9.1.1
GitHub profile—newsfeed page
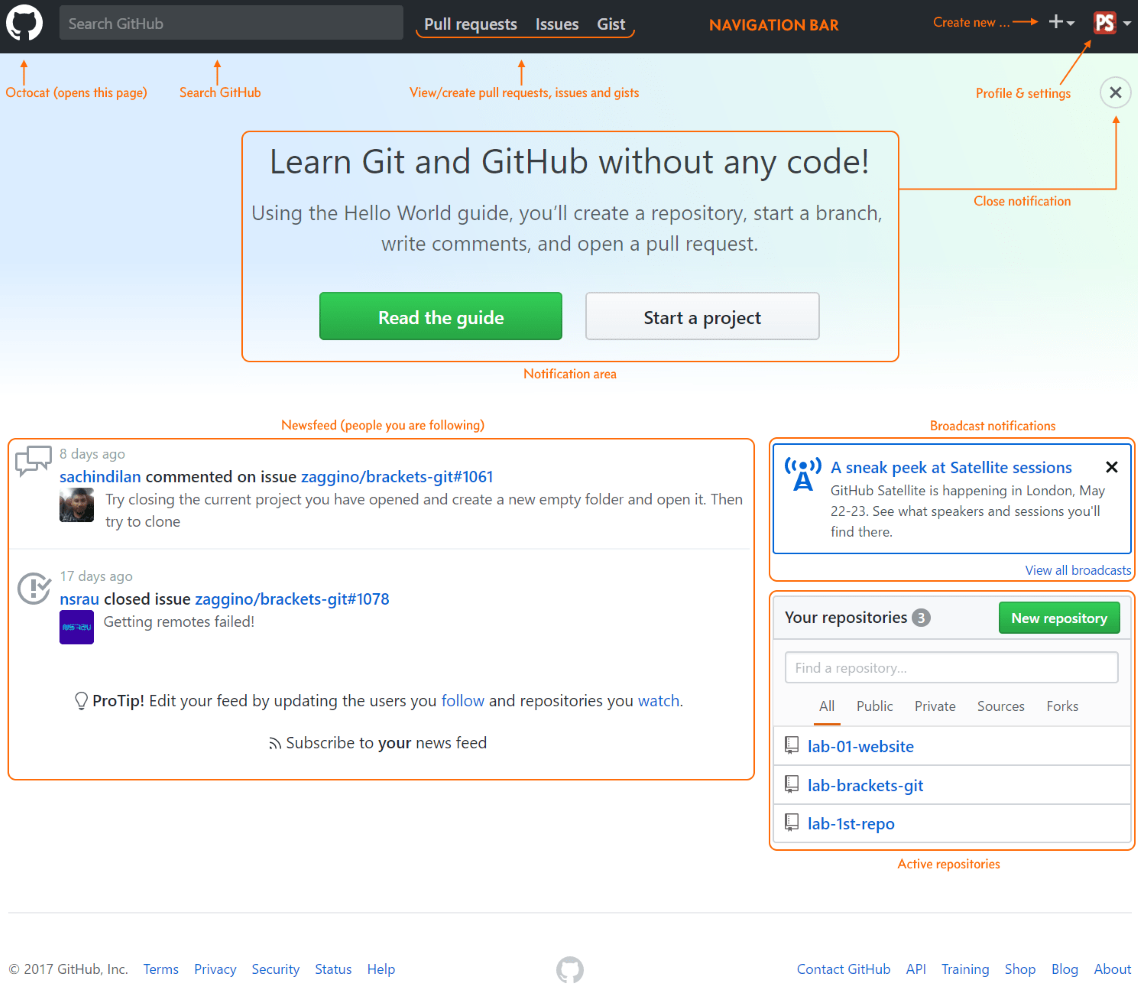
My newsfeed page looks like this (well apart from the lines I’ve drawn all over it):
We’ve seen this page in the earlier sections, but I didn’t really explain it—let’s look through what we have:
Starting at the top with the navigation bar:
—always takes you back to the newsfeed page (this page—Figure 9.1)
—searches GitHub for repositories and entries in README files
—I look at these in section 10
—create a new repository
—view your profile and settings
The main area:
The top of the main area shows , the one that is currently on the page “” is the default notification you get when you create a profile—I tend to close the notification area (click the cross indicated).
