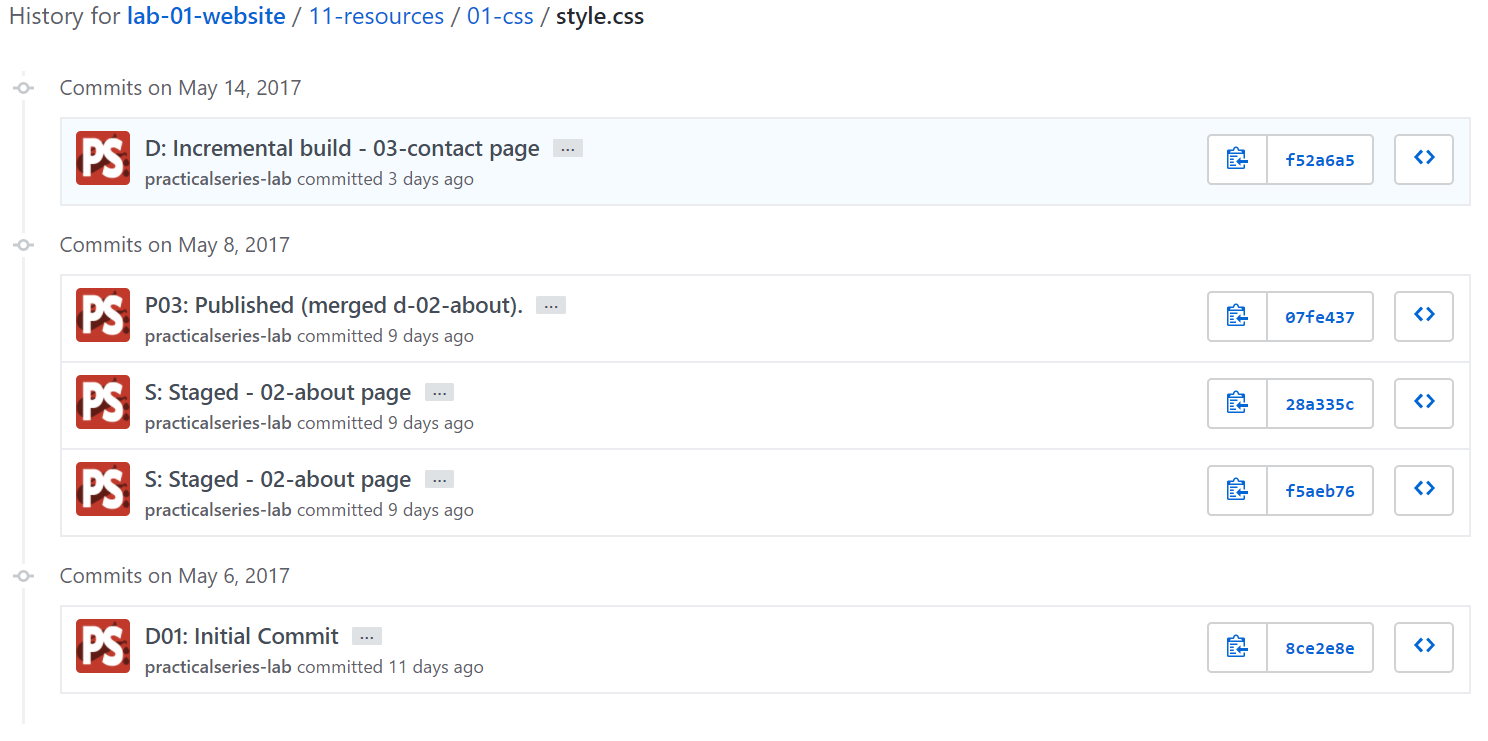
 icon will move the view of the file back to that commit (it shows the version of the file at the time of that commit), it will show the commits associated with each line of the file at that time. It allows changes to be viewed in turn all the way back to the first commit of the file.
icon will move the view of the file back to that commit (it shows the version of the file at the time of that commit), it will show the commits associated with each line of the file at that time. It allows changes to be viewed in turn all the way back to the first commit of the file. ), point
), point  ) and delete (
) and delete (  ) points
) points