7.3
The base html file
OK I’m thirty seven thousand words in and I’m just now starting the website code — what the hell have I been playing at? I should be ashamed of myself.
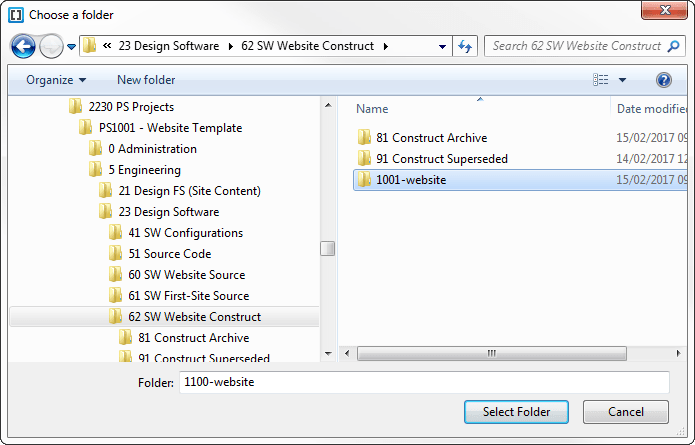
First we need to open the folder structure (downloaded in § 7.1) in Brackets. Open Brackets, click and select . It will open a navigation dialogue box, navigate to the root folder (in my case it is 1001-website) and press (Figure 7.2):
You will end up with something that looks like Figure 7.3; I’ve expanded the folders at the side to show the three files: index.html, style.css and normalise.css.
Open the index.html file by double clicking it in the sidebar (it’s at the bottom of the tree). It will look like this when you do (Figure 7.4):
Yep, it’s an empty file.
Let’s add some code and create a basic HTML file, this will be a slightly more advance version of that in § 5.1 for the first-site, I’ve listed it in the code fragment below (Code 7.1). Here it is in Brackets (Figure 7.5):
And here’s the code:
<!DOCTYPE html> <!-- HTML 5 file -->
<!-- PRACTICALSERIES (c) 2016
************************************************************
PRACTICALSERIES: Practical Series of Publications
Website Development for Online Publications
************************************************************ -->
<html lang="en"> <!-- Declare language -->
<head> <!-- Start of head section -->
<!-- Unicode characters (must be in first 1024 char) -->
<meta charset="utf-8">
<!-- Make page follow browser width and reset zoom -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ========================================================
<!-- ********************************************************
HEAD CSS LOAD
******************************************************** -->
<link rel="stylesheet" type="text/css" href="21-global/01-css/normalise.css">
<link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css">
<title>PracticalSeries: Web Development</title>
</head>
<body>
</body>
</html>
| Code 7.1 index.html |
Now most of this you should recognise, there’s all the stuff I had in the first-site HTML file (§ 5 & § 6). It has the following:
The document type <!DOCTYPE …>
The HTML section <html>…</html>
within the HTML section, the head <head>…</head>
within the head section, the title <title>…</title>
followed by the body <body>…</body>
There is some new stuff too:
Meta tags <meta …>
Let’s go through it:




 button on the right hand sidebar of Brackets. If it’s worked it will look like this:
button on the right hand sidebar of Brackets. If it’s worked it will look like this: