13.3
Internal links to a particular point on a different page
This is just a slight variation on the link to another page(§ 13.2) .
To link to a particular point on another page, we need to add the ID of the section (see § 10.3) to the href attribute in the link:
<a class="hlink" href="04-02-starting.html#js--040202">Section 4.2.2</a>
Everything else stays the same and it still uses the hlink class.
This time the href attribute still has the filename (and any associated path), just like the internal link of the previous section; however, it is then followed by a # character and the ID of the point at which the page is to be opened. In this case:
#js--040202
The # tells the browser to look for a particular ID and, if it can find it, position that ID at the top of the browser window.
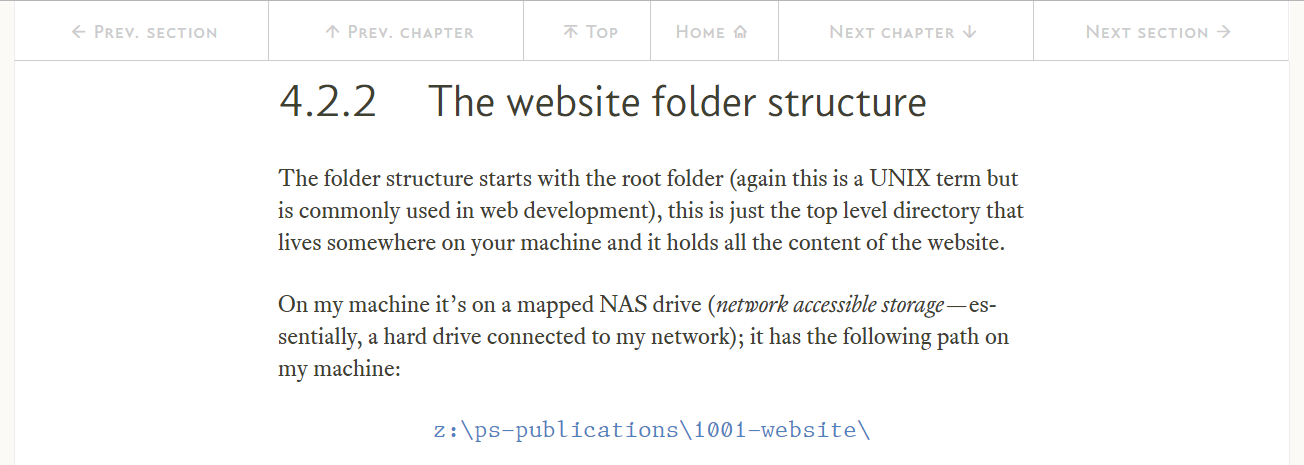
In the case of the above example, clicking the link will open the web page with the name 04-02-starting.html about one third of the way down, it looks like this:
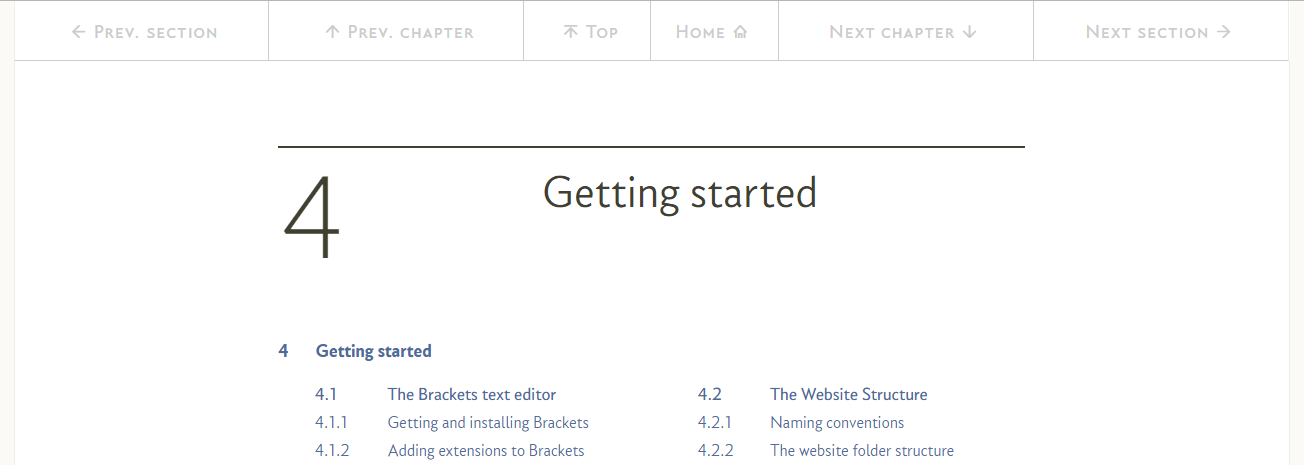
If the #js--040202 was missing, the page would open at the top of the page, i.e.:
To use an internal link to a particular point on a different page within the website, simply copy the HTML text above, the format is:
<a class="hlink" href="PATH/FILENAME#ID">VISIBLE TEXT</a>
Insert the for the target page (if no path is entered, the browser will look for the file in the current directory), is the ID given to the point on the page that is to be positioned at the top of the browser window (all IDs within this template start ). The is the visible, clickable text that shows up on the web page, see Table 13.1 in the next section.