, are blogs and articles that GitHub thinks you might be interested in (again I close this box—I’m a right miserable bastard).
, this shows posts and activity by any user you might be following (watching in the creepy terminology of GitHub). If you view any GitHub user profile, you will be given the option to follow that user; similarly, if you view a particular repository, you can watch that repository. In either case, any relevant postings or activity will show on you newsfeed page.
- A word of caution, once you follow people or repositories you will receive entries on you newsfeed page, you cannot get rid of these entries (even if you stop following that profile or repository).
Finally, the ; this is a list of your repositories and any other repositories that you may have copied (forked in GitHub’s vulgar parlance). This is a quick way to access your repositories or create a new one.
After I’ve simplified things, the PracticalSeries-lab newsfeed page looks like this:
- The entries in my newsfeed are from the Brackets-Git repository, I’m following it.
By and large, the newsfeed page is really only useful as a quick way to access your repositories.
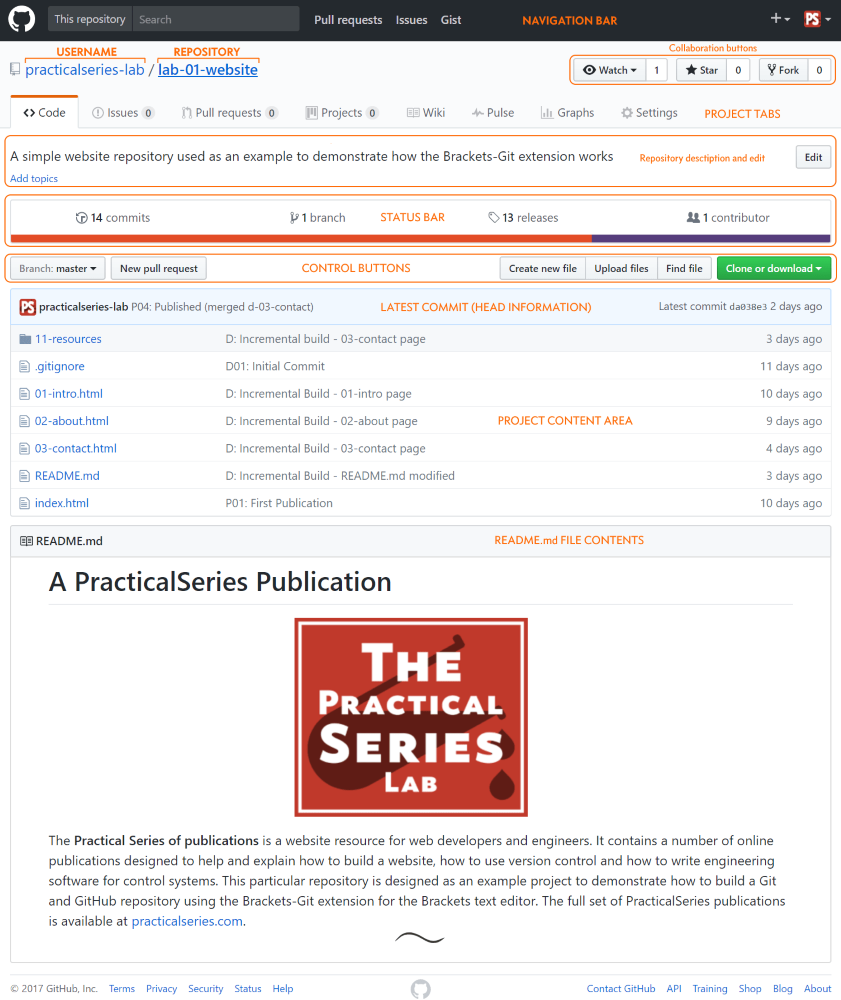
Let’s look at a repository home page, click on the lab-01-website link in the section: